Heim >Web-Frontend >CSS-Tutorial >Was ist der Neigungscode in CSS-Animationen?
Was ist der Neigungscode in CSS-Animationen?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-22 15:26:504524Durchsuche
Der Code für die Neigung in der CSS-Animation lautet „transform:skewX (tilt angle value)“; die Funktion des Transformationsattributs besteht darin, uns das Drehen, Skalieren, Verschieben oder Neigen des Elements zu ermöglichen, und die Funktion von skewX(); Die Funktion besteht darin, die Neigung des Elements Convert zu definieren.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist der Neigungscode in CSS-Animationen?
In CSS können Sie das Animationsattribut verwenden, um Rotations- und Verschiebungsanimationen an Elemente zu binden.
Verwenden Sie die @keyframes-Regel, um die Animationsaktions-Keyframes des Elements festzulegen, verwenden Sie das Transformationsattribut mit der Funktion „Rotate()“, um die Rotationsaktion des Elements festzulegen, und verwenden Sie das Transformationsattribut mit der Funktion „skewX()“, um die Neigung des Elements festzulegen Aktion.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
margin:0 auto;
width:200px;
height:200px;
border:1px solid #000;
animation:fadenum 5s;
}
@keyframes fadenum{
100%{transform:skewX(30deg);}
}
</style>
</head>
<body>
<div></div>
</body>
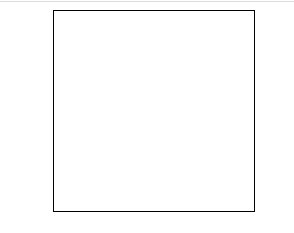
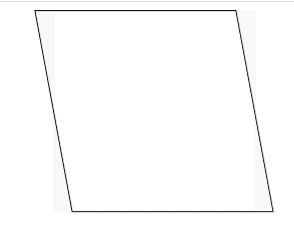
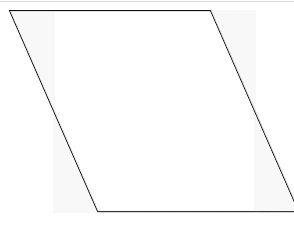
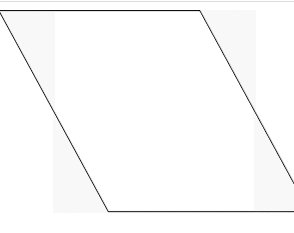
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist der Neigungscode in CSS-Animationen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

