Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der in CSS hinzugefügte Unterstreichungsstil?
Was ist der in CSS hinzugefügte Unterstreichungsstil?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-29 11:59:133328Durchsuche
In CSS können Sie den Stil „text-decoration:line-through“ verwenden, um Textelementen eine Mittellinie hinzuzufügen. Das Attribut „text-decoration“ wird verwendet, um die dem Text hinzugefügte Dekoration anzugeben ist auf „durchgestrichen“ eingestellt und wird verwendet, um einen Strich durch den Text zu definieren.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist der in CSS hinzugefügte Unterstreichungsstil?
Das Textdekorationsattribut gibt die dem Text hinzugefügte Dekoration, Unterstreichung, Überstreichung, Durchstreichung usw. an.
Wenn der Attributwert auf „Durchgehend“ eingestellt ist, definiert er eine Linie, die unter dem Text verläuft. Das heißt, die Mittellinie.
Die Syntax lautet:
text-decoration:line-through
Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
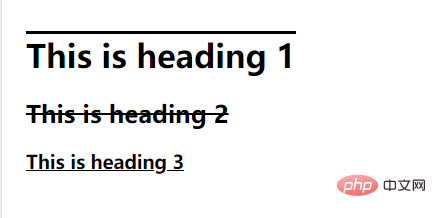
</html>Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist der in CSS hinzugefügte Unterstreichungsstil?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist die abgerundete Randeigenschaft von CSS3?
- Welches Attribut verwendet CSS3, um das Linksschweben anzuzeigen?
- Ausführliche Erläuterung der Eigenschaften von CSS-Boxmodellen, die es wert sind, gesammelt zu werden
- Das wunderschöne Polarlicht lässt sich auch mit CSS realisieren!
- Was bedeutet Inline in CSS?

