Heim >Web-Frontend >Front-End-Fragen und Antworten >Eine eingehende Analyse der CSS-Architektur von ACSS
Eine eingehende Analyse der CSS-Architektur von ACSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-01-19 17:55:272668Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über die CSS-Architektur ACSS. Er stellt detailliert die Konzepte und Vorteile von ACSS vor und zeigt Ihnen, wie Sie eine ACSS-Bibliothek auswählen.

Vorwort
Wir wissen, dass die Komponentisierung mittlerweile ein beliebtes Front-End-Entwicklungsmodell ist. Was ist also das beliebtere CSS-Entwicklungsmodell? Ja, es ist heute unser Protagonist ACSS. Anwendungen großer Websites:
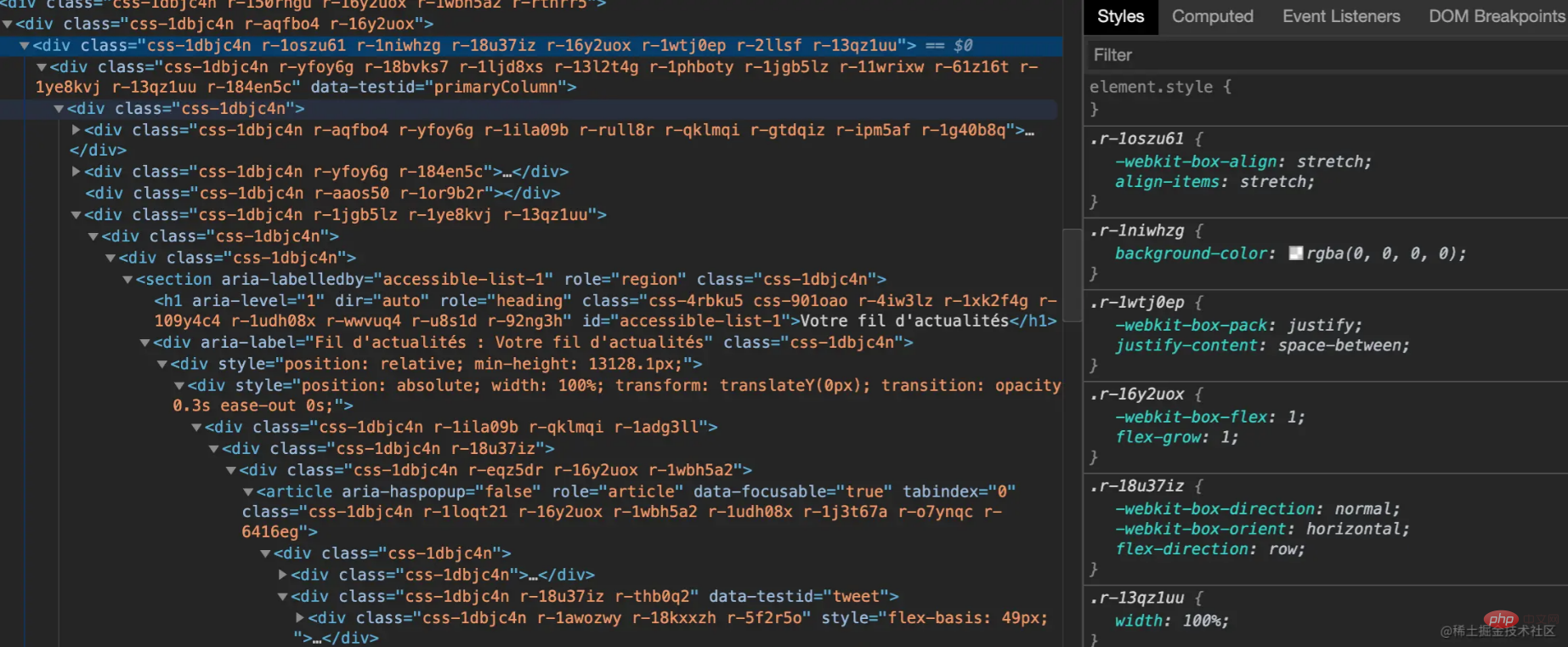
HTML auf Twitter sieht so aus:

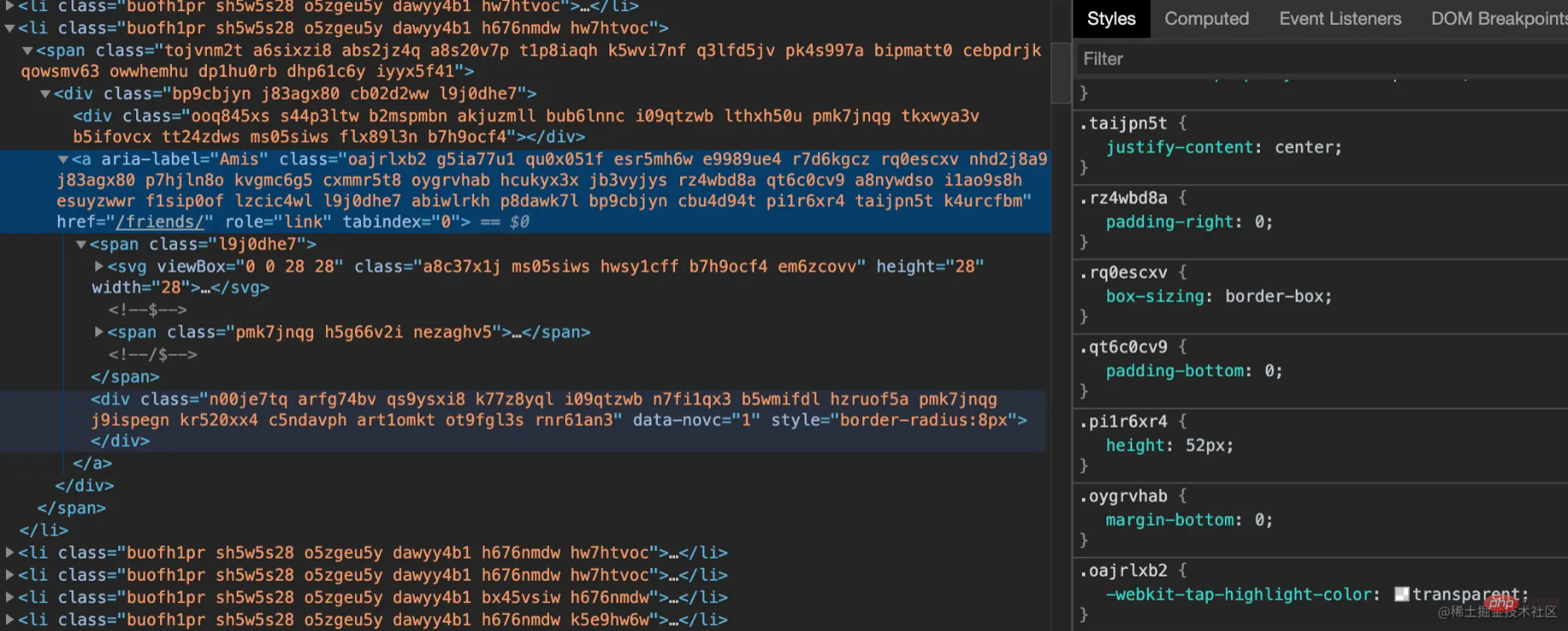
Facebook-HTML sieht so aus:

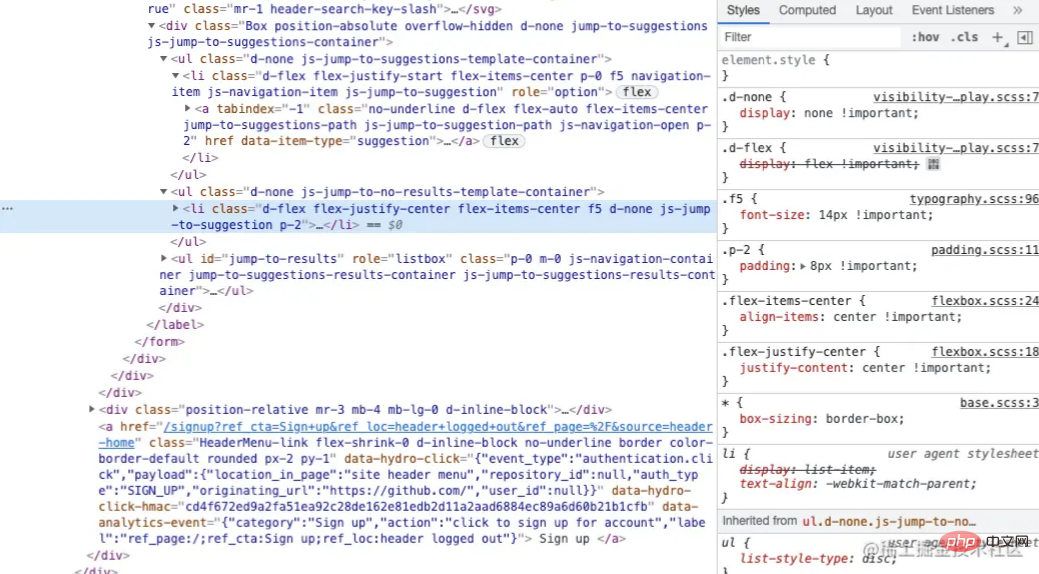
Schauen Sie sich zum Schluss die Homepage von GitHub an:

