Heim >Web-Frontend >CSS-Tutorial >Welches Attribut verwendet CSS3, um das Linksschweben anzuzeigen?
Welches Attribut verwendet CSS3, um das Linksschweben anzuzeigen?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-23 17:55:574292Durchsuche
In CSS können Sie mit „float:left“ angeben, in welche Richtung das Element schwebt Der Wert „none“ bedeutet, dass das Element nicht schwimmt.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Welches Attribut verwendet CSS3, um das Linksschweben anzuzeigen?
Das Float-Attribut definiert, in welche Richtung das Element schwebt. In der Vergangenheit wurde diese Eigenschaft immer auf Bilder angewendet, wodurch der Text um das Bild herum umbrochen wurde. In CSS kann jedoch jedes Element schwebend dargestellt werden. Ein schwebendes Element erstellt eine Box auf Blockebene, unabhängig davon, um welchen Elementtyp es sich handelt.
Bei schwebenden, nicht ersetzten Elementen geben Sie eine explizite Breite an, andernfalls werden sie so schmal wie möglich sein.
Hinweis: Wenn in einer Zeile nur sehr wenig Platz für ein schwebendes Element vorhanden ist, springt das Element zur nächsten Zeile und dieser Vorgang wird fortgesetzt, bis in einer bestimmten Zeile genügend Platz vorhanden ist.
left Das Element schwebt nach links.
right Das Element schwebt nach rechts.
kein Standardwert. Das Element ist nicht schwebend und erscheint dort, wo es im Text erscheint.
inherit gibt an, dass der Wert des Float-Attributs vom übergeordneten Element geerbt werden soll.
Das Beispiel sieht wie folgt aus:
<html>
<head>
<style type="text/css">
img
{
float:left
}
</style>
</head>
<body>
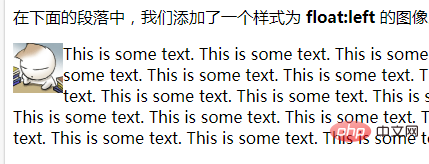
<p>在下面的段落中,我们添加了一个样式为 <b>float:left</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="/i/eg_cute.gif" / alt="Welches Attribut verwendet CSS3, um das Linksschweben anzuzeigen?" >
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWelches Attribut verwendet CSS3, um das Linksschweben anzuzeigen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

