Heim >Web-Frontend >CSS-Tutorial >Die am einfachsten zu verstehende ausführliche Erklärung des CSS-Float-Attributs (detaillierte Bilder und Text)
Die am einfachsten zu verstehende ausführliche Erklärung des CSS-Float-Attributs (detaillierte Bilder und Text)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2021-12-20 17:50:347822Durchsuche
Dieser Artikel bietet Ihnen eine detaillierte Analyse des relevanten Wissens über das Float-Attribut in CSS. Das Float-Attribut definiert, in welche Richtung das Element schwebt hilfreich für Sie. Jeder ist hilfreich.

Detaillierte Erklärung des CSS-Float-Attributs
Ich bin schon vor langer Zeit mit CSS in Kontakt gekommen, aber ich war immer sehr verwirrt über Floating. Vielleicht liegt es an meinem schlechten Verständnis, oder ich bin noch nicht auf eins gestoßen beliebtes Tutorial.
Vor ein paar Tagen habe ich endlich die Grundprinzipien des Floatings verstanden und kann es kaum erwarten, sie mit allen zu teilen.
Vorn geschrieben:
由于CSS内容比较多,没有精力从头到尾讲一遍,只能有针对性的讲解。 如果读者理解CSS盒子模型,但对于浮动不理解,那么这篇文章可以帮助你。 小菜水平有限,本文仅仅是入门教程,不当之处请谅解! 本文以p元素布局为例。
Beginn des Tutorials:
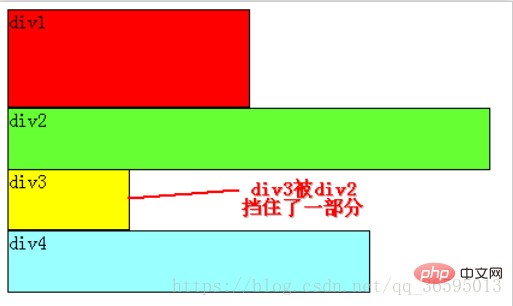
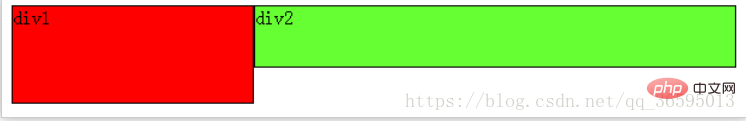
Zunächst müssen Sie wissen, dass p ein Element auf Blockebene ist, das eine exklusive Zeile auf der Seite einnimmt und von oben angeordnet ist nach unten, das ist der legendäre Fluss. Wie im Bild unten gezeigt: 
Es ist ersichtlich, dass eine Zeile auf der Seite, selbst wenn die Breite von p1 sehr klein ist, p1 und p2 aufnehmen kann und p2 nicht hinter p1 eingeordnet wird, da das p-Element belegt ist eine eigene Linie.
Beachten Sie, dass sich die oben genannten Theorien auf p im Standardfluss beziehen.
Xiaocai glaubt, dass der grundlegende Ausgangspunkt, egal wie komplex das Layout ist, ist: „So zeigen Sie mehrere p-Elemente in einer Zeile an“.
Offensichtlich kann der Standardstrom den Bedarf nicht mehr decken, daher müssen Floats verwendet werden.
Floating kann so verstanden werden, dass ein bestimmtes p-Element aus dem Standardfluss ausbricht und auf dem Standardfluss schwimmt. Es befindet sich nicht auf dem gleichen Niveau wie der Standardfluss.
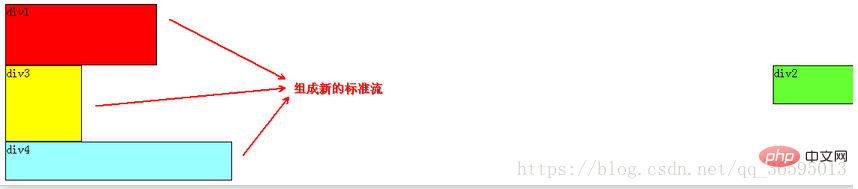
Angenommen, p2 im Bild oben schwebt, bricht es vom Standardfluss ab, aber p1, p3 und p4 befinden sich noch im Standardfluss, sodass sich p3 automatisch nach oben bewegt und die Position von p2 einnimmt und einen Flow neu organisieren. Wie im Bild gezeigt: 
Wie aus dem Bild ersichtlich ist, gehört p2 nicht mehr zum Standardfluss, um p2 zu ersetzen, und p1, p3 und p4 werden angeordnet nacheinander, um einen neuen Fluss zu bilden. Und weil der Float über dem Standardfluss schwebt, blockiert p2 einen Teil von p3 und p3 sieht „kurz“ aus.
