Heim >Web-Frontend >CSS-Tutorial >Das wunderschöne Polarlicht lässt sich auch mit CSS realisieren!
Das wunderschöne Polarlicht lässt sich auch mit CSS realisieren!
- 藏色散人nach vorne
- 2021-12-28 16:49:002475Durchsuche
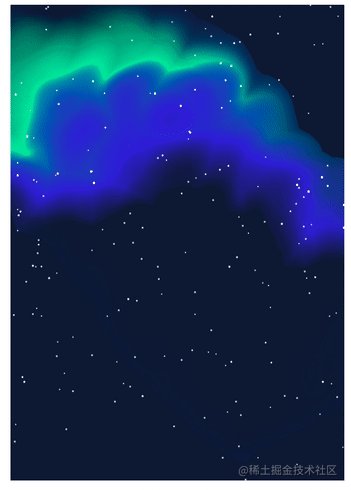
Nachdem ich diesen Artikel das letzte Mal geschrieben habe – mithilfe von Farbverläufen eine hochwertige Hintergrundlichtanimation zu erzielen – haben einige Schüler in den Kommentaren unter dem Artikel Kommentare hinterlassen: Kann Aurora mit CSS realisiert werden ?
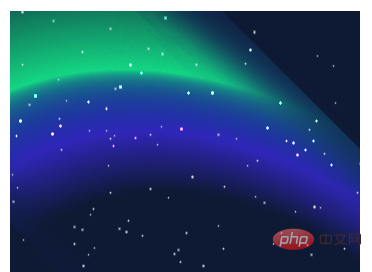
So:

emmm, das ist ein bisschen peinlich. Ich habe es jedoch kürzlich versucht. Obwohl es unmöglich ist, einen so realistischen Effekt zu simulieren, können Sie dennoch einige ähnliche Spezialeffekte erstellen. Heute werden wir es gemeinsam versuchen. [Empfohlenes Lernen: CSS-Video-Tutorial]
Nachdem ich einige Aurora-Bilder betrachtet hatte, entdeckte ich einige der wichtigeren Elemente in der Aurora-Animation:
- Helle Farbverläufe basierend auf dunklen Hintergründen
- ähnlich der Animation des Flusses von Wasserwellen Effekte
Helle Farbverläufe können mit Verlauf so weit wie möglich simuliert werden. Was den Animationseffekt von Wasserwellen betrifft, wurde der SVG-Filter „feturbulence“ speziell dafür entwickelt. Die Verwendung dieses Filters wurde in vielen meiner früheren Artikel wiederholt erwähnt. Zusätzlich zu Farbverläufen und SVG-Filtern <feturbulence></feturbulence> können wir zur Verbesserung auch
(mix-blend-mode), CSS-Filter und mehr verwenden die Wirkung. <feturbulence></feturbulence> 滤镜之外,我们可能还会用到混合模式(mix-blend-mode)、CSS 滤镜等提升效果。
OK,有了大概的思路后,剩下的就是不断的尝试。
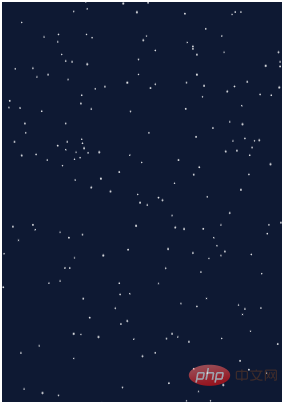
Step 1. 绘制深色背景
首先,我们可能需要一个深色的背景,用于表示我们的夜空。同时点缀一些星星,星星可以使用 box-shadow 模拟,这样,一副夜空背景我们可以在 1 个 p 内完成:
<div class="g-wrap"> </div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function shadowSet($n, $size) {
$shadow : 0 0 0 0 #fff;
@for $i from 0 through $n {
$x: randomNum(350);
$y: randomNum(500);
$scale: randomNum($size) / 10;
$shadow: $shadow, #{$x}px #{$y}px 0 #{$scale}px rgba(255, 255, 255, .8);
}
@return $shadow;
}
.g-wrap {
position: relative;
width: 350px;
height: 500px;
background: #0b1a3a;
overflow: hidden;
&::before {
content: "";
position: absolute;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100, 6);
}这一步比较简单,借助了 SASS 之后,我们能够得到这样一幅夜空背景图:

Step 2. 使用渐变画出极光的轮廓
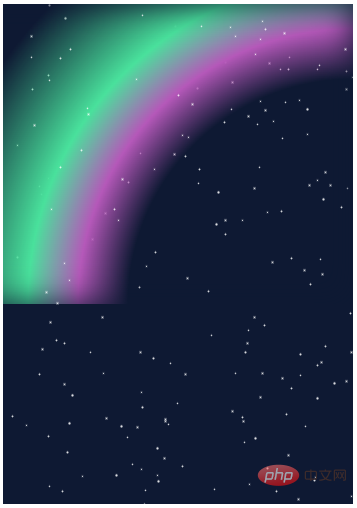
接下来,就是利用渐变,画出极光的一个轮廓效果。
其实就是一个径向渐变:
<div class="g-wrap"> <div class="g-aurora"></div> </div>
.g-aurora {
width: 400px;
height: 300px;
background: radial-gradient(
circle at 100% 100%,
transparent 45%,
#bd63c1 55%,
#53e5a6 65%,
transparent 85%
);
}

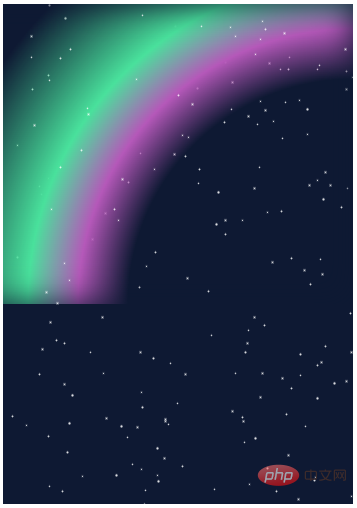
Step 3. 旋转拉伸
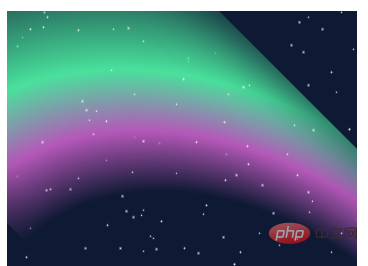
目前看来,是有一点点轮廓了。下一步,我们把得到的这个渐变效果通过旋转拉伸变换一下。
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
}
我们大概就能得到这样一个效果:

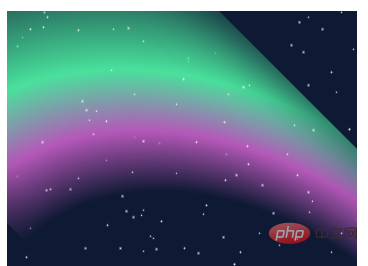
Step 4. 神奇的混合模式变换!
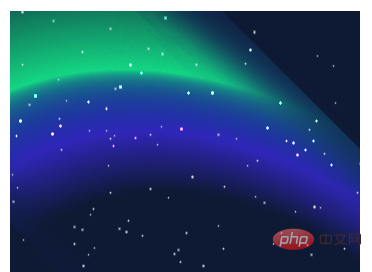
到这里,其实雏形已经出来了。但是颜色看着不太像,为了和深色的背景融合在一起,这里我们运用上混合模式 mix-blend-mode。
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
}
神奇的事情发生了,看看效果:

整体的颜色看上去更加像极光的颜色。
Step 5. 叠加 SVG feturbulence 滤镜
接下来,我们要产生水纹波动的效果,需要借助 SVG 的 <feturbulence></feturbulence> 滤镜,对这个滤镜还不太了解的,可以看看我的这几篇文章:
- 有意思!强大的 SVG 滤镜
- 震惊!巧用 SVG 滤镜还能制作表情包?
- 实现一个会动的鸿蒙 LOGO
回归正题。我们添加一个 SVG 的 <feturbulence></feturbulence> 滤镜,利用 CSS filter 进行引用
<div class="g-wrap"> <div class="g-aurora"></div> </div>
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
filter: url(#wave);
}
我们即可得到这样一种效果:

Wow,是不是已经很有那种感觉了。通过 feturbulence 的特性,我们近乎模拟出了极光的效果!
Step 6. 让极光动起来
最后一步,我们就需要让我们的极光动起来。由于 SVG 动画本身不支持类似 animation-fill-mode: alternate
Schritt 1. Zeichnen Sie einen dunklen Hintergrund
Zuerst benötigen wir möglicherweise einen dunklen Hintergrund, um unseren Nachthimmel darzustellen. Dekorieren Sie gleichzeitig einige Sterne mitbox-shadow. Auf diese Weise können wir einen Nachthimmel-Hintergrund in 1 p fertigstellen:
var filter = document.querySelector("#turbulence");
var frames = 0;
var rad = Math.PI / 180;
function freqAnimation() {
bfx = 0.005;
bfy = 0.005;
frames += .5
bfx += 0.0025 * Math.cos(frames * rad);
bfy += 0.0025 * Math.sin(frames * rad);
bf = bfx.toString() + ' ' + bfy.toString();
filter.setAttributeNS(null, 'baseFrequency', bf);
window.requestAnimationFrame(freqAnimation);
}
window.requestAnimationFrame(freqAnimation);rrreeDieser Schritt ist relativ einfach. Mit Hilfe von SASS können wir ein solches Hintergrundbild des Nachthimmels erhalten: 