Warten Sie ...
Sie werden vielleicht überrascht sein, wenn Sie die Klassennamen von Twitter und Facebook sehen, aber sie sind auch eine Art ACSS. Relativ gesehen entspricht GitHub ACSS Ihrer Intuition. Auf jeden Fall haben so viele große Unternehmen ACSS verwendet zeigt, dass es tatsächlich effektiv ist, Sie sollten es auch in vielen Projekten ausprobieren.
Als nächstes beginnen wir mit dem Studium von ACSS.
Das Konzept von ACSS
ACSS ist die Abkürzung für Atomic CSS, die von Thierry Koblenz in seinem Artikel „Challenging CSS Best Practices“ vom Oktober 2013 geprägt wurde.
Lassen Sie uns zunächst eine korrekte Definition von Atomic CSS geben:
John Polacek schrieb in dem Artikel „Lass uns genau definieren, was Atomic CSS ist“:
Atomic CSS ist der Ansatz zur CSS-Architektur, der kleine Einzweckklassen mit Namen bevorzugt basierend auf visueller Funktion.
Übersetzung: Atomized CSS ist eine CSS-Architekturmethode, die kleine Einzweckklassen bevorzugt und nach visuellen Effekten benannt wird.
Zusätzlich zur Bezeichnung ACSS können Sie es auch funktionales CSS oder CSS-Dienstprogramm nennen.
CSS ist eine WYSIWYG-Sprache, die nicht auf Logik setzt, sondern sich mehr auf die Leistung konzentriert. Wenn Sie zu viele Stile schreiben, werden Sie feststellen, dass es nur wenige häufig verwendete Stile gibt, die nichts anderes als Anpassungen und Kombinationen sind . Jedes Mal, wenn ich diese sich wiederholenden Stilcodes schreibe, habe ich das Gefühl, dass ich das Rad neu erfinde. Natürlich sind Abkürzungen erforderlich, und einige der Dinge, die ACSS macht, sind sehr häufig, was nichts anderes bedeutet, als CSS-Eigenschaften als unabhängige Klasse zu schreiben Name.
.m-0 {
margin: 0;
}
.text-red {
color: red;
}
/* ... */Warum sind ACSS und CSS-in-JS so beliebt?
