Heim >Web-Frontend >CSS-Tutorial >Was bedeutet ex in CSS?
Was bedeutet ex in CSS?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-22 14:32:223676Durchsuche
Ex ist in CSS eine relative Längeneinheit, die die „x-Höhe“-Länge relativ zur aktuellen Schriftart darstellt, also die Höhe relativ zum Zeichen „x“, was normalerweise der Hälfte der Schrifthöhe entspricht „Größenattribut: numerischer Wert ex;“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was bedeutet Ex in CSS?
Ex in CSS ist eine relative Längeneinheit.
CSS verfügt über verschiedene Einheiten zur Darstellung der Länge.
Viele CSS-Eigenschaften akzeptieren „Längen“-Werte wie Breite, Rand, Abstand, Schriftgröße usw.
Länge ist eine Zahl gefolgt von der Längeneinheit, z. B. 10 Pixel, 2em usw.
Relative Längeneinheiten geben die Länge relativ zu einem anderen Längenattribut an. Relative Längeneinheiten lassen sich zwischen verschiedenen Rendering-Medien besser skalieren.
ex stellt die „x-Höhe“-Länge relativ zur aktuellen Schriftart dar, das Beispiel sieht wie folgt aus:
<html>
<head>
<style>
div {
font-size: 30px;
border: 1px solid black;
}
span {
font-size: 1ex;
}
</style>
</head>
<body>
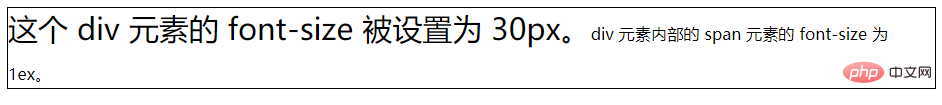
<div>这个 div 元素的 font-size 被设置为 30px。<span>div 元素内部的 span 元素的 font-size 为 1ex。</span></div>
</body>
</html>Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas bedeutet ex in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

