Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet „Weiter' in HTML?
Was bedeutet „Weiter' in HTML?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-01-18 11:59:112835Durchsuche
In HTML bedeutet „next“ „next“ oder „next“ und wird häufig zur Darstellung der next()-Methode verwendet. Diese Methode kann das nächste Geschwisterelement des ausgewählten Elements zurückgeben und nach der Eingrenzung auch das nächste Geschwisterelement angeben Als Suchausdruck für einen Bereich von Ebenenelementen lautet die Syntax „$(selector).next(filter)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
Was bedeutet „next“ in HTML?
next()-Methode gibt das nächste gleichgeordnete Element des ausgewählten Elements zurück.
Geschwisterelemente sind Elemente, die dasselbe übergeordnete Element haben.
Hinweis: Diese Methode gibt nur ein Element zurück.
DOM-Baum: Diese Methode durchläuft vorwärts das nächste Geschwisterelement des DOM-Elements.
Verwandte Methoden:
nextAll() – Gibt alle Geschwisterelemente nach dem ausgewählten Element zurück
nextUntil() – Gibt alle Geschwisterelemente nach jedem Element zwischen den beiden angegebenen Parametern zurück
Syntax
$(selector).next(filter)
Parameterbeschreibung
filter Optional. Gibt einen Selektorausdruck an, der die Suche auf ein Geschwisterelement einschränkt.
Das Beispiel sieht wie folgt aus:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div").next().css("background-color","yellow");
});
</script>
</head>
<body>
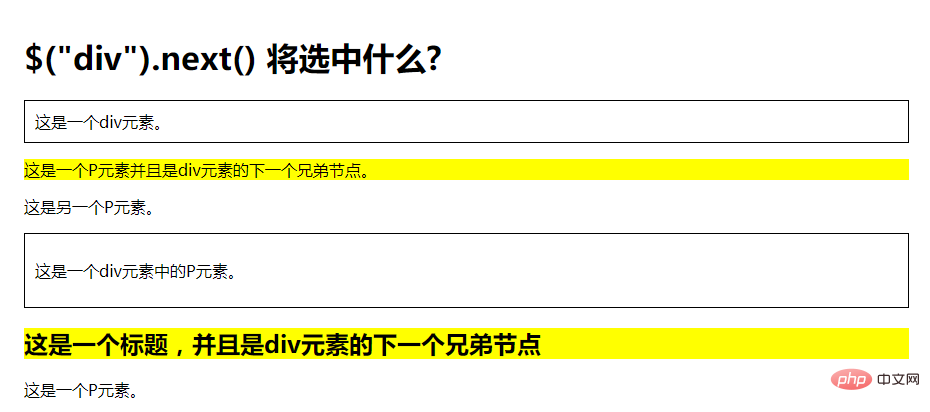
<h1> $("div").next() 将选中什么?</h1>
<div style="border:1px solid black;padding:10px;">这是一个div元素。</div>
<p>这是一个P元素并且是div元素的下一个兄弟节点。</p>
<p>这是另一个P元素。</p>
<div style="border:1px solid black;padding:10px;">
<p>这是一个div元素中的P元素。</p>
</div>
<h2>这是一个标题,并且是div元素的下一个兄弟节点</h2>
<p>这是一个P元素。</p>
</body>
</html>Ausgabeergebnis:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas bedeutet „Weiter' in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