Wir haben das Konzept von ACSS schon früher verstanden, deshalb werde ich als nächstes über das Konzept von CSS-in-JS sprechen und es dann erklären warum sie so beliebt sind.
CSS-in-JS ist ein sehr wichtiges Konzept. Ich hatte ursprünglich vor, einen Artikel zu schreiben, um es vorzustellen, aber der Titel lautete „CSS-in-JS für CSS-Architektur“. Nachdem ich die Informationen sortiert hatte, fand ich diesen Artikel Yifeng hatte es geschrieben, also werde ich es einfach über Ruan Yifeng – Einführung in CSS in JS – bringen, aber Lehrer Ruan hat keine Lösung für das beliebte CSS gegeben. Es ist jetzt 21 Jahre alt. Wir wissen, dass es derzeit mehrere beliebte Lösungen gibt , jede mit ihren eigenen Vor- und Nachteilen. Wir brauchen einen Artikel, um sie vollständig zu verstehen, daher ist dieser Artikel aus den React-Auszügen von @FateRiddles Klassenkamerad erschienen: Ich spreche über meine Favoriten aus 10 derzeit beliebten CSS-Lösungen (Teil 1).
Sie können den obigen Artikellink zunächst ignorieren, lassen Sie mich das für Sie klären:
Vor langer Zeit war das Front-End-Projekt relativ klein und HTML, CSS und JS waren alle miteinander gekoppelt Das Projekt wurde immer größer, um die Wartung zu erleichtern. Der Code darf nicht gekoppelt werden und jede Technologie muss nur für ihren eigenen Bereich verantwortlich sein.
Später, mit dem Aufkommen von React, änderte sich die Art und Weise, wie das Front-End Code organisiert, Komponenten wurden zur Mainstream-Methode zum Organisieren von Code, und das Kernprinzip von Komponenten besteht darin, dass der Code überhaupt nicht von außen abhängig ist spiegelt sich in der starken Kopplung von HTML, CSS und JS in React wider. Dies vermeidet Auswirkungen auf andere Komponenten. Wir schreiben auch CSS in JS, was CSS in JS erfordert, das tatsächlich Inline-Stile schreibt.
Aber Inline-Stile unterstützen keine Pseudoklassen und Medienabfragen, daher scheinen Bibliotheken wie React-JSS die Schreibmethode von React-JSS im Camel-Case-Stil nicht zu ertragen; Bibliothek mit standardisierten CSS-Schreibmethoden; einige Leute bevorzugen entkoppelte Schreibmethoden, daher sind andere der Meinung, dass die Lösung von Vue eleganter ist, und dann erschien styled-jsx.
Lassen Sie mich zusammenfassen:
CSS-in-JS ist im Wesentlichen ein Inline-Stil und wurde durch das Aufkommen der Komponentisierungsära populär.
Wenn Sie den Grund für die Popularität von CSS in JS verstehen, werden Sie sicherlich erraten, warum ACSS populär wird – das ist das Aufkommen der Komponentisierungsära. Sie können sogar verstehen, dass ACSS die Komponentisierung von CSS ist CSS-Architektur.
