Heim >Web-Frontend >Front-End-Fragen und Antworten >Lassen Sie uns über das schwebende CSS-Layout und den Dokumentenfluss sprechen
Lassen Sie uns über das schwebende CSS-Layout und den Dokumentenfluss sprechen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-02-07 17:29:282339Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Floating-Layout und Dokumentenfluss in CSS, einschließlich des normalen Dokumentenflusses und des Out-of-Document-Flows. Ich hoffe, dass er für alle hilfreich ist.

Einführung in den Dokumentenfluss
Was ist „Dokumentenfluss“? Einfach ausgedrückt bezieht es sich auf die Reihenfolge, in der Elemente auf der Seite erscheinen. Er lässt sich in „normalen Dokumentenfluss“ und „getrennten Dokumentenfluss“ unterteilen.
1. Normaler Dokumentenfluss
Normaler Dokumentenfluss, auch bekannt als „normaler Dokumentenfluss“ oder „normaler Fluss“, wird im W3C-Standard als „normaler Fluss“ bezeichnet. Die einfache Definition des normalen Dokumentenflusses lautet: „Der normale Dokumentenfluss unterteilt eine Seite von oben nach unten in Zeilen und Zeilen, wobei Blockelemente eine Zeile belegen und Elemente in benachbarten Zeilen in jeder Zeile von links nach rechts bis zur Zeile angeordnet sind.“ ist vollständig. „Das heißt, der normale Dokumentfluss bezieht sich standardmäßig auf das Layout von Seitenelementen.
Zum Beispiel sind p, p und hr alle Blockelemente und belegen daher eine exklusive Zeile. Span, i und img sind alle Inline-Elemente. Wenn also zwei Inline-Elemente benachbart sind, befinden sie sich auf derselben Zeile und werden von links nach rechts angeordnet.
2. Ausbrechen aus dem Dokumentenfluss
Ausbrechen aus dem Dokumentenfluss bezieht sich auf das Ausbrechen aus dem normalen Dokumentenfluss. Wenn Sie den normalen Dokumentenfluss ändern möchten, können Sie zwei Methoden verwenden: Floating und Positionierung.
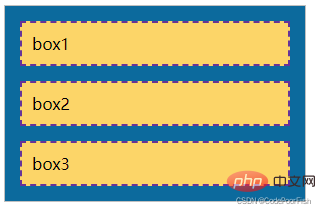
Normaler Dokumentflusseffekt:
nbsp;html>
<meta>
<meta>
<meta>
<title>正常文档流</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
</style>
<p>
</p><p>box1</p>
<p>box2</p>
<p>box3</p>

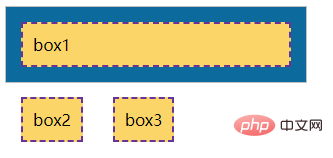
Der Effekt nach dem Festlegen von Float:
Wenn wir den linken Float für das zweite und dritte p-Element festlegen: Unter normalem Dokumentfluss ist p ein Blockelement, es wird Own eine Linie. Aufgrund der Floating-Einstellungen sind das zweite und die drei p-Elemente jedoch parallel und werden außerhalb des übergeordneten Elements ausgeführt, was sich vom normalen Dokumentenfluss unterscheidet. Das heißt, wenn Sie es auf „Float“ setzen, wird das Element aus dem normalen Dokumentfluss entfernt. 
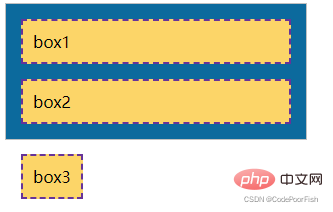
Der Effekt nach dem Festlegen der Positionierung:
Wenn wir die absolute Positionierung für das dritte p-Element festlegen: Aufgrund der Positionierung liegt das dritte p-Element über dem übergeordneten Element. Mit anderen Worten: Durch das Festlegen der Positionierung wird das Element aus dem Dokumentenfluss entfernt. 
Floating
Beim herkömmlichen Drucklayout kann der Text je nach Bedarf um das Bild gewickelt werden. Wir nennen diese Methode im Allgemeinen „Textumbruch“. In der Frontend-Entwicklung ähnelt die Verwendung schwebender Seitenelemente tatsächlich einem von Text umgebenen Bild in einem typografischen Layout. Diese Metapher ist leicht zu verstehen. Floating ist das beste Werkzeug für das CSS-Layout. Durch Floating können wir Seitenelemente flexibel positionieren, um den Zweck des Layouts von Webseiten zu erreichen. Beispielsweise können wir das Float-Attribut so festlegen, dass ein Element nach links oder rechts schwebt, sodass umgebende Elemente oder Text das Element umschließen können.
Das Float-Attribut hat nur zwei Werte: 
Wir verwenden das obige Beispiel erneut:
nbsp;html>
<meta>
<meta>
<meta>
<title>正常文档流</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
</style>
<p>
</p><p>box1</p>
<p>box2</p>

