Heim >Web-Frontend >js-Tutorial >So implementieren Sie die Online-Uhrfunktion von Webseiten in Javascript
So implementieren Sie die Online-Uhrfunktion von Webseiten in Javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-21 16:11:134877Durchsuche
Methode: 1. Verwenden Sie die Date-Methode mit den Methoden getHours, getMinutes und getSeconds, um die Stunden, Minuten und Sekunden der aktuellen Zeit zu erhalten. 2. Verwenden Sie die Anweisung „setInterval (Funktionsname zum Abrufen der Zeit, 1000)“, um die festzulegen Die Erfassung muss jede Sekunde aktualisiert werden. Kommen Sie einfach pünktlich an.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Wie implementiert Javascript die Online-Uhrfunktion einer Webseite?
Javascript ist eine objekt- und ereignisgesteuerte Skriptsprache, die auf der Clientseite ausgeführt wird, wodurch die Belastung auf der Serverseite verringert wird. Ein vollständiges JavaScript besteht aus der Kernsyntax, dem Browserobjektmodell und dem Dokumentobjektmodell. Lassen Sie mich nun mit Ihnen teilen, wie Sie eine kleine Funktion auf der Seite implementieren: Die Uhr wird in Echtzeit angezeigt.
Datumsobjekt erstellen: Datumsobjekt enthält zwei Informationen: Datum und Uhrzeit. Es gibt zwei grundlegende Syntaxen zum Erstellen von Datumsobjekten:
Methode 1: var Datumsinstanz = neues Datum (Parameter);
Methode 2: var Datumsinstanz = new Date();
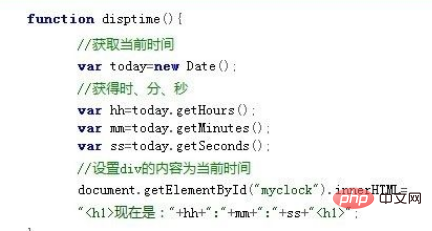
Rufen Sie Datum, Uhrzeit usw. über die get-Methode des Date-Objekts ab. Um auf der Seite angezeigt zu werden, kann es mithilfe des innerHTML-Attributs im DOM festgelegt werden.

Verwenden Sie die if-Anweisung, um zu bestimmen, ob die aktuelle Stunde größer als 12 ist, um Morgen und Nachmittag zu bestimmen.
Wie kann ich es in Echtzeit anzeigen? In Javascript stehen zwei Timing-Funktionen zur Verfügung: setTimeout() und setInterval().
setTimeout(): Wird verwendet, um eine Funktion aufzurufen oder einen Ausdruck nach einer angegebenen Anzahl von Millisekunden zu berechnen.
setInterval(): Sie können eine Funktion aufrufen oder einen Ausdruck entsprechend dem angegebenen Zeitraum (in Millisekunden) berechnen.
Natürlich entscheiden wir uns für die Verwendung der setInterval()-Methode, um dies zu implementieren, und die Seite zeigt die Zeit in Echtzeit an.
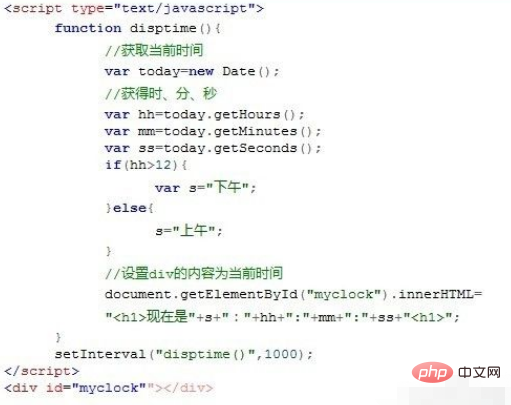
Der Codeentwurf für die Echtzeitanzeige wurde durch die obigen Schritte abgeschlossen. Der vollständige Code lautet wie folgt:

Endlich ist der Vorgang in Ordnung und der Betriebseffekt ist wie in der Abbildung dargestellt. Beachten Sie, dass sich die Zeit zu diesem Zeitpunkt in Echtzeit ändert, also einmal pro Sekunde.

【Verwandte Empfehlungen: Javascript-Lerntutorial】
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Online-Uhrfunktion von Webseiten in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Zehn Minuten, um Ihnen ein tiefgreifendes Verständnis von JavaScript-Prototypen und Prototypketten zu vermitteln
- In diesem Artikel erhalten Sie eine kurze Analyse des Deep Copying und Shallow Copying in JavaScript-Arrays
- Wie sende ich eine GET/POST-Anfrage mit Javascript? (ausführliche Beispiele)
- Detaillierte Erläuterung der klassischen Techniken globaler JavaScript-Funktionen
- So verbergen Sie HTML-Tags in JavaScript