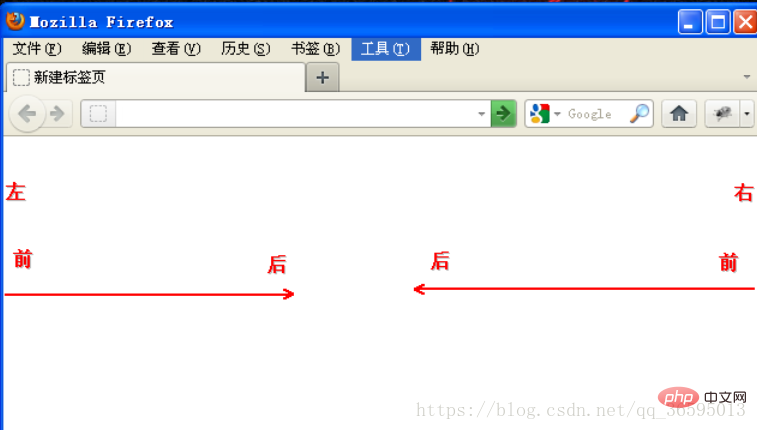
Hier verwendet p2 das linke Gleiten (float:left;), was als Schweben und Anordnen nach links verstanden werden kann, und das rechte Gleiten (float:right;) bedeutet natürlich das Anordnen nach rechts. Mit links und rechts ist hier der linke und rechte Rand der Seite gemeint.
Wenn wir p2 nach rechts verschieben, ist der Effekt wie folgt: 
Zu diesem Zeitpunkt ist p2 nahe am rechten Rand der Seite angeordnet und blockiert nicht mehr den Fluss, aus dem sich p3 zusammensetzt p1, p3 und p4 oben erwähnt.
Bisher haben wir nur ein p-Element gefloated, wie wäre es mit mehr?
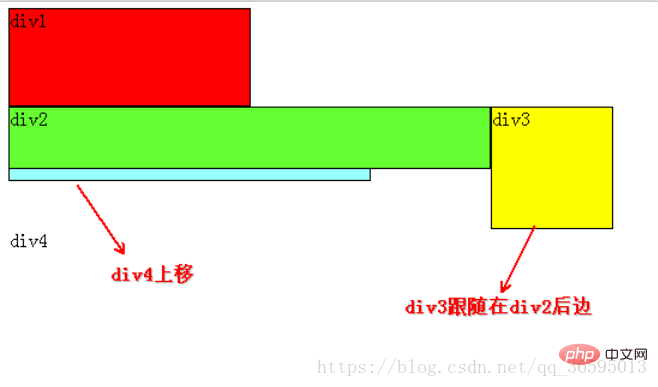
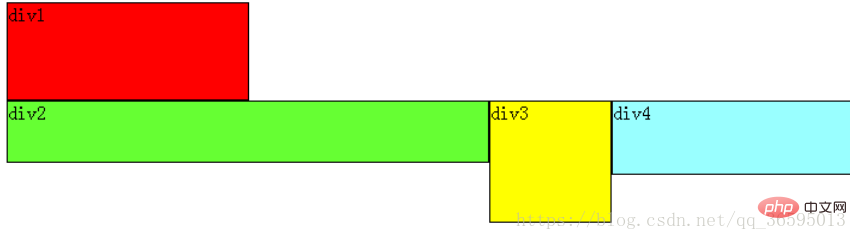
Als nächstes fügen wir sowohl p2 als auch p3 ein Links-Floating hinzu. Der Effekt ist wie folgt: 
Da p2 und p3 ebenfalls schwebend sind, gehören sie nicht mehr zum Standardfluss, sodass p4 automatisch nach oben verschoben wird und sich bildet ein „neuer Fluss“ mit p1. „Standard-Stream“ und Float schwimmt auf dem Standard-Stream, sodass p2 erneut p4 blockiert.
