Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche zwei Arten von Randeigenschaften gibt es in CSS3?
Welche zwei Arten von Randeigenschaften gibt es in CSS3?
- 青灯夜游Original
- 2022-01-13 15:16:082607Durchsuche
Zwei Randattribute von CSS3: 1. Innere Randattribute (Padding, Padding-Top usw.), die den Abstand zwischen dem Elementrand und dem Elementinhalt festlegen können. 2. Externe Randattribute (Rand, Rand oben usw.). .), um den Abstand um das Element festzulegen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
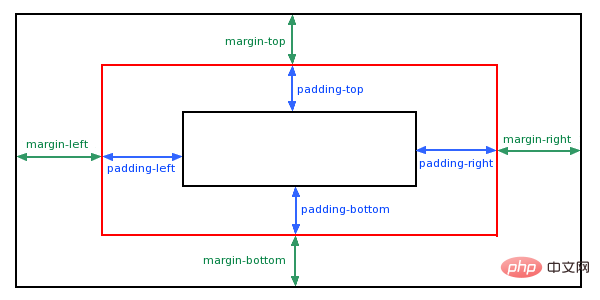
CSS3-Ränder werden in zwei Typen unterteilt:
Padding: der Abstand zwischen dem Elementrand und dem Elementinhalt
Äußerer Rand (Rand): der Abstand um das Element

Padding Property
| Property | Beschreibung |
|---|---|
| padding | Verwenden Sie die Kurzschrifteigenschaft, um alle Padding-Eigenschaften in einer Deklaration festzulegen. |
| padding-bottom | Legt den unteren Rand des Elementpaddings fest |
| padding-left | Legen Sie die linke Polsterung eines Elements fest. |
| padding-right. | Legen Sie die rechte Polsterung eines Elements fest. |
| padding-top. | Legen Sie die obere Polsterung eines Elements fest : |

Property
| margin | Abbreviation-Attribut. Legen Sie alle Randeigenschaften in einer Anweisung fest. |
|---|---|
| margin-bottom | Legen Sie den unteren Rand des Elements fest. |
| margin-left | Legt den linken Rand des Elements fest. |
| margin-right | Legt den rechten Rand des Elements fest. |
| margin-top | Legen Sie den oberen Rand des Elements fest. |
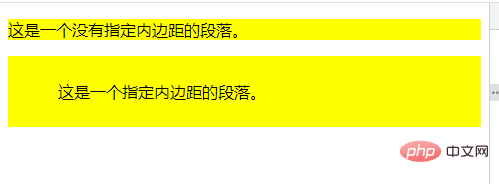
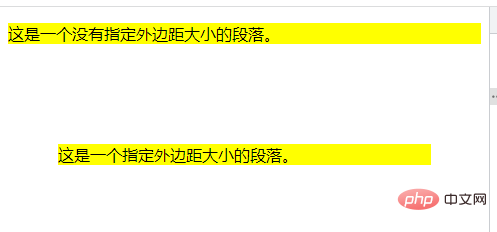
| Beispiel: |
(Teilen von Lernvideos:
)
Das obige ist der detaillierte Inhalt vonWelche zwei Arten von Randeigenschaften gibt es in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche verwandten Eigenschaften hat die CSS3-Animation?
- Was sind die häufig verwendeten Hintergrundattribute in CSS3?
- So legen Sie eine CSS3-Animation fest und führen sie einmal aus
- Was bedeuten CSS3-Pseudoklassen und Pseudoelemente?
- Welche Möglichkeiten gibt es, das Ausblenden von Elementen in CSS3 zu steuern?

