Heim >Web-Frontend >HTML-Tutorial >So legen Sie die Transparenz des Hintergrundbilds in HTML fest
So legen Sie die Transparenz des Hintergrundbilds in HTML fest
- 青灯夜游Original
- 2022-01-21 12:00:1757724Durchsuche
So legen Sie die Transparenz des Hintergrundbilds in HTML fest: 1. Verwenden Sie das Opazitätsattribut, um den Stil „Opazität: Transparenzwert;“ zum Element hinzuzufügen, das das Hintergrundbild festlegt „auf das Element, das das Hintergrundbild festlegt. : Deckkraft (Transparenzwert);“

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
html Transparenz für das Hintergrundbild festlegen
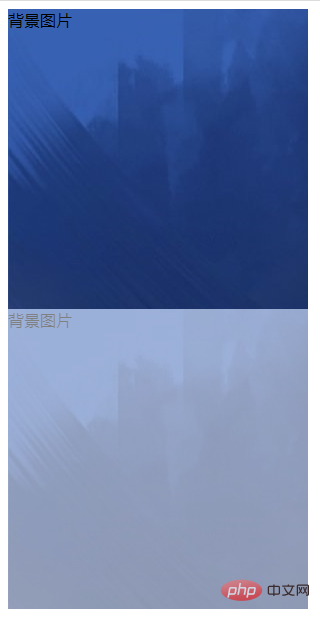
1 Verwenden Sie das Deckkraftattribut
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div {
width: 300px;
height: 300px;
background-image: url(img/3.jpg);
}
.box{
opacity: 0.5;
}
</style>
</head>
<body>
<div>背景图片</div>
<div class="box">背景图片</div>
</body>
</html>
2. Verwenden Sie das Filterattribut
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div {
width: 300px;
height: 300px;
background-image: url(img/3.jpg);
}
.box{
filter: opacity(0.6);
}
</style>
</head>
<body>
<div>背景图片</div>
<div class="box">背景图片</div>
</body>
</html>Verwandte Empfehlungen:《 html Video-Tutorial 》
Das obige ist der detaillierte Inhalt vonSo legen Sie die Transparenz des Hintergrundbilds in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erstellen Sie in HTML5 einen Hyperlink zum Sprung zum Ende der Seite
- Was bedeutet Flexbox in HTML5?
- Was ist der Unterschied zwischen Dom und HTML-Dom?
- Was bedeutet „Weiter' in HTML?
- So stellen Sie ein, dass die horizontale Bildlaufleiste von div nicht in HTML angezeigt wird
- Was ist der Unterschied zwischen HTML5 und XML?