Ähm, hier kommt der Punkt, an dem p2 und p3 gleichzeitig auf Float eingestellt sind. Ich weiß nicht, ob den Lesern bisher aufgefallen ist, dass p2 in jedem Beispiel schwebend ist, aber das ist der Fall nicht Es folgt nicht p1. Daher können wir eine wichtige Schlussfolgerung ziehen:
Wenn ein bestimmtes p-Element A schwebend ist und wenn das vorherige Element des A-Elements ebenfalls schwebend ist, dann folgt das A-Element dem hinter dem vorherigen Element (wenn a Zeile wird platziert. Wenn diese beiden Elemente nicht enthalten sind, wird das A-Element in die nächste Zeile gequetscht. Wenn das vorherige Element des A-Elements ein Element im Standardfluss ist, ändert sich die relative vertikale Position von A nicht Das heißt, die Oberseite von A ist immer dieselbe wie die obere Die untere Ausrichtung eines Elements. Die Reihenfolge von
p wird durch die Reihenfolge von p im HTML-Code bestimmt.
Das Ende in der Nähe des Seitenrandes ist die Vorderseite, und das Ende, das weit vom Seitenrand entfernt ist, ist die Rückseite. 
Um den Lesern das Verständnis zu erleichtern, hier noch ein paar Beispiele.
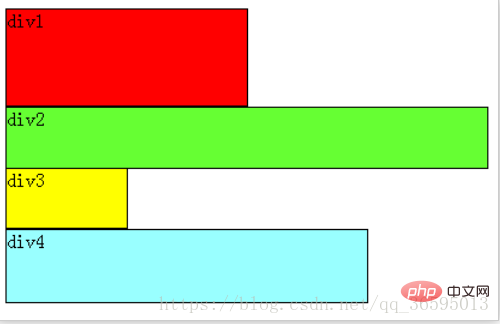
Wenn wir p2, p3 und p4 auf leftfloat setzen, ist der Effekt wie folgt: 
Folgen Sie Xiaocai gemäß der obigen Schlussfolgerung, um es zu verstehen: Beginnen Sie mit der Analyse von p4 und stellen Sie fest, dass das obere Element p3 ist schwebend, also folgt p4 p3; p3 stellt fest, dass das obere Element p2 ebenfalls schwebend ist, also folgt p3, dass das obere Element p1 ein Element im Standardstrom ist, also die relative vertikale Position von p2 bleibt unverändert und die Oberseite ist immer noch an der Unterseite des p1-Elements ausgerichtet.
Da es schwebend bleibt, befindet sich die linke Seite nahe am Rand der Seite, die linke Seite ist also die Vorderseite, also befindet sich p2 ganz links.
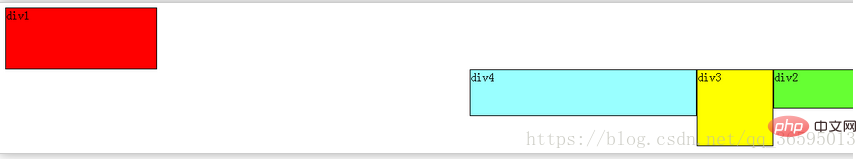
假如把p2、p3、p4都设置成右浮动,效果如下: 
道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此p2在最右边。
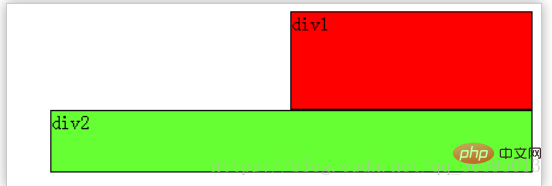
假如我们把p2、p4左浮动,效果图如下: 
