Heim >Web-Frontend >CSS-Tutorial >Was ist das Zeilenhöhenattribut zum Festlegen von Text in CSS3?
Was ist das Zeilenhöhenattribut zum Festlegen von Text in CSS3?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-16 16:10:215334Durchsuche
Das Attribut zum Festlegen der Textzeilenhöhe in CSS ist „line-height“. Die Syntax lautet „line-height:value“; Zahl und die aktuelle Schriftgröße werden festgelegt. Die Multiplikation ist die Zeilenhöhe. Wenn die Attributwerteinheit „%“ ist, wird die Zeilenhöhe basierend auf dem Prozentsatz der aktuellen Schriftgröße festgelegt.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist das Zeilenhöhenattribut zum Festlegen von Text in CSS3?
In CSS ist das Zeilenhöhenattribut zum Festlegen von Text die Zeilenhöhe. Die Eigenschaft
line-height legt den Abstand zwischen Zeilen (Linienhöhe) fest. Negative Werte sind nicht zulässig.
Diese Eigenschaft beeinflusst das Layout des Zeilenfelds. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand.
Der berechnete Unterschied zwischen Zeilenhöhe und Schriftgröße (in CSS als „Zeilenabstand“ bekannt) wird in zwei Hälften geteilt und am oberen und unteren Rand einer Textzeile hinzugefügt. Die kleinste Box, die diesen Inhalt enthalten kann, ist eine Zeilenbox.
Der ursprüngliche numerische Wert gibt einen Skalierungsfaktor an, und untergeordnete Elemente erben diesen Skalierungsfaktor anstelle des berechneten Werts.
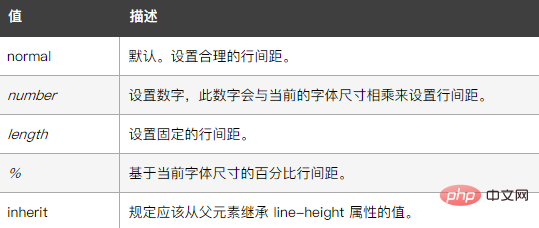
Die Attributwerte lauten wie folgt:

Das Beispiel lautet wie folgt:
<html>
<head>
<style type="text/css">
p.small {line-height: 90%}
p.big {line-height: 200%}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。
在大多数浏览器中默认行高大约是 110% 到 120%。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
</p>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist das Zeilenhöhenattribut zum Festlegen von Text in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

