Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die CSS-Anweisung zum Konvertieren eines Inline-Elements in ein Blockelement?
Was ist die CSS-Anweisung zum Konvertieren eines Inline-Elements in ein Blockelement?
- 青灯夜游Original
- 2022-01-20 12:01:281958Durchsuche
Die CSS-Anweisung zum Konvertieren von Inline-Elementen in Blockelemente lautet „inline element {display: block;}“. Das Anzeigeattribut wird verwendet, um den Typ des vom Element generierten Anzeigefelds beim Erstellen eines Layouts zu definieren. Wenn der Wert dieses Attributs „Block“ ist, wird das angegebene Element als Elementtyp auf Blockebene angezeigt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Gemäß der CSS-Anzeigeklassifizierung werden HTML-Elemente in drei Typen unterteilt: Blockelemente, Inline-Elemente und Inline-Blockelemente.
In CSS müssen Sie nur display:block Stile für Inline-Elemente festlegen, um sie in Blockelemente umzuwandeln.
Das Anzeigeattribut wird verwendet, um die Art des Anzeigefelds zu definieren, das vom Element beim Erstellen des Layouts generiert wird. Bei Dokumenttypen wie HTML kann die unvorsichtige Verwendung der Anzeige gefährlich sein, da sie möglicherweise die bereits in HTML definierte Anzeigehierarchie verletzt. Da XML nicht über diese Art von Hierarchie verfügt, ist die gesamte Anzeige unbedingt erforderlich.
Block: Dieses Element wird als Element auf Blockebene angezeigt, mit Zeilenumbrüchen vor und nach diesem Element.
inline: Standard. Dieses Element wird als Inline-Element ohne Zeilenumbrüche vor oder nach dem Element angezeigt.
inline-block: Inline-Blockelement. (Neuer Wert in CSS2.1)
css legt den Inline-Stil fest, um ein Element zu blockieren. Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
span {
background-color: #2cde57;
}
.span1 {
display: block;
width: 1000px;
}
</style>
</head>
<body>
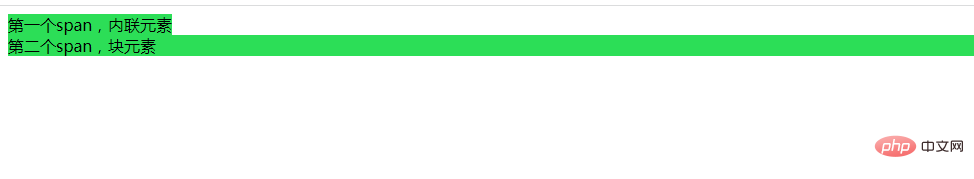
<span>第一个span,内联元素</span>
<span>第二个span,块元素</span>
</body>
</html>
(Teilen von Lernvideos: css-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist die CSS-Anweisung zum Konvertieren eines Inline-Elements in ein Blockelement?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Organisieren und teilen Sie 5 reine CSS, um coole Texteffekte zu erzielen
- Bringen Sie Ihnen bei, wie Sie mit CSS in zehn Minuten Raucheffekte erzielen
- Was sind die vier verwandten Eigenschaften der CSS3-Animation?
- Zusammenfassung: Fünf häufige CSS-Fehler, die vermieden werden müssen (Sammlung)
- Welche Arten von CSS-Kontextselektoren gibt es?

