Heim >Web-Frontend >Front-End-Fragen und Antworten >Ist die ES6-Dekonstruktion eine tiefe Kopie?
Ist die ES6-Dekonstruktion eine tiefe Kopie?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-25 19:04:042612Durchsuche
es6-Dekonstruktion ist keine tiefe Kopie. Wenn das ursprüngliche Dekonstruktionsobjekt ein eindimensionales Array oder Objekt ist, ist die Destrukturierung eine tiefe Kopie. Wenn das ursprüngliche Dekonstruktionsobjekt ein mehrdimensionales Array oder Objekt ist, ist die Destrukturierung eine flache Kopie Eine tiefe Kopie für mehrdimensionale Arrays kann nicht destrukturiert werden. Es wird als tiefe Kopie betrachtet, sollte aber eine flache Kopie sein.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, ECMAScript Version 6.0, Dell G3-Computer.
Destrukturiert ES6 eine tiefe Kopie?
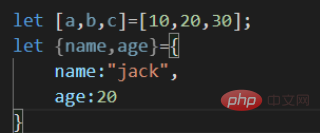
Jeder muss mit dem Wissen über Destrukturierungszuweisungen in ES6 vertraut sein. Die sogenannte Destrukturierungszuweisung ist eine Lösung, die ein Muster verwendet, um schnell Daten aus der Zielstruktur abzurufen, zum Beispiel: 
Durch Destrukturierung können wir die gewünschten Daten einfach aus Arrays und Objekten abrufen. Sie fragen sich jedoch vielleicht: Was hat das mit Deep Copy und Shallow Copy zu tun?
Lassen Sie uns zunächst die tiefe Kopie und die flache Kopie überprüfen.
Die sogenannte flache Kopie und die tiefe Kopie: Flache Kopie bedeutet, dass während des Kopiervorgangs ein Teil des Objekt-/Array-Typs während des Durchlaufs auf die ursprüngliche Adresse zeigt, während Deep Copy dient dazu, eine neue Speicheradresse vollständig zu öffnen. Mit anderen Worten:
- tiefe Kopie: Das Ändern des Werts der neuen Variablen hat keinen Einfluss auf den Wert der ursprünglichen Variablen. Standardmäßig werden grundlegende Datentypen (Zahl, Zeichenfolge, Null, undefiniert, boolesch) tief kopiert.
- Flache Kopie: Das Ändern des Werts der neuen Variablen wirkt sich auf den Wert der ursprünglichen Variablen aus. Standardmäßig sind Referenztypen (Objekte) flache Kopien.
Ist es also bei der Dekonstruktion Deep Copy oder Shallow Copy?

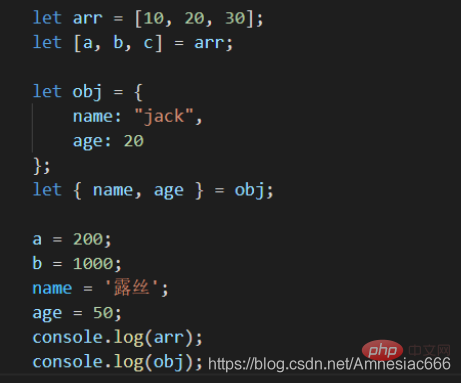
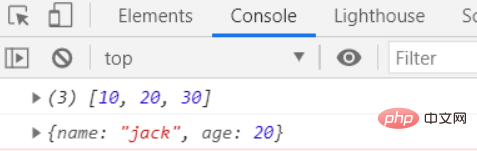
Im obigen Code haben wir das Array bzw. das Objekt dekonstruiert, dann den Wert der destrukturierten Variablen geändert und dann die Variable und das ursprüngliche Array bzw. Objekt gedruckt. Die Ergebnisse sind wie folgt:

Wir festgestellt, dass sich die Daten des Arrays und des Objekts nicht geändert haben. Bedeutet dies, dass es sich bei der Destrukturierungszuweisung um eine tiefe Kopie handelt? ?
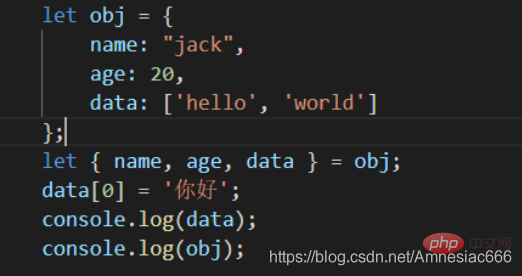
Wir haben das Beispiel leicht modifiziert, der Code lautet wie folgt:

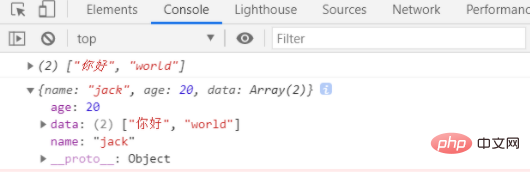
Wir haben dem Objekt ein neues Datenattribut hinzugefügt, die Daten der Daten sind ein Array, und nach der Destrukturierung haben wir die Daten der Daten, das Ergebnis, geändert lautet wie folgt:

Wir haben festgestellt, dass Änderungen in den destrukturierten Variablendaten zu Änderungen in den Originaldaten führten, was bedeutet, dass die destrukturierte Zuweisung immer noch eine flache Kopie ist.
Um es zusammenzufassen:
Destrukturierungszuweisung: Wenn das ursprüngliche Objekt, das dekonstruiert wird, ein eindimensionales Array oder Objekt ist, besteht sein Wesen darin, eine Gleichheitszeichenzuweisung für den Basisdatentyp durchzuführen, dann handelt es sich um eine tiefe Kopie.
Wenn Es handelt sich um ein mehrdimensionales Array oder Objekt. Sein Wesen besteht darin, den Referenztypdaten ein Gleichheitszeichen zuzuweisen. Dann handelt es sich um eine flache Kopie. Die endgültige Schlussfolgerung lautet: Die Destrukturierungszuweisung ist eine flache Kopie (da sie die Funktion von nicht erfüllen kann). tiefe Kopie für mehrdimensionale Arrays oder Objekte);
Das obige ist der detaillierte Inhalt vonIst die ES6-Dekonstruktion eine tiefe Kopie?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