Wenn Sie im Zeitalter der traditionellen Webentwicklung ohne Komponenten ACSS verwenden, um den Stil zu bestimmen, wie zum Beispiel den folgenden Code, werden Ihre Kooperationspartner Sie definitiv für verrückt halten:
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">按钮</button>
因为 button 的复用率很高,你项目到处充斥着这种 button,一旦 button 要修改某些样式,你可去哭娘去吧,这哪有直接给个 .btn 类名方便,要修改直接改类名就行了,例如下面:
<button class="btn">按钮</button>
但是在组件化时代就不一样了,例如使用 React 封装一个 Button:
const Button = ({ children, color }) => (
<button class=`bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ${color}`>{children}</button>
)使用如下:
<Button color="pink"> 注册 </Button>
如果样式有修改,我只要插拔 ACSS 就行了,而且对比使用 .btn 实现,样式的重用性会极大提高,理解也很容易。
ACSS 优劣
使用 ACSS 的好处:
你的 CSS 停止增长。使用传统方法,每次添加新功能时,您的 CSS 文件都会变大。使用实用程序,一切都是可重用的,因此您很少需要编写新的 CSS,一套样式全局通用。
你不是在浪费精力发明类名。不再添加愚蠢的类名,例如 sidebar-inner-wrapper 只是为了能够设置样式,也不再为真正只是一个 flex 容器的东西的完美抽象名称而苦恼。
灵活,易读。CSS 是全球性的,当你做出改变时,你永远不知道你破坏了什么。HTML 中的类是本地的,因此您可以 插拔式改变样式 而不必担心其他问题,CSS 样式很多缩写更加符合大脑的记忆。
永远不用担心命名冲突,永远不用担心样式覆盖。
使用 ACSS 劣处:
毫无疑问,ACSS 会增加HTML 的体积,但是借助 Gzip 这个就不是大问题。
熟悉命名 ACSS 命名会有一定成本。
ACSS 劣处是非常小的,而好处有非常大,没有理由在项目中不适用,强烈建议你每个前端项目都是用 ACSS。
如何选择 ACSS 库
市面上有不少成熟的 CSS 框架,如 Tailwind CSS,Windi CSS 以及 Tachyons 等。
同时有些 UI 库也会附带一些 CSS 工具类作为框架的补充,如 Bootstrap 和 Chakra UI。
甚至还有一些人根据项目总结出来自己的 ACSS,例如 atom.css、SACSS: Static Atomic CSS 等。
ACSS 库大致就分为这三类了。
把它们整合到我们的项目,那我们选择的标准是什么呢?
按需生成,比如我们使用 class="m-1" 来设置 margin,那么 m-x,x 到底是多大呢,x 但不管 x 是多大,当增加 x 的时候,margin 不同方向,比如 mt 代表 margin-top,mb 代表 margin-bottom 等,也得增加,如果加上 :hover 和 :focus 这样的伪类时,体积还会得更变大,原子类太多了,应该提供按需生成只加载我们用过的。
动态化,原子类不应该是完全静态化的,比如我要使用 class="m-100" ,我应该可以是直接使用,而不是设置完之后,发现样式没生效,然后通过框架的配置文件,去增加对 m-100 的支持,原子类要把可插拔做到极致。
除了上面两个是非常重要的标准,我认为 自动值推导 和 属性化模式 也是提升了开发体验要考虑的部分。
我们来看看我们最终会选择哪个 ACSS 库,首先原子 CSS 一定要纯净,所以 UI 框架附带的 ACSS 就不能采用了,根据项目总结的 ACSS,它的原子 CSS 太过静态,不能随想随用,不符合原子类不应该是完全静态化的标准,Tailwind CSS 本来是没有按需生成的,后来增加了,但是 Windi CSS 速度更快还兼容 Tailwind CSS,所以我们很自然就必须必的选择了 Windi CSS 。
总结
我们先通过举例子,了解了 ACSS 的使用,然后介绍了 ACSS 的概念,通过对比 CSS-in-JS 来剖析 ACSS 借助前端组件化浪潮开始起飞的过程,最后如何在项目中选择自己的 ACSS 库,我们通过一些硬性标准,分析了三类 ACSS 库,帮你选择了 Windi CSS
(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt vonEine eingehende Analyse der CSS-Architektur von ACSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche Eigenschaften hat die CSS3-Transformation?
- Welche zwei Arten von Randeigenschaften gibt es in CSS3?
- Was sind die Vorteile von Animationen in CSS3?
- Organisieren und teilen Sie 5 reine CSS, um coole Texteffekte zu erzielen
- Bringen Sie Ihnen bei, wie Sie mit CSS in zehn Minuten Raucheffekte erzielen

