Heim >Web-Frontend >CSS-Tutorial >Was ist die abgerundete Randeigenschaft von CSS3?
Was ist die abgerundete Randeigenschaft von CSS3?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-23 16:32:024475Durchsuche
Das abgerundete CSS3-Randattribut ist „border-radius“. Dieses Attribut ist ein zusammengesetztes Attribut mit der Syntax „border-radius:1-4 length|%;“; die vier Werte des Attributs steuern die obere linke Ecke bzw. obere rechte Ecke des Elements. Abgerundete Rahmenstile für die Ecke, die untere rechte Ecke und die untere linke Ecke.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist das abgerundete Randattribut von CSS3?
Das abgerundete Randattribut von CSS3 ist der Randradius.
Die Eigenschaft border-radius ist eine zusammengesetzte Eigenschaft, die bis zu vier Eigenschaften des Randradius angeben kann.
Jeder Wert kann in Form eines Zahlenwerts oder eines Prozentsatzes vorliegen.
Länge/LängeDie erste Länge repräsentiert den Radius in horizontaler Richtung und die zweite repräsentiert den Radius in vertikaler Richtung.
Wenn es sich um einen Wert handelt, sind die vier Werte oben links, oben rechts, unten rechts und unten links gleich.
Wenn es zwei Werte gibt, dann sind oben links und unten rechts gleich und stellen den ersten Wert dar, und oben rechts und unten links sind gleich und stellen den zweiten Wert dar.
Wenn es drei Werte gibt, dann ist der erste Wert oben links einzustellen, und der zweite Wert ist oben rechts und unten links und sie sind gleich, und der dritte Wert ist unten rechts einzustellen.
Wenn es vier Werte gibt, dann ist der erste Wert oben links einzustellen, und der zweite Wert ist oben rechts, der dritte Wert ist unten rechts und der vierte Wert ist unten links einzustellen
Zusätzlich zu den obigen Abkürzungen Darüber hinaus können Sie die vier Ecken auch separat als Rand schreiben, wie folgt:
border-top-left-radius: //左上角 border-top-right-radius: //右上角 border-bottom-right-radius: //右下角 border-bottom-left-radius: //左下角
Das Beispiel lautet wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:300px;
border-radius:25px;
}
</style>
</head>
<body>
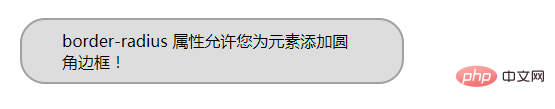
<div>border-radius 属性允许您为元素添加圆角边框! </div>
</body>
</html>Ausgabeergebnis: 
(Lernvideo-Sharing: css-Video-Tutorial )
Das obige ist der detaillierte Inhalt vonWas ist die abgerundete Randeigenschaft von CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

