Heim >Web-Frontend >CSS-Tutorial >Was sind die neuen Rahmenattribute in CSS3?
Was sind die neuen Rahmenattribute in CSS3?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-16 16:56:172870Durchsuche
Neue Randattribute in CSS3: 1. „border-image“, ein abgekürztes Attribut, mit dem der Stil des Elementrands festgelegt wird. 2. „border-radius“, mit dem der abgerundete Stil der vier festgelegt wird Ecken des Elements; 3. „box-shadow“, dieses Attribut wird verwendet, um eine oder mehrere Dropdown-Schattenboxen des Elements festzulegen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was sind die neuen Randattribute in CSS3?
In CSS3 sind die neuen Randattribute: border-image, border-radius und box-shadow.
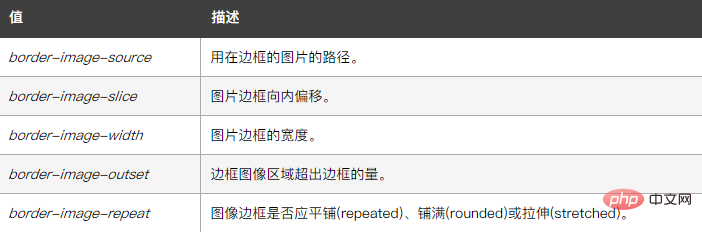
1. Das Attribut „border-image“ ist ein Kurzattribut zum Festlegen der folgenden Attribute:
Das Beispiel lautet wie folgt: 
<html>
<head>
<style>
div
{
border:15px solid transparent;
width:300px;
padding:10px 20px;
}
#round
{
-moz-border-image:url(/i/border.png) 30 30 round;/* Old Firefox */
-webkit-border-image:url(/i/border.png) 30 30 round;/* Safari and Chrome */
-o-border-image:url(/i/border.png) 30 30 round;/* Opera */
border-image:url(/i/border.png) 30 30 round;
}
#stretch
{
-moz-border-image:url(/i/border.png) 30 30 stretch;/* Old Firefox */
-webkit-border-image:url(/i/border.png) 30 30 stretch;/* Safari and Chrome */
-o-border-image:url(/i/border.png) 30 30 stretch;/* Opera */
border-image:url(/i/border.png) 30 30 stretch;
}
</style>
</head>
<body>
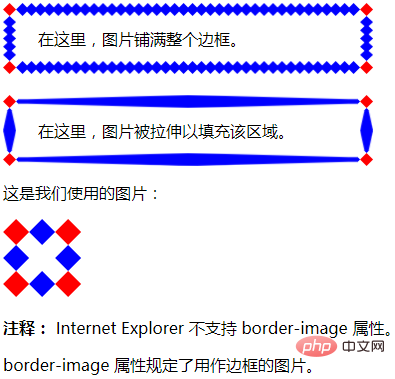
<div id="round">在这里,图片铺满整个边框。</div>
<br>
<div id="stretch">在这里,图片被拉伸以填充该区域。</div>
<p>这是我们使用的图片:</p>
<img src="/static/imghwm/default1.png" data-src="/i/border.png" class="lazy" alt="Was sind die neuen Rahmenattribute in CSS3?" >
<p><b>注释:</b> Internet Explorer 不支持 border-image 属性。</p>
<p>border-image 属性规定了用作边框的图片。</p>
</body>
</html>Ausgabeergebnis:
 2. border – Das Attribut radius
2. border – Das Attribut radius
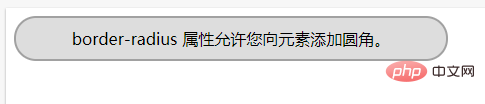
border-radius ist ein Kurzattribut, mit dem der abgerundete Stil der vier Ecken festgelegt wird. Die Syntax lautet wie folgt: border-radius: 1-4 length|% / 1-4 length|%;
Ausgabeergebnis:
3. Box-Shadow
 Die Box-Shadow-Eigenschaft kann eine oder mehrere Dropdown-Schattenboxen festlegen. Die Syntax lautet wie folgt:
Die Box-Shadow-Eigenschaft kann eine oder mehrere Dropdown-Schattenboxen festlegen. Die Syntax lautet wie folgt:
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
</html>Das Beispiel lautet wie folgt: box-shadow: h-shadow v-shadow blur spread color inset;
Ausgabeergebnis:
CSS-Video-Tutorial
)Das obige ist der detaillierte Inhalt vonWas sind die neuen Rahmenattribute in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Welche Schattenattribute sind in CSS3 implementiert?
- So implementieren Sie Rotations- und Verschiebungsanimationen in CSS3
- Warum sollten wir Webkit vor CSS3-Attributen hinzufügen?
- Was sind die dreidimensionalen Transformationsfunktionen von CSS3?
- Was ist das Zeilenhöhenattribut zum Festlegen von Text in CSS3?

