Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie fest, wie viele Zeichen in einer Zeile in CSS3 angezeigt werden sollen
So legen Sie fest, wie viele Zeichen in einer Zeile in CSS3 angezeigt werden sollen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-01-24 15:42:533384Durchsuche
In CSS3 können Sie die Breiten- und Überlaufattribute verwenden, um festzulegen, wie viele Zeichen in einer Zeile angezeigt werden. Das Breitenattribut wird verwendet, um die Breite des Textfelds festzulegen, und das Überlaufattribut wird verwendet, um eine Textzeile festzulegen soll nicht angezeigt werden, wenn es die Breite des Textfelds überschreitet. Die Syntax „element {width: width“ value;overflow:hidden;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wie lege ich fest, wie viele Zeichen in einer Zeile in CSS3 angezeigt werden?
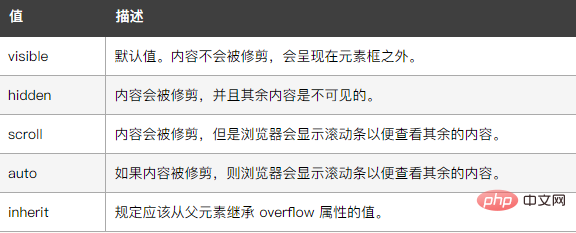
Das Überlaufattribut gibt an, was passiert, wenn der Inhalt über die Elementbox hinausläuft.
Dieses Attribut definiert, wie mit Inhalten umgegangen wird, die über den Inhaltsbereich des Elements hinausgehen. Wenn der Wert scroll ist, stellt der Benutzeragent einen Scrollmechanismus bereit, unabhängig davon, ob er erforderlich ist oder nicht. Daher ist es möglich, dass Bildlaufleisten angezeigt werden, auch wenn alles in die Elementbox passt.
Mögliche Werte:

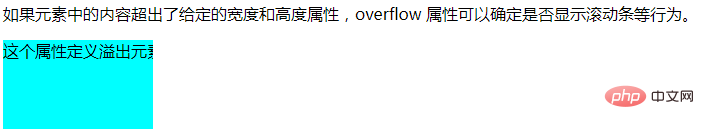
Das Beispiel sieht wie folgt aus:
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow:hidden;
white-space: nowrap;
}
</style>
</head>
<body>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, wie viele Zeichen in einer Zeile in CSS3 angezeigt werden sollen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

