Heim >Web-Frontend >CSS-Tutorial >Verwendung des CSS-Positionierungsattributs (ausführliche Erklärung mit Beispielen)
Verwendung des CSS-Positionierungsattributs (ausführliche Erklärung mit Beispielen)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2021-12-20 16:26:333207Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über das Positionsattribut in CSS. Das Positionsattribut wird verwendet, um den Positionierungstyp des Elements anzugeben. Ich hoffe, dass es für alle hilfreich ist.

Positionierung (Position)
background-position
Wenn beim Floating der Schlüssel im Wort „floating“ liegt, dann liegt der Schlüssel zu unserer Positionierung in einer „Position“. ".
PS: Positionierung ist einer der schwierigsten Aspekte unseres CSS, aber Sie müssen es gut lernen. Unser CSS ist untrennbar mit der Positionierung verbunden, insbesondere mit den nachfolgenden js-Effekten, mit denen wir uns täglich befassen. Widerstehen Sie nicht, sondern verlieben Sie sich in es. Es kann unsere Arbeit erleichtern!
Warum Positionierung verwenden?
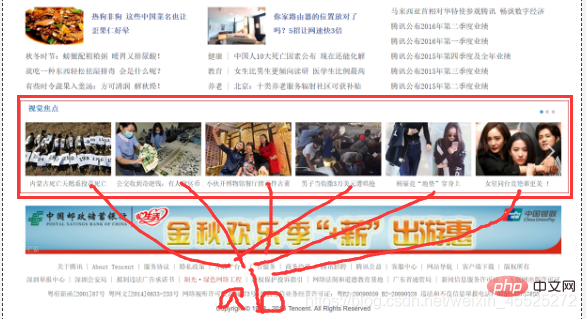
Also Positionierung, wo ist das längste Anwendungsszenario? Schauen Sie sich ein paar Bilder an und Sie werden bestimmt einige Ideen bekommen!
Der kleine gelbe Block kann auf dem Bild verschoben werden:

Drücken Sie die linke und rechte Pfeiltaste auf dem Bild:

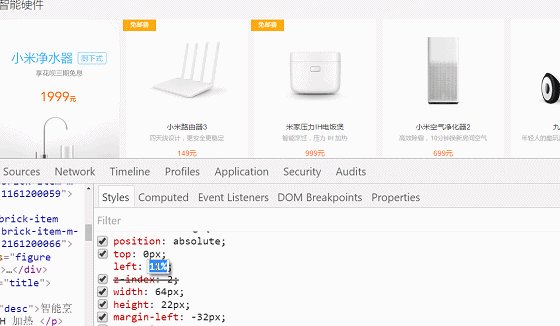
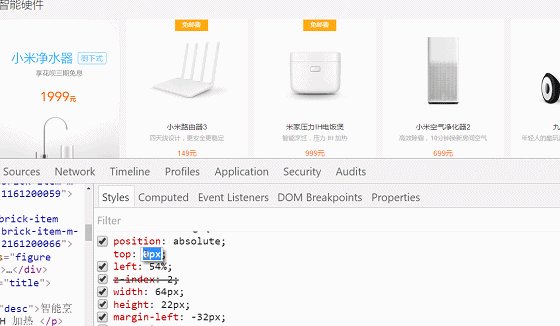
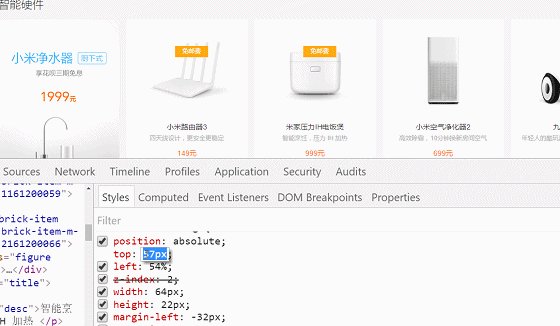
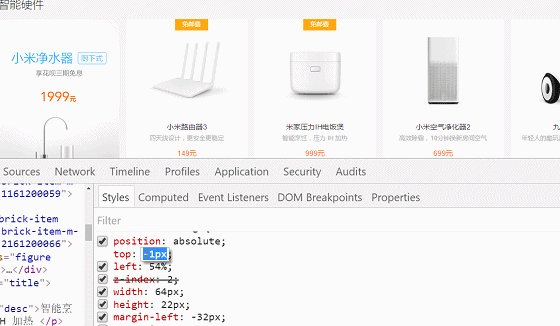
hot Es gibt ein zusätzliches Stück außerhalb der Box, um es mehr zu machen prominent:

Die oben genannten drei kleinen Orte: Wenn Standard-Streams oder Floats verwendet werden, ist die Implementierung komplizierter oder schwieriger zu implementieren. Zu diesem Zeitpunkt verwenden wir die Positionierung.