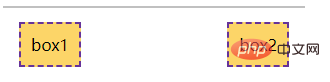
Als nächstes fügen wir den linken Float zu Box1 und den rechten Float zu Box2 hinzu:
.son1{float: left;}
.son2{float: right;}

Aus dem obigen Beispiel: Wir können sehen, dass sich das Schweben auf umgebende Elemente auswirkt und viele unerwartete Probleme verursacht. In CSS können wir das Attribut „clear“ verwenden, um die Auswirkungen von Floating zu löschen.
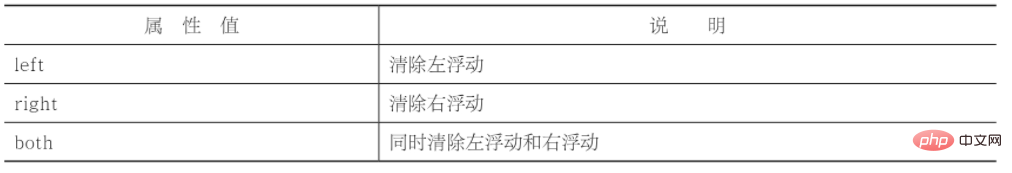
Der Wert des Clear-Attributs ist wie folgt: 
In der tatsächlichen Entwicklung verwenden wir fast nie „clear:left;“ oder „clear:right;“, um das Left-Floating oder das Right-Floating separat zu löschen, und verwenden oft „clear“. :left;“ oder „clear:right;“ clear:both;“, um alle Floats zu löschen. Basierend auf dem obigen Beispiel löschen wir den Float:
nbsp;html>
<meta>
<meta>
<meta>
<title>清除浮动</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
.son1{float: left;}
.son2{float: right;}
.son3{clear: both; display: block;}
</style>
<p>
</p><p>box1</p>
<p>box2</p>
<span></span>

Normalerweise fügen wir nach dem Floating-Element ein leeres Element hinzu und definieren dann clear:both; für dieses leere Element, um den Float zu löschen. Wenn Sie in der tatsächlichen Entwicklung nach der Verwendung von Floats feststellen, dass etwas nicht stimmt, prüfen Sie zunächst, ob die Floats gelöscht wurden. Tatsächlich ist das Löschen von Floats nicht nur clear:both;, sondern auch overflow:hidden und die häufiger verwendeten Pseudoelemente.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonLassen Sie uns über das schwebende CSS-Layout und den Dokumentenfluss sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ist rgba ein neues Attribut in CSS3?
- So legen Sie fest, wie viele Zeichen in einer Zeile in CSS3 angezeigt werden sollen
- So verwenden Sie Drehen, um den Drehwinkel in CSS3 festzulegen
- Eine Zusammenfassung der Verwendung von CSS-Präprozessor-SCSS, die es wert ist, gesammelt zu werden
- Eingehende Analyse benutzerdefinierter CSS-Reset-Stile

