Heim >Schlagzeilen >Der globale CSS-Bericht Ende 2021 ist frisch erschienen. Werfen wir einen Blick auf die neuesten Entwicklungen in CSS!
Der globale CSS-Bericht Ende 2021 ist frisch erschienen. Werfen wir einen Blick auf die neuesten Entwicklungen in CSS!
- 青灯夜游nach vorne
- 2021-12-23 10:45:493148Durchsuche
CSS ist die Abkürzung für Cascading Style Sheets, allgemein übersetzt als Cascading Style Sheets, eine Computersprache, die zum Ausdrücken von Dateistilen wie HTML (eine Anwendung der Standard Generalized Markup Language) oder XML (eine Teilmenge der Standard Generalized Markup Language) verwendet wird. .
CSS kann Webseiten nicht nur statisch ändern, sondern auch mit verschiedenen Skriptsprachen zusammenarbeiten, um verschiedene Elemente von Webseiten dynamisch zu ändern, und eine präzise Steuerung des Layouts von Elementpositionen auf Webseiten usw. auf Pixelebene durchführen.
Als Frontend-Entwickler müssen Sie mit CSS vertraut sein. CSS wurde erstmals 1994 vorgeschlagen. Bisher sind fast 30 Jahre vergangen.
Vor ein paar Tagen wurde ein CSS-Jahresbericht veröffentlicht. Werfen wir einen Blick auf die neuesten Entwicklungen im CSS.
Die Befragten in diesem Bericht kommen hauptsächlich aus den USA, Russland, Kanada, Spanien, den Niederlanden, Polen, Australien und anderen Ländern, und die Ermittler sind auf der ganzen Welt verteilt.
Die meisten Befragten dieser Umfrage sind Personen mit 5–20 Jahren Berufserfahrung. Die Altersspanne liegt zwischen 24 und 34 Jahren, was auch der Altersgruppe der meisten Technologieentwickler entspricht.