Die Positionierungsattribute des Elements
Zu den Positionierungsattributen des Elements gehören hauptsächlich Positionierungsmodus und Kantenversatz.
1. Kantenversatz
| Edge offset attribute | Description |
|---|---|
| top | Top offset, definiert den Abstand des Elements relativ zur Oberkante seines übergeordneten Elements |
| bottom | Unterer Versatz, definiert den Abstand des Elements relativ zur unteren Linie seines übergeordneten Elements |
| links | Linker Versatz, definiert den Abstand des Elements relativ zur linken Linie seines übergeordneten Elements |
| rechts | Rechter Offset, definiert den Abstand des Elements relativ zur rechten Linie seines übergeordneten Elements |
Mit anderen Worten, die Positionierung wird in Zukunft in Verbindung mit diesem Offset verwendet, z. B. oben: 100px; links: 30px ; usw.
2 , Positionierungsmodus (Positionierungskategorie)
In CSS wird das Positionsattribut verwendet, um den Positionierungsmodus eines Elements zu definieren:
Selector {position: attribute value; }
Gemeinsame Werte des Positionsattributs
| Wert | Beschreibung |
|---|---|
| statisch | Automatische Positionierung (Standardpositionierungsmethode) |
| relativ | relative Positionierung, relativ positioniert zu seiner Position im ursprünglichen Dokumentfluss |
| absolute | Absolute Positionierung, relativ zu seinem zuvor positionierten übergeordneten Element positioniert |
| fest | Feste Positionierung, relativ zum Browserfenster positioniert |
Statische Positionierung (statisch)
Statische Positionierung ist die Standardpositionierungsmethode für alle Elemente. Wenn der Wert des Positionsattributs statisch ist, kann das Element an einer statischen Position positioniert werden. Die sogenannte statische Position ist die Standardposition jedes Elements im HTML-Dokumentfluss.
Die oben genannten Wörter werden in die Umgangssprache übersetzt: Alle Elemente auf der Webseite sind standardmäßig statisch positioniert. Tatsächlich ist es das Merkmal des Standard-Streams.
Im statischen Positionierungszustand kann die Position des Elements nicht durch die Kantenversatzattribute (oben, unten, links oder rechts) geändert werden.
Tatsächlich ist es nichts. Der einzige Nutzen der statischen Positionierung besteht darin, die Positionierung abzubrechen. Position: statisch;
relative Positionierung relativ (narzisstischer Typ) relative Positionierung bedeutet, das Element relativ zu seiner Position im Standardfluss zu positionieren. Wenn der Wert des Positionsattributs relativ ist, kann das Elementrelativ zu ( positioniert werden. eigener) Standort .
