Heim >Web-Frontend >Front-End-Fragen und Antworten >Warum ist die Animationsleistung von CSS3 so hoch?
Warum ist die Animationsleistung von CSS3 so hoch?
- 青灯夜游Original
- 2022-01-20 10:56:562346Durchsuche
Die Gründe für die hohe Leistung: 1. CSS ist eine Keyframe-Animation, und der Tweening-Animationsteil wird vom Browser vervollständigt, und der Browser kann die Animation optimieren. 2. Der Code ist einfach und die Richtung der Leistungsoptimierung ist festgelegt . CSS-Animationen werden während der Synthese im Thread ausgeführt, der Hauptthread wird nicht blockiert und im Kompositionsthread ausgeführte Aktionen lösen kein Reflow und Neuzeichnen aus, sodass die Renderingkosten gering sind.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Browser-Rendering-Prozess
Der Rendering-Prozess besteht hauptsächlich aus 4 Schritten
HTML analysieren und DOM-Baum generieren
-
CSS-Stile analysieren, um einen CSSOM-Baum zu generieren, CSSOM-Baum und DOM-Baum werden kombiniert, um einen Render-Baum zu generieren
-
Layout Render Tree führt die Layoutverarbeitung für jeden Knoten durch und bestimmt seine Position auf dem Bildschirm
Zeichnen Sie den Renderbaum, durchlaufen Sie den Renderingbaum und zeichnen Sie jeden Knoten
Um die Benutzererfahrung zu optimieren, wird das Rendering durchgeführt Die Engine wartet nicht auf HTML. Der Layout-Rendering-Baum wird nach dem Parsen erstellt
erzeugt einen DOM-Baum
Die DOM-Baumkonstruktion ist ein tiefgehender Durchlaufprozess, was bedeutet, dass der nächste Bruder des aktuellen Knotens erst dann erstellt wird Untergeordnete Knoten wurden erstellt. Der Knoten
generiert einen DOM-Baum und gleichzeitig einen CSSOM-Baum, der auf den CSSOM- und DOM-Bäumen basiert Enthält ein Rechteck mit Anzeigeattributen wie Farbe, Größe usw.
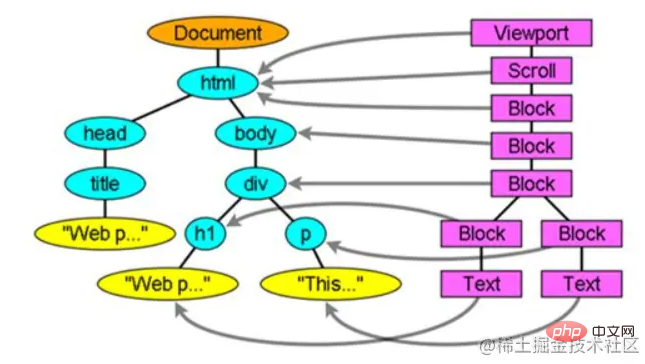
DOM-Baum und Render-Baum
2. Reflow und Neuzeichnen
 Kritische Konzepte in CSS
Kritische Konzepte in CSS
Reflow
Reflow wird auch „Reflow“ genannt, was sich auf die Darstellung bezieht, bei der „geometrische Eigenschaften“ geändert werden müssen. Bei jedem Reflow wird der Webseiteninhalt neu gerendert
, aber unser menschliches Auge kann keine Änderungen spüren, aber die Seite wird tatsächlich gelöscht, und dann vom ersten Pixel in der oberen linken Ecke der Seite von links bis zum Rendering-Bit Nach und nach von oben nach unten auf der rechten Seite ähnelt jeder Reflow diesem Vorgang, aber Sie können ihn nicht spürenDer Knoten des Rendering-Baums ändert sich, was sich auf die geometrischen Eigenschaften des Knotens auswirkt und die Position des Knotens bestimmt Knoten zu ändern, wird der Browser zu diesem Zeitpunkt dazu veranlasst, den Rendering-Baum umzufließen und neu zu generieren.
Allgemeine geometrische Attribute: Layout, Größe, Attribute, die mit einem Lineal gemessen werden könnenAnzeige, Gleitkomma, Raster
Breite, Polsterungusw.
