Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die Vorteile des Div-CSS-Layouts gegenüber dem Tabellenlayout?
Was sind die Vorteile des Div-CSS-Layouts gegenüber dem Tabellenlayout?
- 青灯夜游Original
- 2022-04-25 18:11:134296Durchsuche
Vorteile: 1. Einhaltung der W3C-Standards, wodurch sichergestellt wird, dass die Website nicht aufgrund der Aktualisierung von Netzwerkanwendungen gelöscht wird. 2. Es realisiert die Trennung von Webseiteninhalt und -leistung, was der semantischen Struktur der Website zuträglich ist Dokument und ist einfacher zu pflegen und zu ändern; 3. Die Seitengröße wird kleiner und die Seitenladegeschwindigkeit wird schneller. 4. Der Webseitencode ist prägnanter und der Text ist prominenter, wodurch er leichter erfasst und in die Suche einbezogen werden kann Motoren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer. Das
tableE-Layout wurde in den frühen Tagen von WEB entwickelt, als es noch kein CSS gab. Es handelt sich um eine informelle Verwendung des TABLE-Tags, das zur Anzeige von Daten und nicht zum Layouten von Webseiten verwendet wird Manchmal ist das Layout von Webseiten sehr einfach. Heutzutage verwendet die überwiegende Mehrheit der Websites das DIV+CSS-Layout, und die heutigen Webseiten neigen zunehmend dazu, die DIV-Methode zum Layouten von Webseiten zu verwenden.
DIV+CSS ist ein WEB-Designstandard und eine Methode zum Layouten von Webseiten. Anders als bei der herkömmlichen Positionierung durch Tabellenlayout kann damit die Trennung von Webseiteninhalt und Präsentation realisiert werden.
Vorteile des Div-CSS-Layouts gegenüber dem Tabellenlayout
1 Entspricht den W3C-Standards.
Dadurch wird sichergestellt, dass Ihre Website aufgrund zukünftiger Webanwendungs-Upgrades nicht veraltet ist.
2. Trennung von Webseiteninhalt und Präsentation
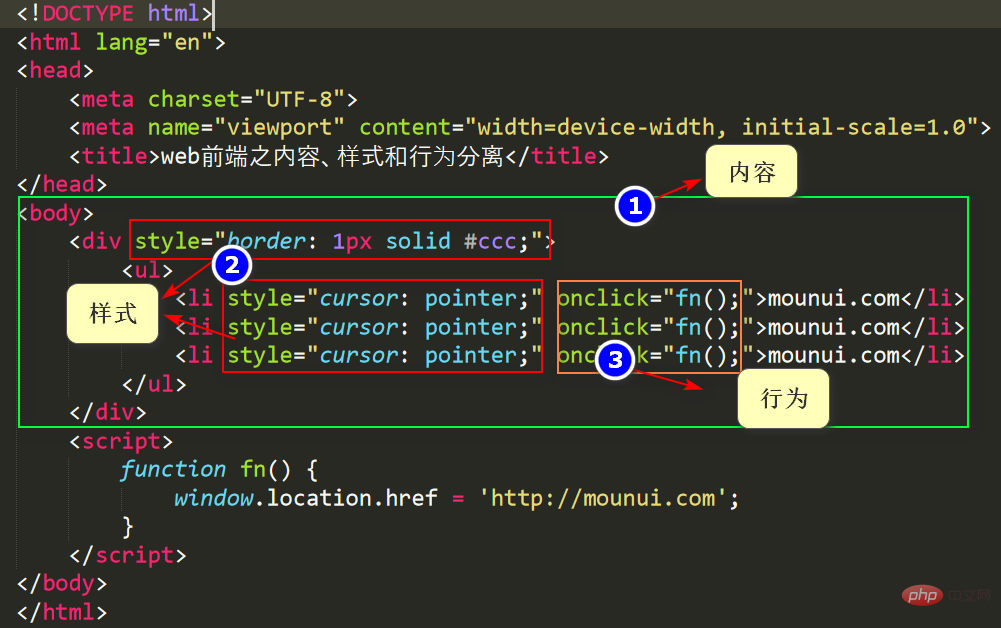
Die Trennung von Inhalt, Stil und Verhalten fördert die semantische Struktur des Dokuments und ist einfacher zu pflegen und zu ändern. Was sind die Vorteile einer semantischen Struktur? Einfach ausgedrückt: Sie hilft Suchmaschinen-Crawlern, unsere Webseiten besser zu verstehen, und trägt zur SEO-Optimierung bei. So trennen Sie Inhalt, Stil und Verhalten zusammengemischt. Lassen Sie uns sie unten trennen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>web前端之内容、样式和行为分离</title>
</head>
<!-- css样式 -->
<style>
div {
border: 1px solid #ccc;
}
ul li {
cursor: pointer;
}
</style>
<!-- html内容 -->
<body>
<div>
<ul>
<li>mounui.com</li>
<li>mounui.com</li>
<li>mounui.com</li>
</ul>
</div>
<!-- javascript行为 -->
<script>
var uls = document.getElementsByTagName('ul')[0];
uls.onclick = function(ev) {
var ev = ev || window.event; // 兼容IE浏览器
var uli = ev.srcElement || ev.target;
// 判断事件源是不是li
if (uli.nodeName.toLowerCase() == 'li') {
window.location.href = 'http://mounui.com';
}
}
</script>
</body>
</html>Dies trennt Inhalt, Stil und Verhalten. Im endgültigen Projekt werden CSS und JS zur Vereinfachung der Verwaltung normalerweise separat in die entsprechenden Dateien eingefügt und dann geladen.
