Heim >Web-Frontend >Front-End-Fragen und Antworten >Kann ich die horizontale Bildlaufleiste in CSS abbrechen?
Kann ich die horizontale Bildlaufleiste in CSS abbrechen?
- 青灯夜游Original
- 2022-04-25 19:22:034858Durchsuche
CSS kann die horizontale Bildlaufleiste abbrechen. Sie müssen nur das Attribut overflow-x zum übergeordneten Element der Bildlaufleiste hinzufügen und den Attributwert auf „hidden“ setzen ;}"; Mit dieser Methode kann festgelegt werden, dass der Inhalt direkt zugeschnitten wird, ohne einen Bildlaufmechanismus bereitzustellen, wenn der Inhalt über den linken oder rechten Rand hinausläuft.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
css kann die horizontale Bildlaufleiste abbrechen.
In CSS können Sie das Attribut overflow-x verwenden, um die horizontale Bildlaufleiste zu entfernen. Das Attribut „overflow-x“ gibt an, ob der linke/rechte Rand des Inhalts abgeschnitten werden soll, wenn das Element den Inhaltsbereich überläuft Überläuft den linken oder rechten Rand, um den Inhalt direkt zuzuschneiden.
-
Beispiel:
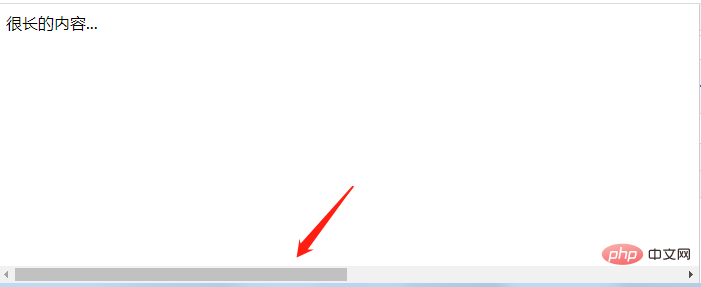
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> div { width: 1400px; } </style> </head> <body> <div> 很长的内容... </div> </body> </html> - Sie können sehen, dass eine horizontale Bildlaufleiste angezeigt wird.
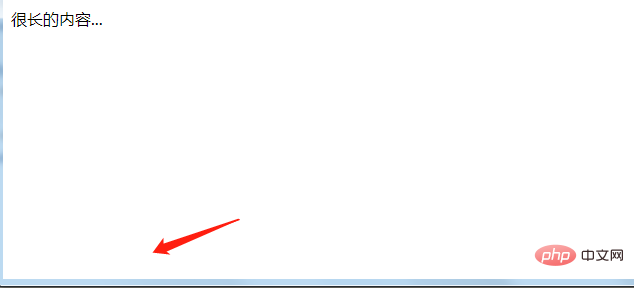
body{
overflow-x: hidden;
}

body{
overflow-x: hidden;
max-width: 1000px;
} (Lernvideo-Sharing: CSS-Video-Tutorial ,
,
)
Das obige ist der detaillierte Inhalt vonKann ich die horizontale Bildlaufleiste in CSS abbrechen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