- Neuzeichnen
Darstellungseigenschaften
haben keinen Einfluss auf die Darstellung derSammlungseigenschaften, ähnlich wie bei Farben. Im Vergleich zum Reflow ist der Effekt des Neuzeichnens nicht so stark. Der Knoten des Rendering-Baums ändert sich, aber die Sammlungsattribute des Knotens sind nicht betroffen. Reflow verbraucht viel mehr Browserleistung als Neuzeichnen. Und ein Reflow führt unweigerlich zu einem Neuzeichnen, und das Neuzeichnen erfordert nicht unbedingt einen Reflow 3. CSS3-Animation
Hier sprechen wir nur von CSS3-AnimationCSS3-Animation wird auch Tweening-Animation genannt, da Sie nur die Position des Schlüsselbilds hinzufügen müssen und andere undefinierte Bilder automatisch generiert werdenWeil wir nur Mehrere Keyframe-Positionen sind festgelegt, daher ist es schwieriger, die Animation zu steuern. Sie können die Animation nicht auf halbem Weg anhalten oder während des Animationsprozesses andere Vorgänge hinzufügen. Dies ist jedoch nicht einfach. Aber CSS-Animationen haben auch viele Vorteile. Browser können dies tun Animationen optimieren
Für Browser mit schlechten Bildraten kann CSS3 natürlich heruntergestuft und kompatibel werdenDer Code ist einfach und die Richtung der Leistungsoptimierung ist festgelegt4 JS-Animation ist zunächst einmal eine Frame-Animation. Einzelbildanimation zeichnet Inhalte in Zeitrahmen, Bild für Bild, sodass sie hoch reproduzierbar sind und fast jede gewünschte Animationsform vervollständigen können. Da jedoch der Inhalt der Bild-für-Bild-Animation unterschiedlich ist, erhöht sich die Produktionsbelastung und es wird relativ viel Ressourcenraum beansprucht. „Aber es hat auch viele Vorteile.“ einige der eher konzeptionellen Dinge nicht zu lesen
- Nachdem ich so viel gesagt habe: Warum sollten CSS-Animationen „effizienter“ sein?
- Erster Punkt
Aus Sicht der Komplexität der Animationsimplementierung sind die meisten CSS-Animationen Tween-Animationen, während JS-Animationen Frame-für-Frame-Animationen sind. Natürlich geht es hier nicht um die erzielte Wirkung
Der zweite Punkt
Effiziente Codierung und Animationsimplementierung mit JS, egal wie einfach die Animation ist, müssen den gesamten Prozess steuern. Natürlich können Sie sagen, dass Sie einige Bibliotheken verwenden können, um diese Probleme zu lösen, aber der tatsächliche Betrieb dieser Bibliotheken kann anders sein Besser als die native Implementierung. Die Effizienz von „Ändern der Position des Elements“ und in Kombination mit dem, was wir gesagt haben, wird die Änderung der „geometrischen Eigenschaften“ unweigerlich zu „Reflow“ führen, und Reflow wird unweigerlich zu Neuzeichnen führen Wenn wir JS zum Implementieren von Animationen verwenden, werden die Kosten höher sein, was dazu führt, dass der Browser die Seite kontinuierlich berechnet, wodurch sich der Browserspeicher ansammelt. Da JavaScript im Haupt-Thread des Browsers ausgeführt wird, laufen gleichzeitig auch andere wichtige Aufgaben im Haupt-Thread, so dass es zu Störungen kommen und eine Thread-Blockierung verursachen kann, was zu einem Frame-Verlust beim CSS führt Die Animation läuft in der Synthese im Thread, blockiert den Hauptthread nicht und im Kompositionsthread abgeschlossene Aktionen lösen keinen Reflow und kein Neuzeichnen aus
Natürlich gibt es noch einen weiteren wichtigen Punkt: JS-Animationen werden auf der CPU ausgeführt, während CSS-Animationen auf der CPU ausgeführt werden läuft auf der GPUInsgesamt sind die Rendering-Kosten von CSS-Animationen gering und ihre Ausführungseffizienz höher als die von JavaScript-Animationen (Teilen von Lernvideos:
CSS-Video-Tutorial)dom.style.left
Das obige ist der detaillierte Inhalt vonWarum ist die Animationsleistung von CSS3 so hoch?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS Text erstellen, um eine Frame-für-Frame-Animation (mit Code) zu erstellen.
- Teilen Sie als Geschenk zum Mittherbstfest einen CSS-Animationseffekt für die Sonnen-, Erd- und Mondrevolution!
- Zeichnen Sie eine Übung auf und sehen Sie, wie Sie die Warenkorbanimation des Miniprogramms optimieren können
- Verwenden Sie reines CSS, um den Animationseffekt rotierender React-Symbole zu erzielen
- Es ist Zeit, das neue Jahr zu feiern. Verwenden Sie CSS, um einen festlichen Laternenanimationseffekt zu erzielen!

