Heim >Web-Frontend >Front-End-Fragen und Antworten >So entfernen Sie Punkte aus dem CSS-UL-Tag
So entfernen Sie Punkte aus dem CSS-UL-Tag
- 青灯夜游Original
- 2022-04-25 17:55:5313176Durchsuche
In CSS können Sie das Attribut list-style-type verwenden, um die Punktmarkierung von ul zu entfernen. Die Syntax lautet „ul{list-style-type:none}“; das Attribut list-style-type kann den Typ festlegen der Listenelementmarkierung. Wenn der Wert „none“ ist, kann kein Tag definiert werden oder vorhandene Tags können entfernt werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
HTML-ul-Tag kann eine ungeordnete Liste sein, und jede Option in der Liste wird mit dem li-Tag definiert.
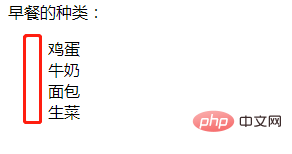
HTML ul unordered list verwendet standardmäßig Punkte als Options-Tags:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML无序列表</title>
</head>
<body>
<p>早餐的种类:</p>
<ul>
<li>鸡蛋</li>
<li>牛奶</li>
<li>面包</li>
<li>生菜</li>
</ul>
</body>
</html>
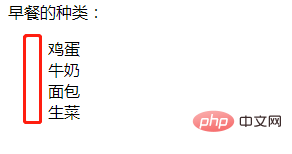
Wie entferne ich diese Punkt-Tags? Sie können CSS verwenden.
In CSS können Sie das Attribut list-style-type verwenden, um die Punktmarkierung der ungeordneten Liste zu entfernen.
Das Attribut „list-style-type“ kann den Typ des Listenelement-Tags festlegen. Wenn der Attributwert auf „none“ gesetzt ist, kann das Tag nicht definiert werden oder das vorhandene Standard-Tag entfernt werden.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML无序列表</title>
<style>
ul{
list-style-type:none;
}
</style>
</head>
<body>
<p>早餐的种类:</p>
<ul>
<li>鸡蛋</li>
<li>牛奶</li>
<li>面包</li>
<li>生菜</li>
</ul>
</body>
</html>
(Lernvideo-Sharing: CSS-Video-Tutorial, Web-Frontend)
Das obige ist der detaillierte Inhalt vonSo entfernen Sie Punkte aus dem CSS-UL-Tag. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

