Heim >Web-Frontend >CSS-Tutorial >Was ist die Verwendung von Translate in CSS3?
Was ist die Verwendung von Translate in CSS3?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-16 18:33:367262Durchsuche
Übersetzen in CSS wird zum Definieren der Übersetzungstransformation von Elementen verwendet und kann in Verbindung mit dem Transformationsattribut verwendet werden. Die Syntax lautet „transform:translate(x,y)“; „x“ in der Funktion „translate()“. Der Translationsabstand des Elements auf der x-Achse definiert den Translationsabstand des Elements auf der y-Achse.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist die Verwendung von Translate in CSS3?
In CSS wird Translate verwendet, um die Übersetzungstransformation von Elementen zu definieren. Die Funktion Translate() kann in Verbindung mit dem Transformationsattribut verwendet werden, um Übersetzungsvorgänge durchzuführen Elemente.
Die Syntax lautet:
transform:translate(x,y)
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:translate(0,100px);
}
</style>
</head>
<body>
<img src="1118.02.png" class="img1" alt="Was ist die Verwendung von Translate in CSS3?" >
<img src="1118.02.png" class="img2" alt="Was ist die Verwendung von Translate in CSS3?" >
</body>
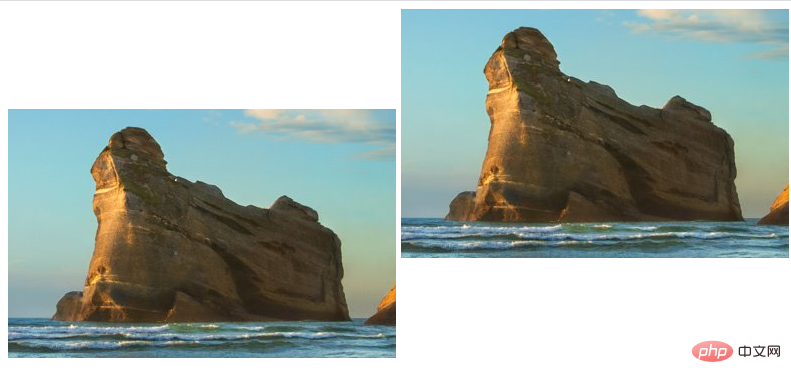
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von Translate in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