Zeigt die Akzeptanzrate verschiedener Funktionen nach Kategorie. Die Größe des äußeren Rings stellt die Anzahl der Benutzer dar, die die Funktion kennen, während die Größe des inneren Rings die Anzahl der Benutzer darstellt, die die Funktion tatsächlich nutzen.
Welche Layoutmethode bevorzugen die Befragten für das Elementlayout? In der diesjährigen Umfrage ist der Aufwärtstrend von Grid weiterhin rasant. Das Flex-Layout ist ein eindimensionales Layout und das Grid-Layout ist ein zweidimensionales Layout. Das Flex-Layout kann jeweils nur das Layout von Elementen in einer Dimension, einer Zeile oder einer Spalte verarbeiten. Das Rasterlayout unterteilt den Container in „Zeilen“ und „Spalten“ und erzeugt nacheinander Raster. Viele Leute glauben, dass Grid leistungsfähiger ist als Flex.

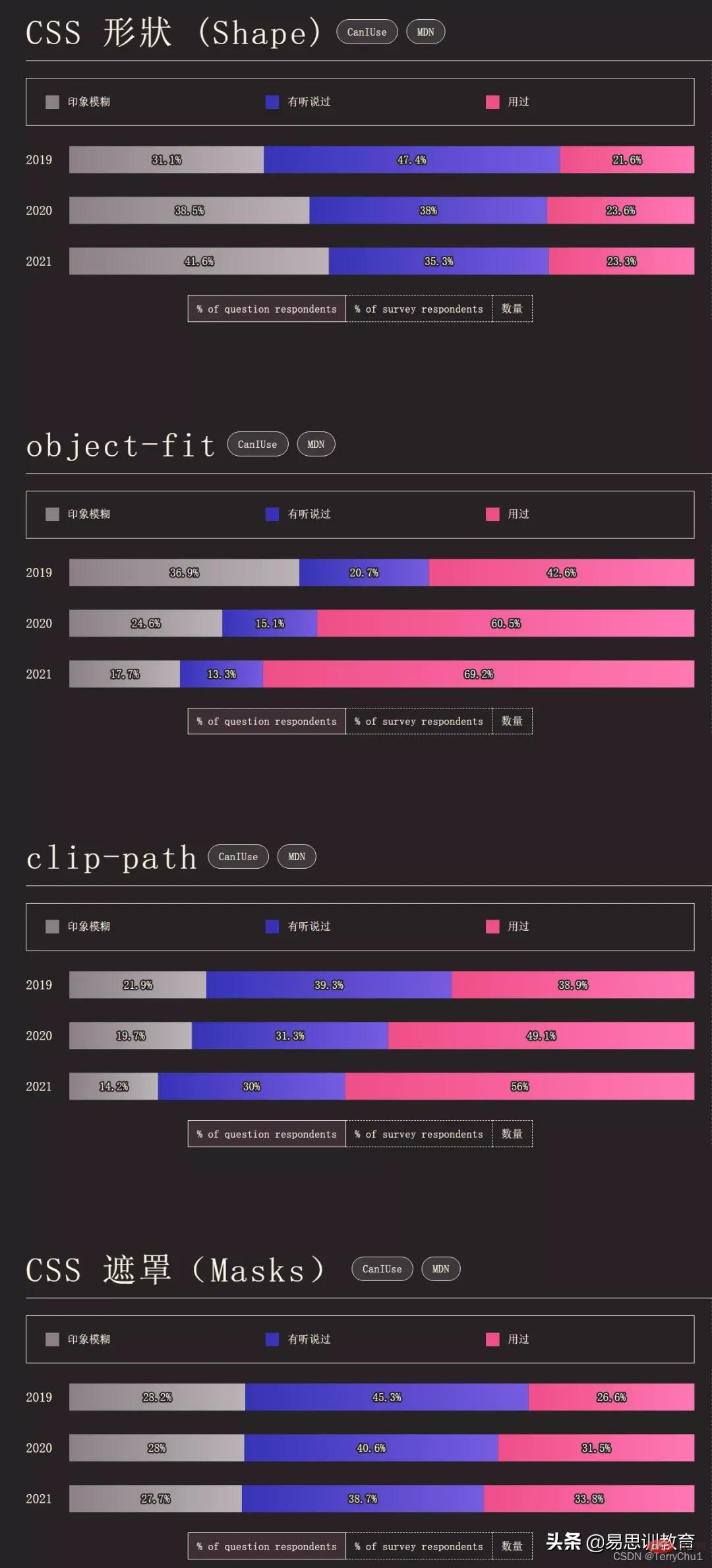
Shape scheint im Vergleich zur Umfrage von 2020 zurückgegangen zu sein. object-fit scheint bei den Befragten beliebt zu sein. Die CSS-Eigenschaft object-fit gibt an, wie der Inhalt eines austauschbaren Elements mit einer bestimmten Höhe und Breite in das Feld passen soll, wodurch das Problem der Bildanpassung leicht gelöst wird.

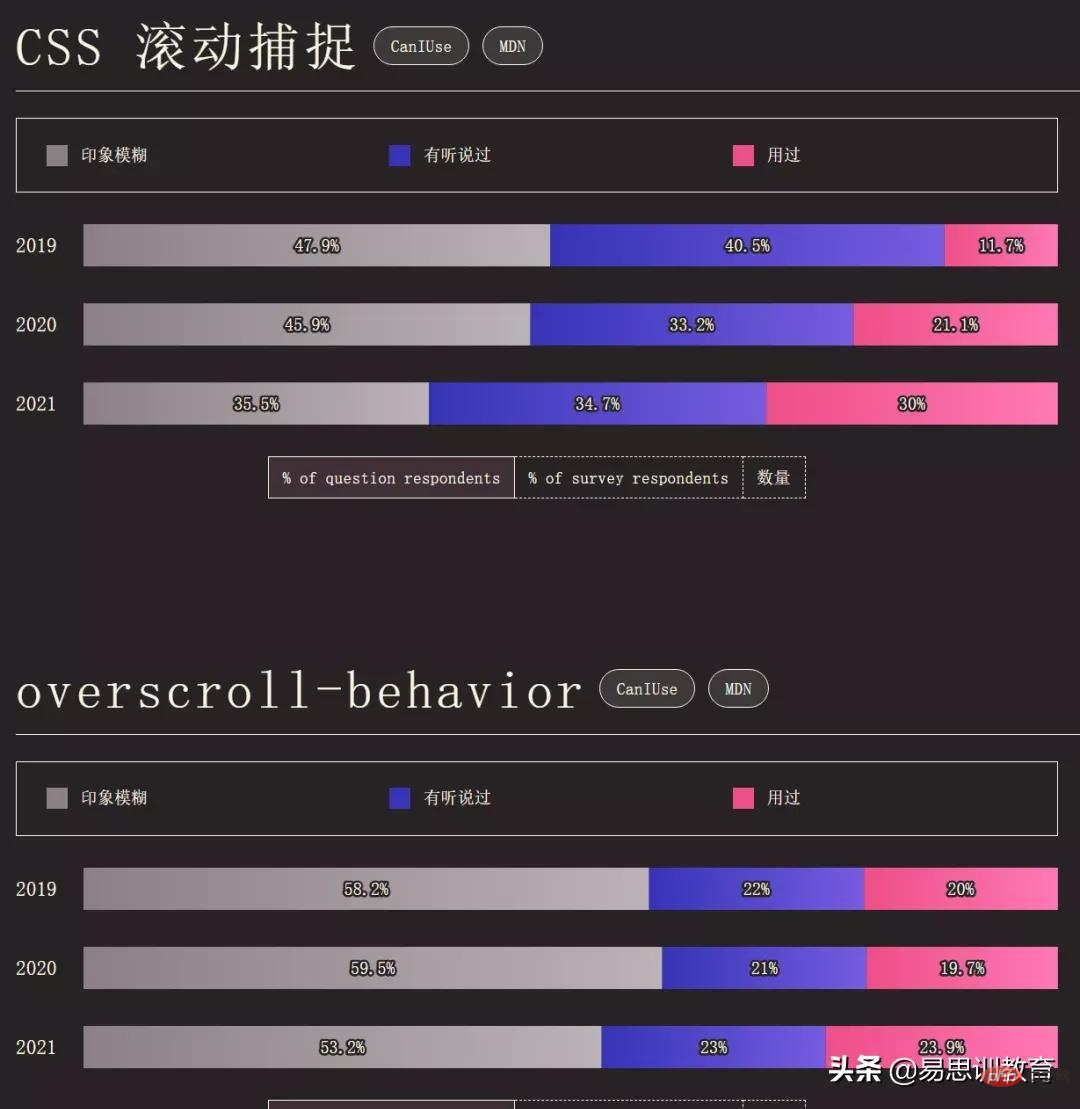
