Heim >Web-Frontend >js-Tutorial >Ein ausführlicher Chat über das JSON-Modul in JavaScript
Ein ausführlicher Chat über das JSON-Modul in JavaScript
- 青灯夜游nach vorne
- 2021-12-28 19:05:022090Durchsuche
In diesem Artikel erfahren Sie mehr über den neuen Vorschlag des Moduls ECMAScript: JSON. Ich hoffe, dass es für alle hilfreich ist.

Das ECMAScript-Modulsystem (Schlüsselwörter import und export) kann standardmäßig nur JavaScript-Code importieren. import 和 export 关键字)默认只能导入 JavaScript 代码。
但是,将应用程序的配置保存在一个JSON文件中往往很方便,因此,我们可能想直接将JSON文件导入ES模块中。
长期以来,commonjs 模块格式支持导入JSON。
好消息是,第三阶段的一个名为JSON模块的新提议,提出了一种将JSON导入到ES模块的方法。现在,我们来看看JSON模块是如何工作的。
1.导入 config.json
假设,我们有一个 config.json 文件,内容如下:
{
"name": "My Application",
"version": "v1.2"
}如何将 config.json 导入ES模块?
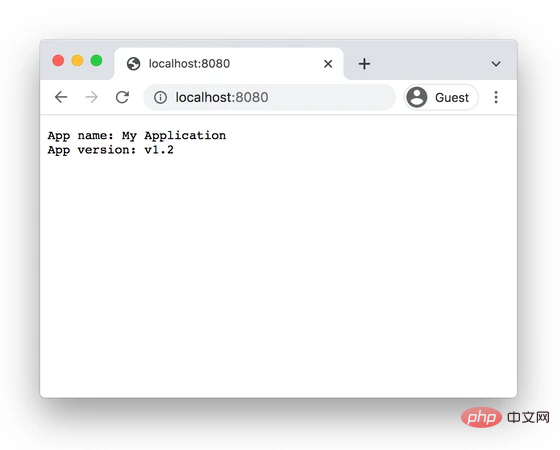
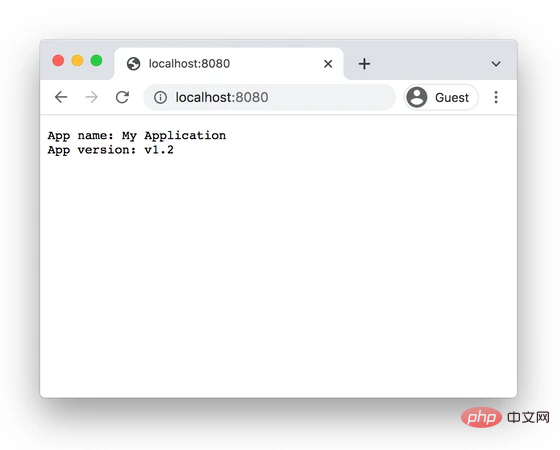
例如,我们创建一个简单的Web应用程序,从JSON配置文件中显示应用程序的名称和版本。
如果你试图直接导入 config.json ,Node.js会抛出一个错误。
import http from 'http';
import config from './config.json';
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);
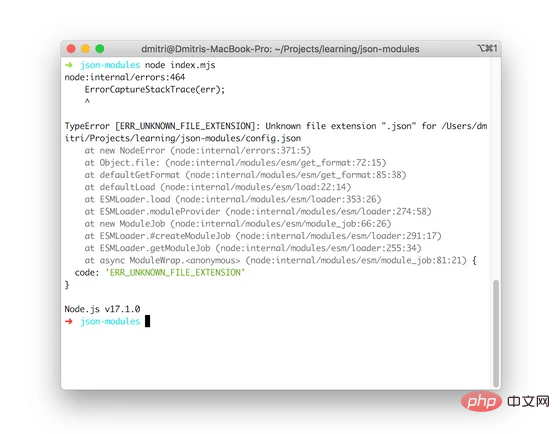
尝试运行应用程序时,node.js抛出错误 TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".json"

Node.js 在使用 import语句时,默认期望的是JavaScript代码。但由于JSON模块的提议,你可以表明你要导入的数据类型:JSON。
在修复应用程序之前,我们先来看看JSON模块提案有哪些内容。
2. JSON 模块提案
JSON模块提案的本质是允许使用常规的import语句在ES模块中导入JSON数据。
可以通过添加导入断言来导入JSON内容:
import jsonObject from "./file.json" assert { type: "json" };assert {type: "json"}是一个导入断言,指示模块应该被解析和导入为json。
jsonObject变量包含解析file.json的内容后创建的普通JavaScript对象。
一个JSON模块的内容是使用默认导入的,命名的导入不可用。
JSON模块也可以动态导入:
const { default: jsonObject } = await import('./file.json', {
assert: {
type: 'json'
}
});当一个模块被动态导入时,包括一个JSON模块,默认的内容在default属性中可用。
在这种情况下,导入断言表示JSON类型。但是,有一个更通用的提议导入断言(目前在第3阶段),允许导入更多数据格式,如CSS模块。
3. 启用JSON模块
现在,我们将JSON模块集成到Web应用程序中:
import http from 'http';
import config from './config.json' assert { type: "json" };
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);主模块现在导入config.json文件,并访问其值config.name和config.version。