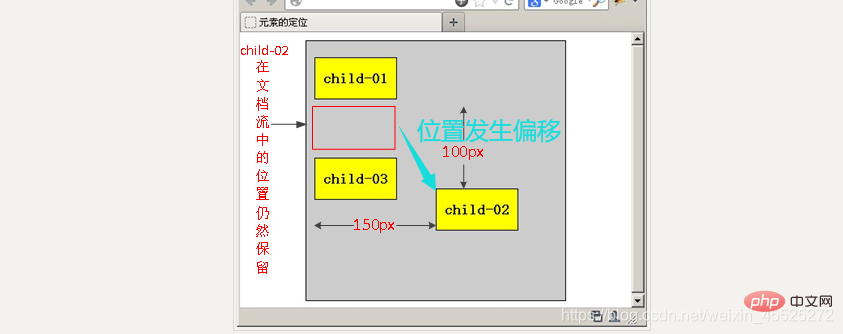
Nachdem Sie die relative Positionierung für ein Element festgelegt haben, können Sie die Position des Elements über die Kantenversatzeigenschaft ändern,aber seine Position im Dokumentfluss bleibt weiterhin erhalten (wobei die ursprüngliche Position beibehalten wird). Wie in der folgenden Abbildung gezeigt, handelt es sich um eine Demonstration des Effekts der relativen Positionierung:

- Das Wichtigste an der relativen Positionierung ist, dass die Position durch Kantenversatz verschoben werden kann,
- aber das Original Position besetzt, Weiter besitzen . Zweitens
- Die Position jeder Bewegung , basiert auf ihrer eigenen oberen linken Ecke (Verschieben der Position relativ zu sich selbst)
Die relative Positionierung geht nicht daneben)
Wenn der Hauptzweck des Floatings darin besteht, mehrere Elemente auf Blockebene in einer Zeile anzuzeigen, besteht der Hauptwert der Positionierung darin, die Position so zu verschieben, dass sich die Box dort befindet, wo wir sind will es. Absolute Positionierungabsolute[Hinweis] Wenn das Dokument scrollbar ist, scrollen absolut positionierte Elemente mit, da das Element schließlich relativ zu einem bestimmten Teil des normalen Flusses positioniert wird.
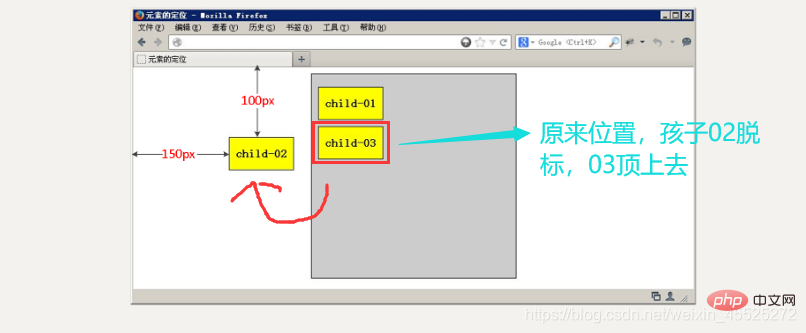
Wenn der Wert des Positionsattributs absolut ist, kann der Positionierungsmodus des Elements auf absolute Positionierung eingestellt werden. Hinweis: Das Wichtigste an der absoluten Positionierung ist, dass sie die Position durch Kantenversatz verschieben kann, abersie völlig Off-Label ist und die Position überhaupt nicht einnimmt.
Die absolute Positionierung ist in drei Situationen unterteilt:
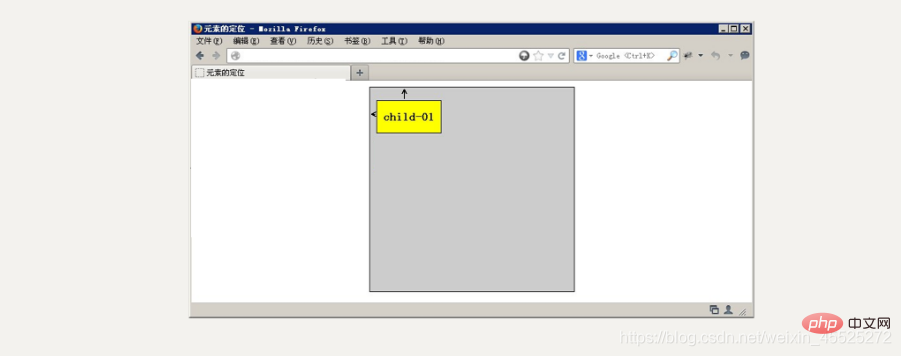
1. Das übergeordnete Element ist nicht positioniert. Wenn nicht alle übergeordneten Elemente positioniert sind, basiert die Ausrichtung auf dem aktuellen Bildschirm des Browsers (Dokumentdokument).

