Heim >Web-Frontend >js-Tutorial >In zehn Minuten verstehen, was ein JavaScript-Generator ist (organisiert und geteilt)
In zehn Minuten verstehen, was ein JavaScript-Generator ist (organisiert und geteilt)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2021-12-21 18:40:113113Durchsuche
Dieser Artikel vermittelt Ihnen Wissen über JavaScript-Generatoren, wie Generatoren implementiert werden und wie Sie Generatorfunktionen zum Anpassen von Iteratoren verwenden. Ich hoffe, dass er Ihnen hilfreich sein wird.

1. Was ist ein Generator?
kann als Traverser des internen Zustands einer Funktion verstanden werden. Bei jedem Aufruf des Generators ändert sich der interne Zustand der Funktion.
2. Schreibmethode
- Zwischen
functionund dem Funktionsnamen steht ein Sternchen* innerhalb des Funktionskörpercodes, der verschiedene Zustände definiert
function 与函数名之间有一个星号 *yield 表达式,定义不同的状态3. 生成器是怎么是实现的?
- 在生成器里面有着
next方法,遍历下一个状态 -
yield表达式:相当于暂停标志,只有调用next方法才会遍历下一个内部状态 - 使用
next方法时,从函数一开始或上一次停下来的地方开始执行,直到遇到下一个yield表达式 (或return语句) 为止
(即生成器函数就相当于是一种可以暂停执行的函数,yield表达式就是暂停标志)
让我们来通过个例子理解一下:
(举个我们熟悉的 Hello World!!!)
function* sayHW(){
yield "Hello";
yield "World";
return "!!!";}let say = sayHW();console.log(say.next());console.log(say.next());console.log(say.next());

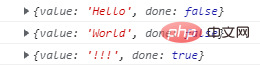
这里一共调用了三次 next 方法:
第一次调用时,遇到 yield 停下来,next 方法返回一个对象,它的 value 属性就是当前 yield 表达式的值 Hello,done 属性的值是false,表示遍历未结束
第二次调用时,遇到 yield 停下来,next 方法返回一个对象,它的 value 属性就是当前 yield 表达式的值 World,done 属性的值是false,表示遍历未结束
然后直到第三次调用,执行到 return 语句(如果没有,就执行到函数结束)。这个时候,next 返回的 value 属性的值为 return 语句后面的值, done 的属性为 true (如果没有 return,这个时候 done 还是 false),表示循环结束。
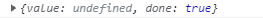
接下来,我们再输出一次 next:
console.log(say.next());

这个时候 next 将会返回这个对象,value 为 undefined,done 为· true(不管之前有没有 return 语句,这时函数已经运行完毕了,所以 done 都为 true)
4. 利用生成器函数来自定义迭代器
通过上文讲述,我们可以知道生成器函数允许我们定义一个包含自有迭代算法的函数, 同时它可以自动维护自己的状态。
由于自定义迭代器需要显示地维护其内部状态,因此我们可以用它来自定义迭代器。
(如果对迭代器不了解的可以先看看这篇文章:JavaScript迭代器)
接下来,让我们来通过一个例子理解一下:
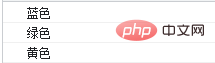
现在有一个 colors 对象,我们想用 for...of
Es gibt eine next-Methode im Generator, die den nächsten Zustand durchläuft
yield-Ausdruck: entspricht dem Pause-Flag, ruft nur auf Die next-Methode durchläuft den nächsten internen Zustand<p>Bei Verwendung der <code>next-Methode beginnt die Ausführung am Anfang der Funktion oder dort, wo sie zuletzt angehalten wurde, bis sie auf den nächsten Yield-Ausdruck (oder Return-Anweisung)(d. h. die Generatorfunktion entspricht einer Funktion, die die Ausführung anhalten kann,
Yield-Ausdruck). Die Formel ist das Pausenzeichen) Lassen Sie es uns anhand eines Beispiels verstehen:(Nehmen Sie das bekannte Hello World!!!)
let colors = {
blue : "蓝色",
green : "绿色",
yellow : "黄色"}