3. Freundlicher für Zuschauer und Browser.
4. Beschleunigen Sie das Laden der Seite
(das Wichtigste) (im IE muss die gesamte Tabelle geladen werden, bevor der Inhalt angezeigt wird).Die Seitengröße wird kleiner und die Browsing-Geschwindigkeit wird schneller. Da der größte Teil des Seitencodes in CSS geschrieben ist, werden die Seitengröße und die Kapazität kleiner. Im Vergleich zur Tabellenschachtelungsmethode unterteilt DIV+CSS die Seite in mehrere Bereiche, die beim Öffnen der Seite Schicht für Schicht geladen werden. Anstatt die gesamte Seite wie bei einer Tabellenverschachtelung in eine große Tabelle einzuschließen, ist die Ladegeschwindigkeit sehr langsam.
5. Behalten Sie die visuelle Konsistenz bei.
Die bisherige Methode zur Erstellung verschachtelter Tabellen würde zu Abweichungen im Anzeigeeffekt zwischen Seiten oder zwischen Regionen führen. Mit der DIV+CSS-Produktionsmethode werden alle Seiten bzw. alle Bereiche einheitlich durch CSS-Dateien gesteuert, wodurch Effektabweichungen vermieden werden, die sich in verschiedenen Bereichen oder verschiedenen Seiten widerspiegeln.
6. Seien Sie effizienter, wenn Sie das Design ändern.
Durch die Verwendung der DIV+CSS-Produktionsmethode werden Inhalt und Struktur getrennt, was es einfacher macht, Zeit beim Ändern der Seite zu sparen. Finden Sie anhand des regionalen Inhalts-Tags die entsprechende ID in CSS, was das Ändern der Seite erleichtert und den Layoutstil anderer Teile der Seite nicht zerstört. Es ist einfacher, die Arbeit aufzuteilen und die gegenseitige Abhängigkeit bei der Teamentwicklung zu verringern .
7. Suchmaschinen sind freundlicher.
Im Vergleich zu herkömmlichen Tabellen schreiben Webseiten mit DIV+CSS-Technologie den größten Teil des HTML-Codes und der Inhaltsstile in CSS-Dateien, wodurch der Code auf der Webseite prägnanter und der Textteil leichter zu erfassen und hervorzuheben ist von Suchmaschinen aufgenommen.
Erweitertes Wissen: Nachteile des Div-CSS-Layouts
Jeder Div-Container muss mit CSS-Stilen zur Steuerung definiert werden, und der Produktionsprozess ist komplizierter als die Tabellenmethode.
(Lernvideo-Sharing:CSS-Video-Tutorial
,Web-Frontend)
Das obige ist der detaillierte Inhalt vonWas sind die Vorteile des Div-CSS-Layouts gegenüber dem Tabellenlayout?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Praktischer Kampf: Verwenden von Bootstrap zum Implementieren des Wasserfall-Flow-Layouts (mit Code)
- Detaillierte Kenntnisse zum CSS-Rasterlayout, die Sie nicht verpassen dürfen!
- Eingehende Analyse und Verständnis der Details der Positionierung und des Layouts in CSS
- Lassen Sie uns über verschiedene Möglichkeiten sprechen, CSS zu verwenden, um das Neun-Quadrat-Raster-Layout zu realisieren!
- Lassen Sie uns über das schwebende CSS-Layout und den Dokumentenfluss sprechen