. Lassen Sie uns zunächst darüber sprechen. Bei der absoluten Positionierung geht es darum, das Element entsprechend dem nächstgelegenen übergeordneten Element (Vorfahren) zu positionieren (absolute, feste oder relative Positionierung).
Das heißt,
Das Kind ist absolut positioniert, und der Vater muss nur positioniert werden (egal ob der Vater absolut positioniert oder relativ positioniert ist oder sogar eine feste Positionierung hat), das heißt, der Sohn ist es absolut derselbe wie der Vater, und der Sohn ist absolut derselbe wie der Vater, hat Recht. Es wird jedoch dringend empfohlen, relative Positionen zu verwendenAber woher kommt das am häufigsten genannte „Sohn und Vater“ beim Layout unserer Webseiten? Bitte sehen Sie sich das Bild unten an:
Daraus können wir folgende Schlussfolgerung ziehen: 
Da das Kind absolut positioniert ist und keine Position einnehmen wird, kann es an einer beliebigen Stelle in der Elternbox platziert werden.
Wenn die Elternbox ausgelegt ist, muss sie eine Position einnehmen, sodass der Vater nur relativ positioniert werden kann.
Dies ist der Ursprung des väterlichen Aussehens des Kindes.
Absolut positionierte Boxen können horizontal/vertikal zentriert werden
Bei gewöhnlichen Boxen ändern Sie einfach den linken und rechten Rand auf „Auto“, aber für die absolute Positionierung ist dies ungültig.
Positionierte Boxen können auch horizontal oder vertikal zentriert werden, es gibt einen Algorithmus .
- Zuerst links 50 % halb so groß wie die übergeordnete Box. Dann legen Sie den negativen halben Wert Ihres eigenen Randes links fest. Codebeispiel
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
width: 200px;
height: 200px;
background-color: pink;
/*margin: 100px auto;*/
/*float: left;*/
position: absolute;
/*加了定位 浮动的的盒子 margin 0 auto 失效了*/
left: 50%;
margin-left: -100px;
top: 50%;
margin-top: -100px;
}
</style></head><body>
<p></p></body></html>Feste Positionierung fest (zu Tode resigniert)
Feste Positionierung ist eine Sonderform der absoluten Positionierung, ähnlich einem Quadrat, das ein spezielles Rechteck ist. Es verwendet das Browserfenster als Referenz zum Definieren von Webseitenelementen. Wenn der Wert des Positionsattributs fest ist, kann der Positionierungsmodus des Elements auf feste Positionierung eingestellt werden.
Wenn für ein Element eine feste Positionierung festgelegt ist, entzieht es sich der Kontrolle des Standarddokumentflusses und definiert seine Anzeigeposition immer entsprechend dem Browserfenster. Unabhängig davon, wie die Bildlaufleiste des Browsers scrollt oder sich die Größe des Browserfensters ändert, wird das Element immer an einer festen Position im Browserfenster angezeigt.