JSON模块工作在Node.js版本>=17.1中,也可以使用--experimental-json-modules标志启用Experimental JSON模块
node --experimental-json-modules index.mjs
在浏览器环境中,JSON模块从Chrome 91开始可用。
4.总结
默认情况下,ES模块只能导入JavaScript代码。
由于JSON模块的提议,你可以直接将JSON内容导入到ES模块中。只要在导入语句后使用导入断言就可以了。
import jsonContent from "./file.json" assert { type: "json" };你可以从Node.js 17.1开始使用JSON模块,使用实验性标志--experimental-json-modules
Seit langem unterstützt das Modulformat commonjs den Import von JSON.
Die gute Nachricht ist, dass ein neuer Vorschlag in der dritten Phase namens JSON-Modul eine Möglichkeit vorschlägt, JSON in ES-Module zu importieren. Sehen wir uns nun an, wie das JSON-Modul funktioniert. 🎜1. Importieren Sie config.json
🎜Angenommen, wir haben eineconfig.json-Datei mit folgendem Inhalt: 🎜rrreee🎜So importieren Sie config.json ES-Modul importieren? 🎜🎜Zum Beispiel erstellen wir eine einfache Webanwendung, die den Namen und die Version der Anwendung aus einer JSON-Konfigurationsdatei anzeigt. 🎜🎜Wenn Sie versuchen, config.json direkt zu importieren, gibt Node.js einen Fehler aus. 🎜rrreee🎜Beim Versuch, die Anwendung auszuführen, gibt node.js den Fehler TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unbekannte Dateierweiterung „.json“🎜🎜 🎜🎜Node.js Bei Verwendung der
🎜🎜Node.js Bei Verwendung der import-Anweisung Standardmäßig wird JavaScript-Code erwartet. Aber dank des Vorschlags des JSON-Moduls können Sie den Datentyp angeben, den Sie importieren möchten: JSON. 🎜🎜Bevor wir die Anwendung reparieren, schauen wir uns an, was im JSON-Modulvorschlag enthalten ist. 🎜2. JSON-Modulvorschlag
🎜Der Kern des JSON-Modulvorschlags besteht darin, die Verwendung regulärerimport-Anweisungen zum Importieren von JSON-Daten zu ermöglichen ES-Modul. 🎜🎜Sie können JSON-Inhalte importieren, indem Sie eine Importzusicherung hinzufügen: 🎜rrreee🎜assert {type: "json" ist eine Importzusicherung, die angibt, dass das Modul analysiert und als JSON importiert werden soll. 🎜🎜Die Variable jsonObject enthält ein normales JavaScript-Objekt, das nach dem Parsen des Inhalts von file.json erstellt wurde. 🎜🎜Der Inhalt eines JSON-Moduls wird standardmäßig importiert, benannte Importe sind nicht verfügbar. 🎜🎜JSON-Module können auch dynamisch importiert werden: 🎜rrreee🎜Wenn ein Modul dynamisch importiert wird, einschließlich eines JSON-Moduls, ist der Standardinhalt im Attribut default verfügbar. 🎜🎜In diesem Fall repräsentiert die Import-Assertion den JSON-Typ. Es gibt jedoch einen allgemeineren Vorschlag zum Importieren von Behauptungen (derzeit in Stufe 3), der den Import weiterer Datenformate, wie z. B. CSS-Module, ermöglicht. 🎜3. JSON-Modul aktivieren
🎜Jetzt integrieren wir das JSON-Modul in die Webanwendung: 🎜rrreee🎜Das Hauptmodul importiert jetztconfig.json Datei und greifen Sie auf deren Werte config.name und config.version zu. 🎜🎜 🎜🎜JSON Das Modul funktioniert in der Node.js-Version
🎜🎜JSON Das Modul funktioniert in der Node.js-Version >=17.1. Sie können das Experimental JSON-Modul auch mit dem Flag --experimental-json-modules 🎜rrreee🎜 in a aktivieren Browserumgebung ist das JSON-Modul ab Chrome 91 verfügbar. 🎜4. Zusammenfassung
🎜Standardmäßig können ES-Module nur JavaScript-Code importieren. 🎜🎜Dank des JSON-Modulvorschlags können Sie JSON-Inhalte direkt in ES-Module importieren. Verwenden Sie einfach eine Import-Assertion nach der Import-Anweisung. 🎜rrreee🎜Sie können JSON-Module ab Node.js 17.1 unter Verwendung des experimentellen Flags--experimental-json-modules und in Chrome 91 und höher verwenden. 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmiervideos🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEin ausführlicher Chat über das JSON-Modul in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- In zehn Minuten verstehen, was ein JavaScript-Generator ist (organisiert und geteilt)
- Was bedeutet Stil in JavaScript?
- Verstehen Sie in zehn Minuten, was ein JavaScript-Iterator ist
- Ereignis-Bubbling und Zeiterfassung von JavaScript-Ereignissen (Zusammenfassungsfreigabe)
- Lernen von Datenstrukturen: Verwenden von JavaScript zum Implementieren verknüpfter Listenoperationen (detaillierte Beispiele)