Schritt 2. Verwenden Sie einen Farbverlauf, um den Umriss des Polarlichts zu zeichnen
🎜Der nächste Der Schritt besteht darin, mithilfe eines Farbverlaufs einen Umrisseffekt des Polarlichts zu zeichnen. 🎜🎜Tatsächlich handelt es sich um einen radialen Farbverlauf: 🎜rrreeerrreee🎜 🎜
🎜Schritt 3. Rotation und Dehnung
🎜Derzeit scheint es, als hätte es einen kleinen Umriss. Als nächstes transformieren wir den erhaltenen Verlaufseffekt, indem wir ihn drehen und strecken. 🎜rrreee🎜Wir können wahrscheinlich diesen Effekt erzielen: 🎜🎜 🎜
🎜Schritt 4. Magische Mischmodustransformation!
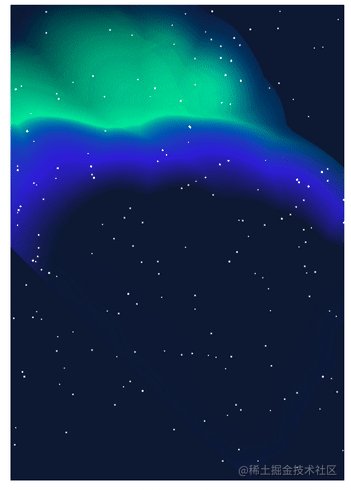
🎜Zu diesem Zeitpunkt ist der Prototyp tatsächlich erschienen. Aber die Farben sehen nicht gleich aus. Um sie mit dem dunklen Hintergrund zu verschmelzen, verwenden wir hier den Mischmodusmix-blend-mode. 🎜rrreee🎜 Etwas Magisches ist passiert, sehen Sie sich die Wirkung an: 🎜🎜 🎜🎜Die Gesamtfarbe ähnelt eher der Farbe des Polarlichts. 🎜
🎜🎜Die Gesamtfarbe ähnelt eher der Farbe des Polarlichts. 🎜Schritt 5. SVG-Feturbulenzfilter überlagern
🎜Als nächstes wollen wir den Effekt von Wasserwellen erzeugen, wir müssen den- 🎜Interessant! Leistungsstarke SVG-Filter🎜🎜Schockierend! Können Sie SVG-Filter zum Erstellen von Emoticons verwenden? 🎜🎜Ein bewegliches Hongmeng-LOGO implementieren🎜
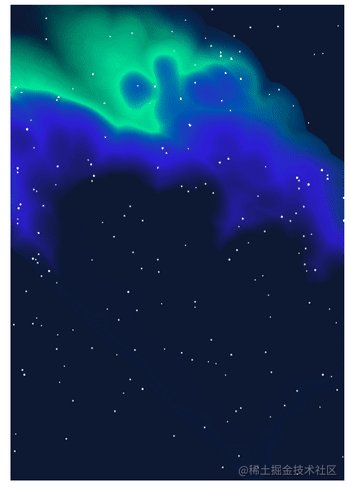
<feturbulence></feturbulence>-Filter hinzu und verwenden CSS-filter, um auf 🎜rrreeerrreee🎜zu verweisen. Wir können einen solchen Effekt erzielen: 🎜🎜 🎜🎜Wow, fühlst du dich nicht schon so? . Durch die Eigenschaften der Feturbulenz können wir die Wirkung von Polarlichtern fast simulieren! 🎜
🎜🎜Wow, fühlst du dich nicht schon so? . Durch die Eigenschaften der Feturbulenz können wir die Wirkung von Polarlichtern fast simulieren! 🎜Schritt 6. Lass das Polarlicht sich bewegen
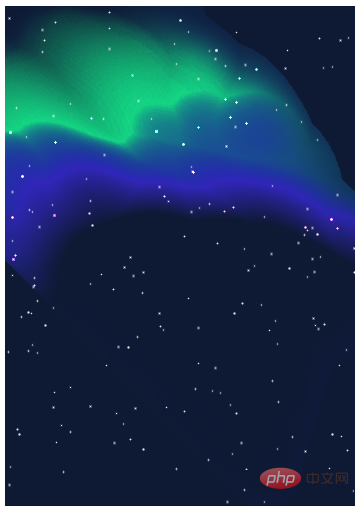
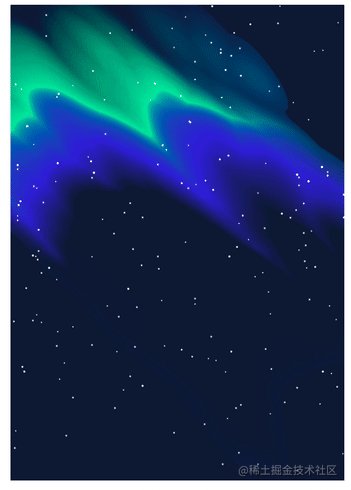
🎜Im letzten Schritt müssen wir unser Polarlicht in Bewegung versetzen. Da die SVG-Animation selbst keine Funktionen wieanimation-fill-mode: alternative unterstützt. Wir müssen noch ein wenig JavaScript-Code schreiben, um die Gesamtschleife der Animation zu steuern. 🎜🎜Der ungefähre Code lautet wie folgt: 🎜rrreee🎜An diesem Punkt haben wir eine vollständige, bewegende Aurora-Animation: 🎜🎜🎜🎜Einige Tipps und andere Dinge
- Es wird einen deutlichen Randgrateffekt um das Farbverlaufselement geben, der mit einem schwarzen Innenschatten entfernt werden kann
box-shadow: inset ...Die tatsächlichen Parameter jedes Attributs im eigentlichen Schreibprozess scheinen einfach, aber tatsächlich , es hat ständiges Debuggen erfordert; - Der gemischte Modus und der Feturbulence-Filter von SVG sind schwer zu beherrschen und erfordern ständige Übung und ständige Fehlerbehebung. Die Farbauswahl von Aurora in diesem Artikel wurde nicht allzu häufig wiederholt. Wenn Sie bereit sind, Zeit zu investieren, können Sie Fehler beheben und bessere Farben erzielen.
Das obige ist der detaillierte Inhalt vonDas wunderschöne Polarlicht lässt sich auch mit CSS realisieren!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Der globale CSS-Bericht Ende 2021 ist frisch erschienen. Werfen wir einen Blick auf die neuesten Entwicklungen in CSS!
- Lassen Sie uns über CSS-Selektoren sprechen (detaillierte Beispiele)
- Ausführliche Erläuterung der Eigenschaften von CSS-Boxmodellen, die es wert sind, gesammelt zu werden
- Sie müssen die 20.000-Wörter-CSS-Technologie verstehen, die auch das Backend kennen muss