Bei der festen Positionierung gibt es zwei Punkte:
- 固定定位的元素跟父亲没有任何关系,只认浏览器。
- 固定定位完全脱标,不占有位置,不随着滚动条滚动。
ie6等低版本浏览器不支持固定定位。
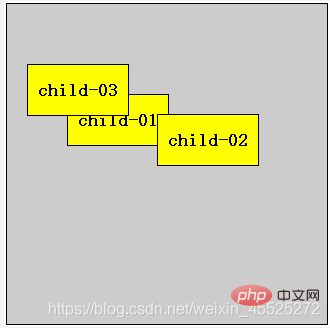
叠放次序(z-index)
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。
在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
比如: z-index: 2; font-weight: 700
注意:
- z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
- 如果取值相同,则根据书写顺序,后来居上。
- 后面数字一定不能加单位。
- 只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
四种定位总结
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
|---|---|---|---|
| 静态static | 不脱标,正常模式 | 不可以 | 正常模式 |
| 相对定位relative | 脱标,占有位置 | 可以 | 相对自身位置移动(自恋型) |
| 绝对定位absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置(拼爹型) |
| 固定定位fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置(认死理型) |
定位模式转换
跟 浮动一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为行内块模式,
行内块 的宽度和高度 跟内容有关系
** 因此 比如 行内元素 如果添加了 绝对定位或者 固定定位后 浮动后,可以不用转换模式,直接给高度和宽度就可以了。**
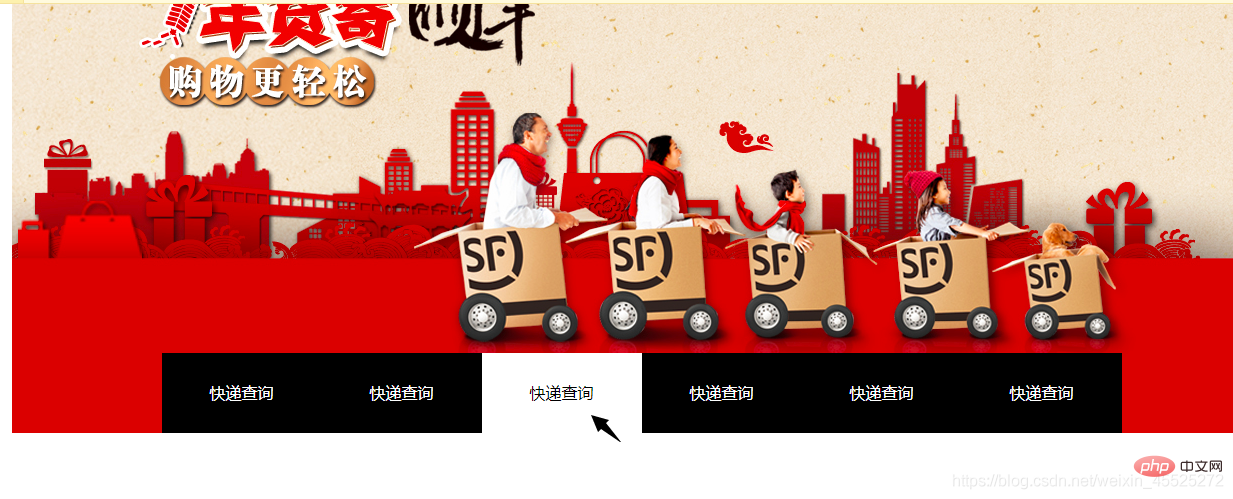
顺丰案例

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.sf {
width: 1259px;
height: 472px;
margin: 100px auto;
position: relative;
}
.nav {
width: 960px;
height: 80px;
background-color: #000;
position: absolute;
bottom: 0;
left: 50%;
margin-left: -480px;
}
.nav li {
list-style-type: none;
width: 160px;
height: 80px;
float: left;
}
.nav li a {
width: 160px;
height: 80px;
display: block;
text-align: center;
line-height: 80px;
color: #fff;
text-decoration: none;
}
.nav li a:hover {
color: #000;
background-color: #fff;
}
</style></head><body>
<p class="sf">
<a href="#">
<img src="/static/imghwm/default1.png" data-src="images/sf.png" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
</a>
<p class="nav">
<ul>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
<li><a href="#">快递查询</a></li>
</ul>
</p>
</p></body></html>(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt vonVerwendung des CSS-Positionierungsattributs (ausführliche Erklärung mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie schreibe ich ein unregelmäßiges Fünfeck in CSS3?
- Was ist die Verwendung von Translate in CSS3?
- CSS3-Clip-Path-Eigenschaft in Aktion: dynamisches Zuschneiden von Bereichen
- Was sind die am häufigsten verwendeten grundlegenden CSS3-Selektoren?
- Was sind die wichtigsten Punkte des Box-Modells, die Sie in CSS kennen müssen (organisiert und geteilt)?