Wie interagieren Benutzer normalerweise mit der Seite? pointer-events Die am häufigsten verwendete CSS-Eigenschaft pointer-events gibt an, unter welchen Umständen (falls vorhanden) ein bestimmtes Grafikelement das Ziel eines Mausereignisses sein kann. Mithilfe der CSS-Scroll-Erfassung kann ein scrollbarer Container erstellt werden, der unangenehme Scroll-Positionen beim Scrollen verhindert und so ein besseres Scroll-Erlebnis schafft.

In Bezug auf CSS-Frameworks zeigt die Umfrage, dass Tailwind CSS im Jahr 2021 den höchsten Grad an Zufriedenheit und Aufmerksamkeit aufweist, während Bootstrap die höchste Nutzung und Bekanntheit aufweist.

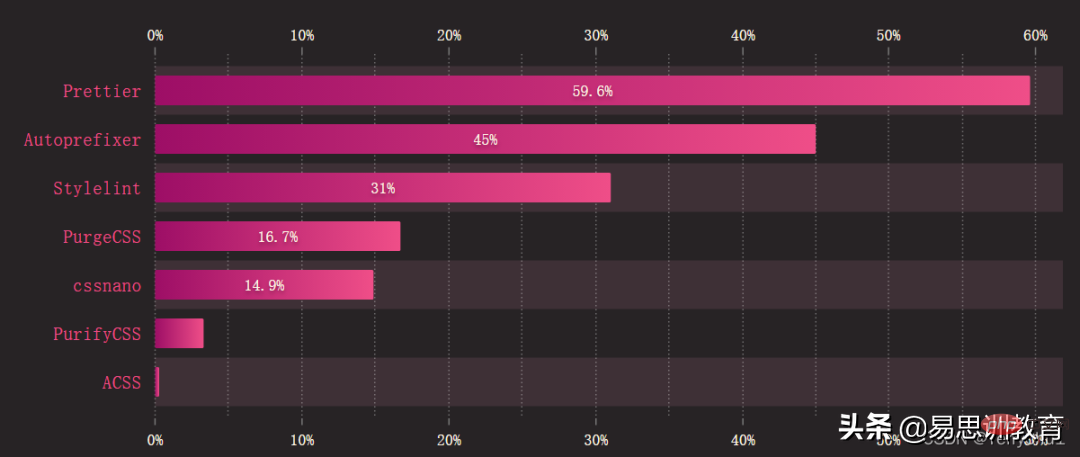
Zu den häufig verwendeten Tool-Funktionsbibliotheken gehören Prettier, Autoprefixer, Stylelint, PurgeCSS, cssnano und PurifyCSS.
In Bezug auf die Nutzungsumgebung testen die Befragten am häufigsten CSS im Chrome-Browser, wobei die Verwendung von CSS immer mehr auf Computer-Desktops, Smartphones und Tablets basiert.
Entsprechen die Ergebnisse dieser Umfrage Ihren CSS-Nutzungsgewohnheiten? Haben Sie ein neues Verständnis von CSS? Diskussionen sind willkommen.
(Teilen von Lernvideos: CSS-Video-Tutorial)
In Verbindung stehende Artikel
Mehr sehen- CSS3-Clip-Path-Eigenschaft in Aktion: dynamisches Zuschneiden von Bereichen
- Was sind die wichtigsten Punkte des Box-Modells, die Sie in CSS kennen müssen (organisiert und geteilt)?
- Verwendung des CSS-Positionierungsattributs (ausführliche Erklärung mit Beispielen)
- Die am einfachsten zu verstehende ausführliche Erklärung des CSS-Float-Attributs (detaillierte Bilder und Text)
- Eingehende Analyse und Verständnis der Details der Positionierung und des Layouts in CSS





