Heim >Web-Frontend >CSS-Tutorial >So implementieren Sie ein Trapez in CSS
So implementieren Sie ein Trapez in CSS
- 青灯夜游Original
- 2022-01-20 16:30:5323953Durchsuche
So implementieren Sie Trapez in CSS: 1. Erstellen Sie drei div-Elemente. 2. Verwenden Sie das border-Attribut, um das erste und dritte div-Element auf rechtwinklige Dreiecke zu setzen. 4. Verwenden Sie die Transformation Eigenschaft, zwei rechtwinklige Dreiecke und ein Quadrat zu einem Trapez zu verbinden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
-------------------------Css, um ein Trapez zu erstellen---- ----- ------------------------------------
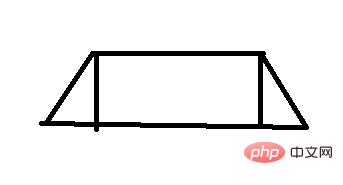
Sortieren wir zunächst unsere Gedanken. Denken Sie darüber nach, wie es in Mathematiklehrbüchern der Grundschule entsteht. Nehmen Sie das gleichschenklige Trapez, das aus zwei rechtwinkligen Dreiecken und einem Rechteck oder Quadrat besteht Das bedeutet, dass wir ein „Quadrat“ und zwei Dreiecke verwenden müssen, um ein Trapez zu bilden.
Ein Quadrat ist einfach zu realisieren. Wie realisiert man also ein Dreieck? Werfen wir einen Blick auf die Implementierungsmethode von  triangle:
triangle:
<div class='box'></div>css:
<!--小盒子的样式-->
.box
{
width:20px;
height:20px;
background-color:blue;
}Schauen wir uns den Effekt an. Es ist eigentlich ein gewöhnliches Div mit einer blauen Hintergrundfarbe.
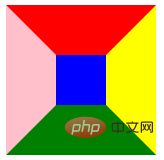
2. Dann fügen wir der „kleinen Box“ vier Rahmenstile hinzu. Die Ränder werden breiter eingestellt und die Farben der vier Ränder erhalten unterschiedliche Werte, was für uns praktisch ist Schauen Sie sich den Effekt an. Es ist schon etwas ausgefallener.
 3. Dann stellen wir die Breite und Höhe des „kleinen Kästchens“ auf 0 Pixel ein und entfernen natürlich nur die umgebenden Ränder Laden Sie den Code hoch und schauen Sie sich den Effekt an.
3. Dann stellen wir die Breite und Höhe des „kleinen Kästchens“ auf 0 Pixel ein und entfernen natürlich nur die umgebenden Ränder Laden Sie den Code hoch und schauen Sie sich den Effekt an.
.box
{
width:50px;
height:50px;
background-color:blue;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
} Komm, wende den Effekt an und schau es dir an! Kinder, wir scheinen vier Dreiecke mit unterschiedlichen Farben gesehen zu haben, und die nächsten Schritte sind sehr klar. 
.box
{
width:0px;
height:0px;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}
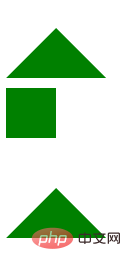
Sehen Sie sich die Wirkung an! Es erscheint ein kleines grünes Dreieck nach oben, (^o^)/
 Durch die oben genannten Vorgänge haben wir mit CSS erfolgreich ein kleines Dreieck erstellt.
Durch die oben genannten Vorgänge haben wir mit CSS erfolgreich ein kleines Dreieck erstellt.
Schauen wir uns ohne Umschweife an, wie man das Trapez realisiert
1. Machen Sie zunächst drei „kleine Kästchen“ Nr. 1 und Nr. 3 kleine Kästchen werden zu kleinen Dreiecken verarbeitet, und Nr. 2 klein Box Machen Sie daraus ein Quadrat. html:
html:
.box
{
width:0px;
height:0px;
border-top:50px solid rgba(0,0,0,0);
border-right:50px solid rgba(0,0,0,0);
border-bottom:50px solid green;
border-left:50px solid rgba(0,0,0,0);
}
css:
8c88e1437ae1011dbb046524a295e09816b28748ea4df4d9c2150843fecfba68 22bbbfef1c6ec19feb43a31d247b39f116b28748ea4df4d9c2150843fecfba68 b630f6d82ee7264cd5c8a5beec8ed8fd16b28748ea4df4d9c2150843fecfba68
Schauen wir uns zuerst den Effekt an ↓
2. Einige Leute möchten fragen, die Form ist draußen, aber wie man sie zusammensetzt, hier müssen wir Verwenden Sie die Positionierungsanweisungen in CSS und Transfrom in CSS3. Wenn Sie es nicht verstehen, gibt es in w3c detaillierte Erklärungen. Ich werde hier nur den gewünschten Effekt erzielen. 3. Ordnen Sie zunächst alle „kleinen Kästchen“ in einer Reihe an, sodass die Blockelemente in einer Reihe angeordnet sind: Sie können dem „kleinen Kästchen“ Float hinzufügen oder die Anzeige direkt festlegen: inline des 'small box' -block; Da ich die Angewohnheit habe, dass ich, solange ich einen Float hinzufüge, den Float für das übergeordnete Element löschen muss, was mühsam ist, habe ich den display: inline-block der 'small box' direkt festgelegt '. 4. Setzen Sie schließlich die Verschiebung von kleinen Kästchen Nr. 1 und Nr. 3 und es wird in Ordnung sein. Ich habe CSS verwendet, um das Trapez zu transformieren. Sobald dies erledigt ist, gibt es andere Formen wie Parallelogramme usw. Mit dieser Methode können ähnliche Dinge erstellt werden, daher werde ich sie hier nicht einzeln vorstellen. Abschließend wünsche ich Ihnen allen ein glückliches Studium. 
CSS-Video-Tutorial
)Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein Trapez in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

