Heim >Web-Frontend >HTML-Tutorial >Was bedeuten der Name und der Wert von HTML?
Was bedeuten der Name und der Wert von HTML?
- 青灯夜游Original
- 2022-01-21 12:17:2810362Durchsuche
Name bedeutet in HTML „Name“ und wird verwendet, um den Namen des Steuerelements zu definieren. Mehrere Steuerelemente können denselben Namen haben, während Wert „Wert“ bedeutet und dazu verwendet wird, den Inhaltswert des Steuerelements zu definieren.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Einführung in die Rolle und Verwendung der Wert- und Namensattribute in HTML
Name ist der Name des Steuerelements (mehrere Steuerelemente können denselben Namen haben), Wert ist der Wert des Steuerelements. Lassen Sie uns Schaltflächen einführen und überprüfen Felder, Optionsfelder, Dropdown-Menü, die Bedeutung und Beispiele für Werte in ausgeblendeten Feldern können sich auf Folgendes beziehen:
1 Der in der Schaltfläche verwendete Wert bezieht sich auf den auf der Schaltfläche anzuzeigenden Text , wie „OK“, „Löschen“ usw.
2. Der im Kontrollkästchen verwendete Wert bezieht sich auf den Wert des Kontrollkästchens
3. Der im Optionsfeld verwendete Wert ist derselbe wie im Kontrollkästchen
4. Der im Dropdown-Menü verwendete Wert befindet sich in der Liste. Der Wert jedes Unterelements ist der im ausgeblendeten Feld verwendete Wert.
Wenn Sie möchten, wird im Hintergrund angezeigt Um den Inhalt des Kontrollkästchens abzurufen, ist es der abzurufende Wert
Wenn Sie die Daten auf der Seite abrufen, die die Formulardaten empfängt, erhalten Sie den Wert von value
1 (Mehrere Steuerelemente können denselben Namen haben.) Der Wert ist der Wert des Steuerelements.
2 Nicht alle Werte von Steuerelementen werden angezeigt, z des Steuerelements, um das Steuerelement und seinen Wert auf dem Server abzurufen.
4 Wenn Sie den Namen der Übermittlung nicht sehen, bedeutet dies nicht, dass der Browser seinen Namen ignoriert Browser und sein Name und Wert können auch auf dem Server abgerufen werden.
5 Das Steuerelement kann ohne Definition von Name/Wert angezeigt werden. Natürlich wird der Wert der Schaltfläche nicht nur zum Speichern des Werts, sondern auch zur Anzeige verwendet.
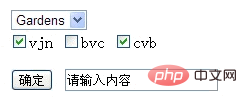
<html> <select> <option value="1">Flowers</option> <option value="2" selected="selected">Gardens</option> <option value="3">Trees</option> </select> <form> <input type="checkbox" name="newsletter" checked="checked" value="Daily" />vjn <input type="checkbox" name="newsletter" value="Weekly" />bvc <input type="checkbox" name="newsletter" checked="checked" value="Monthly" />cvb </form> <input type="button" value="确定"/> <SPAN style="WHITE-SPACE: pre"> <input type="text" value="请输入内容"/> </SPAN> </html>Verwandte Empfehlungen: „
HTML-Video-Tutorial “
“
Das obige ist der detaillierte Inhalt vonWas bedeuten der Name und der Wert von HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was bedeutet Flexbox in HTML5?
- So stellen Sie ein, dass die horizontale Bildlaufleiste von div nicht in HTML angezeigt wird
- Was sind die Unterschiede zwischen Javascript und HTML5?
- So stellen Sie den Textbereich in HTML so ein, dass keine Zeilenumbrüche angezeigt werden
- So ordnen Sie die Liste in HTML horizontal an