依然是根据结论,p2、p4浮动,脱离了标准流,因此p3将会自动上移,与p1组成标准流。p2发现上一个元素p1是标准流中的元素,因此p2相对垂直位置不变,与p1底部对齐。p4发现上一个元素p3是标准流中的元素,因此p4的顶部和p3的底部对齐,并且总是成立的,因为从图中可以看出,p3上移后,p4也跟着上移,p4总是保证自己的顶部和上一个元素p3(标准流中的元素)的底部对齐。
至此,恭喜读者已经掌握了添加浮动,但还有清除浮动,有上边的基础清除浮动非常容易理解。
经过上边的学习,可以看出:元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
清除浮动可以理解为打破横向排列。
清除浮动的关键字是clear,官方定义如下: 语法: clear : none | left | right | both 取值: none : 默认值。允许两边都可以有浮动对象 left : 不允许左边有浮动对象 right : 不允许右边有浮动对象 both : 不允许有浮动对象
定义非常容易理解,但是读者实际使用时可能会发现不是这么回事。
定义没有错,只不过它描述的太模糊,让我们不知所措。
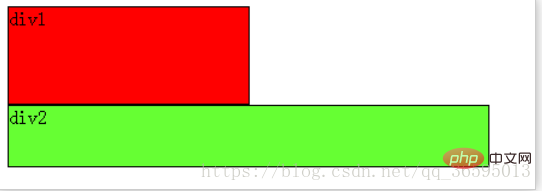
根据上边的基础,假如页面中只有两个元素p1、p2,它们都是左浮动,场景如下: 
此时p1、p2都浮动,根据规则,p2会跟随在p1后边,但我们仍然希望p2能排列在p1下边,就像p1没有浮动,p2左浮动那样。
这时候就要用到清除浮动(clear),如果单纯根据官方定义,读者可能会尝试这样写:在p1的CSS样式中添加clear:right;,理解为不允许p1的右边有浮动元素,由于p2是浮动元素,因此会自动下移一行来满足规则。
其实这种理解是不正确的,这样做没有任何效果。看小菜定论:
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
怎么理解呢?就拿上边的例子来说,我们是想让p2移动,但我们却是在p1元素的CSS样式中使用了清除浮动,试图通过清除p1右边的浮动元素(clear:right;)来强迫p2下移,这是不可行的,因为这个清除浮动是在p1中调用的,它只能影响p1,不能影响p2。
根据小菜定论,要想让p2下移,就必须在p2的CSS样式中使用浮动。本例中p2的左边有浮动元素p1,因此只要在p2的CSS样式中使用clear:left;来指定p2元素左边不允许出现浮动元素,这样p2就被迫下移一行。 
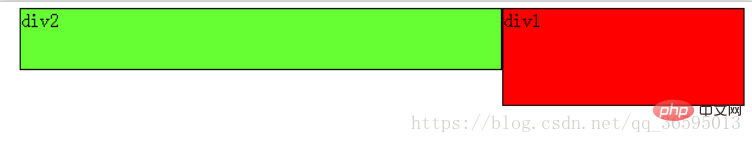
那么假如页面中只有两个元素p1、p2,它们都是右浮动呢?读者此时应该已经能自己推测场景,如下: 
此时如果要让p2下移到p1下边,要如何做呢?
同样根据小菜定论,我们希望移动的是p2,就必须在p2的CSS样式中调用浮动,因为浮动只能影响调用它的元素。
可以看出p2的右边有一个浮动元素p1,那么我们可以在p2的CSS样式中使用clear:right;来指定p2的右边不允许出现浮动元素,这样p2就被迫下移一行,排到p1下边。 
至此,读者已经掌握了CSS+p浮动定位基本原理,足以应付常见的布局。
其实,万变不离其宗,只要读者用心体会,再复杂的布局都可以通过总结的规律搞定。
(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt vonDie am einfachsten zu verstehende ausführliche Erklärung des CSS-Float-Attributs (detaillierte Bilder und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie schreibe ich ein unregelmäßiges Fünfeck in CSS3?
- CSS3-Clip-Path-Eigenschaft in Aktion: dynamisches Zuschneiden von Bereichen
- Was sind die am häufigsten verwendeten grundlegenden CSS3-Selektoren?
- Was sind die wichtigsten Punkte des Box-Modells, die Sie in CSS kennen müssen (organisiert und geteilt)?
- Verwendung des CSS-Positionierungsattributs (ausführliche Erklärung mit Beispielen)

