Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie den Elementwert basierend auf der ID in JQuery
So ändern Sie den Elementwert basierend auf der ID in JQuery
- 青灯夜游Original
- 2022-04-20 18:13:123247Durchsuche
So ändern Sie den Wert von jquery basierend auf der ID: 1. Legen Sie das ID-Attribut auf das Element fest. 2. Verwenden Sie die Anweisung „$(„#id attribute value“)“, um das angegebene Elementobjekt abzurufen. element object.html("new value")", "element object.text("new value")" oder "element.val("new value")"-Anweisung zum Ändern des Elementwerts.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery ändert den Elementwert basierend auf der ID
Implementierungsschritte:
Legen Sie das ID-Attribut für das angegebene Element fest
Verwenden Sie den „$(“#id-Attributwert“)“ Anweisung zum Abrufen des angegebenen Elementobjekts
Verwenden Sie die JQuery-Methode, um den Wert des angegebenen Elements zu ändern.
Es gibt drei Methoden zum Ändern des Elementwerts:
Verwenden Sie text(), um den Textinhalt festzulegen das ausgewählte Element.
Verwenden Sie html(), um den Inhalt des ausgewählten Elements (innerHTML) festzulegen.
Verwenden Sie val(), um den Wert des Eingabeelements festzulegen
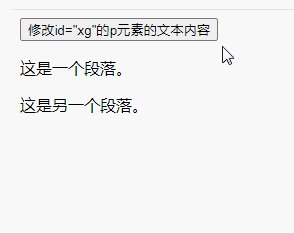
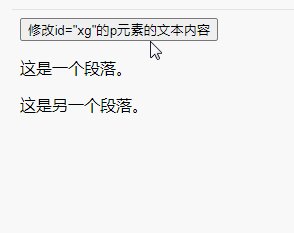
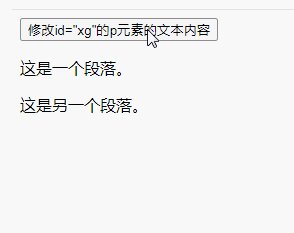
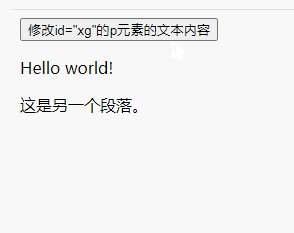
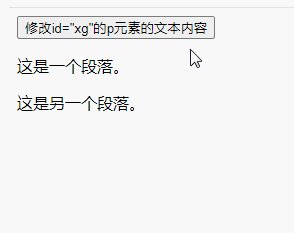
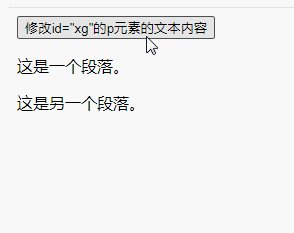
Beispiel 1: Verwenden Sie text()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#xg").text("Hello world!");
});
});
</script>
</head>
<body>
<button>修改id="xg"的p元素的文本内容</button>
<p id="xg">这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
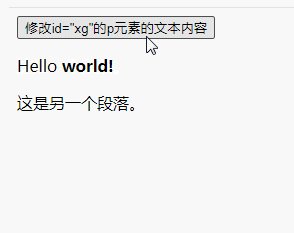
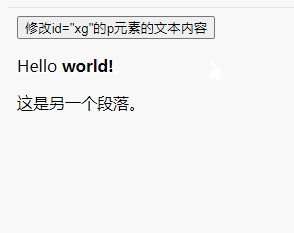
Beispiel 2: Verwenden Sie html()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#xg").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<button>修改id="xg"的p元素的文本内容</button>
<p id="xg">这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html> 
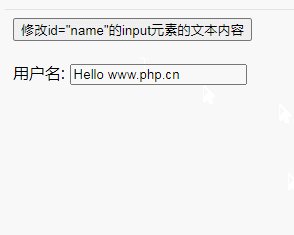
Beispiel 3: Verwendung von val()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#name").val("Hello www.php.cn");
});
});
</script>
</head>
<body>
<button>修改id="name"的input元素的文本内容</button><br><br>
用户名: <input id="name" type="text" name="user" value="Hello" />
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Elementwert basierend auf der ID in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So ändern Sie die Hintergrundfarbe von td mit jquery
- So ändern Sie die Schriftart in Song Dynasty in jquery
- Was ist ein übergeordnetes Element in jquery?
- So verstecken Sie Elemente mithilfe von JQuery an ihrer Position
- So ändern Sie die Klasse von div mit jquery
- jquery implementiert, nach wie vielen Sekunden Bilder ausgeblendet werden sollen