 Die Methode
Die Methode next wird insgesamt dreimal aufgerufen hier:
Beim ersten Aufruf stoppt es, wenn es auf yield trifft. Die Methode next gibt ein Objekt zurück, dessen Attribut value das aktuelle ist yield-Ausdrucks ist Hello und der Wert des done-Attributs ist false, was angibt, dass die Durchlauf ist noch nicht beendet
Der zweite Aufruf Wenn yield angetroffen wird, gibt die Methode next ein Objekt zurück, dessen Attribut value der aktuelle ist yield-Ausdruck. Der Wert der Formel ist World und der Wert des Attributs done ist false, was darauf hinweist, dass der Durchlauf erfolgt ist noch nicht beendetDann erreicht die Ausführung bis zum dritten Aufruf die return-Anweisung (wenn nicht, wird sie bis zum Ende der Funktion ausgeführt). Zu diesem Zeitpunkt ist der Wert des von next zurückgegebenen Attributs value der Wert nach der Anweisung return und das Attribut von done ist true (wenn es zu diesem Zeitpunkt kein return, done oder false gibt), was darauf hinweist das Ende der Schleife. Als nächstes geben wir erneut next aus:
colors[Symbol.iterator] = function() {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),keys 就会包括一些不可枚举的属性
// 那么后面的 len 要减一,减去Symbol.iterator这个属性
// 根据实际情况选择使用
let len = keys.length;
let index = 0;
return {
next : function() {
if (index 🎜<img src="https://img.php.cn/upload/article/000/000/067/336f1bd4c52b1b5ff3ed409dbf04a2da-1.%20png" alt="Bildbeschreibung hier einfügen"><br> Zu diesem Zeitpunkt gibt <code>next</code> dieses Objekt zurück und <code>value</code> ist <code>undefiniert</code> , <code>done</code> ist · <code>true</code> (unabhängig davon, ob zuvor eine <code>return</code>-Anweisung vorhanden ist, ist die Ausführung der Funktion zu diesem Zeitpunkt abgeschlossen, also <code>done </code> > sind <code>true</code>)🎜🎜🎜4. Verwenden Sie die Generatorfunktion, um den Iterator anzupassen🎜🎜Anhand der obigen Beschreibung können wir erkennen, dass die Generatorfunktion es uns ermöglicht, eine Funktion zu definieren, die enthält Es verfügt über einen eigenen Iterationsalgorithmus 🎜 und kann gleichzeitig automatisch seinen eigenen Status beibehalten. 🎜🎜Da benutzerdefinierte Iteratoren ihren internen Zustand explizit beibehalten müssen, können wir ihn zum Anpassen von Iteratoren verwenden. <br> (Wenn Sie sich mit Iteratoren nicht auskennen, können Sie zuerst diesen Artikel lesen: JavaScript-Iteratoren) 🎜🎜Als nächstes wollen wir es anhand eines Beispiels verstehen: 🎜🎜Jetzt gibt es einen <code>Farben</code> Objekt, wir möchten <code>for...of</code> verwenden, um es zu durchlaufen, dann können wir den Iterator anpassen. 🎜<pre class="brush:php;toolbar:false">colors[Symbol.iterator] = function* () {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),包括了一些不可枚举的属性
// 那么后面的 len 要减一,减去Symbol.iterator这个属性
// 根据实际情况选择使用
let len = keys.length;
let index = 0;
while(index 🎜🎜Normales Schreiben: 🎜🎜rrreee🎜🎜Verwenden der Generatorfunktion zum Schreiben: 🎜🎜rrreee🎜🎜🎜🎜Das ist es nicht viel einfacher, nachdem die Generatorfunktion zum Anpassen des Iterators verwendet wurde? 🎜🎜【Verwandte Empfehlungen: 🎜Javascript-Lern-Tutorial🎜🎜】🎜🎜Das obige ist der detaillierte Inhalt vonIn zehn Minuten verstehen, was ein JavaScript-Generator ist (organisiert und geteilt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der klassischen Techniken globaler JavaScript-Funktionen
- So verbergen Sie HTML-Tags in JavaScript
- So implementieren Sie die Online-Uhrfunktion von Webseiten in Javascript
- Verstehen Sie das Zeigeproblem in JavaScript gründlich
- Was Sie über JavaScript-Pfeilfunktionen und Restparameter wissen müssen

