Heim >Web-Frontend >js-Tutorial >Zehn Minuten, um Ihnen ein tiefgreifendes Verständnis von JavaScript-Prototypen und Prototypketten zu vermitteln
Zehn Minuten, um Ihnen ein tiefgreifendes Verständnis von JavaScript-Prototypen und Prototypketten zu vermitteln
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2021-12-20 15:15:062111Durchsuche
Prototypen und Prototypenketten sind schwierige und wichtige Punkte in js. Das Verständnis von Prototypen und Prototypenketten wird uns später beim Lernen und Arbeiten effizienter machen, und Prototypen und Prototypenketten werden wesentliche Themen in Interviews sein. Nachdem Sie diesen Artikel gelesen haben, werden Sie auf jeden Fall ein tiefes und umfassendes Verständnis für Prototypen und Prototypenketten haben. Ich hoffe, dass er für alle hilfreich sein wird.象

, Funktionsobjekte Alle Referenztypen (Funktionen, Arrays, Objekte) haben __proto__-Attribute (versteckter Prototyp)
Alle Funktionen haben Prototypattribute (nur Funktionen)
Die print()-Methode ist dass die w-Instanz selbst eine Methode hat, sodass w.print() nicht zur w-Instanzmethode gehört, sondern zur Konstruktormethode gehört, da die Instanz auch „hello world“ ausgibt erbt die Konstruktormethode. Der implizite Prototyp von 隐 的 的
, was darauf hinweist, dass beim Aufrufen einer bestimmten Methode Wenn Sie ein bestimmtes Attribut finden, wird zunächst und aufgerufen Finden Sie es. Wenn es dieses Attribut oder diese Methode nicht hat, wird die Suche in seinem __proto__-Attribut aufgerufen, das heißt, die Suche wird im Prototyp seines Konstruktors aufgerufen
. Daher ist es leicht, die Methode und das Attribut der Vererbung des Konstruktors zu verstehen: W selbst verfügt nicht über die Methode „alert ()“, sodass Sie „alert ()“ im Anzeigeprototyp von Word () aufrufen , die Methode der Instanz, die den Konstruktor erbt. 型 原, Prototyp und Prototypenkette
//创建构造函数
function Word(words){
this.words = words;
}
Word.prototype = {
alert(){
alert(this.words);
}
}
//创建实例
var w = new Word("hello world");
w.print = function(){
console.log(this.words);
console.log(this); //Person对象
}
w.print(); //hello world
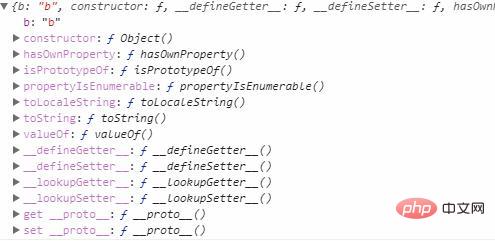
w.alert(); //hello worldE Denken Sie an das p.a-Druckergebnis von undefiniert, P.B-Ergebnis ist B Analyse: p ist ein Personenobjekt, es hat einen Attributwert __proto_________________ Und __proto__ ist ein Objekt, das enthält zwei Attributwerte Constructor und __proto__R
w.__proto__ === Word.prototypeWir finden das Ergebnis von P.__ Proto __ als Konstruktor selbst, P.__ Proto __.__ Proto__ hat viele Parameter

Wir rufen den Konstruktor auf Attribut, p.___proto__.__proto__.constructor ruft die Object()-Funktion mit mehreren Parametern ab, und der Konstruktor des impliziten Prototyps von Person.prototype zeigt auf Object(), also Person.prototype.__proto__.constructor == Object () p Das Ergebnis des Konstruktors von P .__ Proto __ ist, dass der Konstruktor selbst die person.prototype.constructor == Person () erhält, also p.____ o o __ == Object.prototype
p.b Druckergebnis Ist b, hat p kein b-Attribut, es sucht immer nach oben durch __proto__ und findet schließlich Object.prototype, wenn es gefunden wird, und druckt schließlich b aus. Während des Aufwärtssuchvorgangs wird Object.prototype erhalten, nicht Function.prototype kann nicht gefunden werden, daher ist das Ergebnis undefiniert. Es wird nach oben durch __proto__ gesucht und endet schließlich bei null., 1. Wenn das Attribut nicht vorhanden ist, gehen Sie zu __proto__, um den Gründungsprototyp des Konstruktors zu finden. Wenn der Konstruktor kein Attribut enthält, ist dies der Fall __proto__, then then Es wird in seinem expliziten Prototyp bis null gesucht, wenn nicht, wird undefiniert zurückgegeben
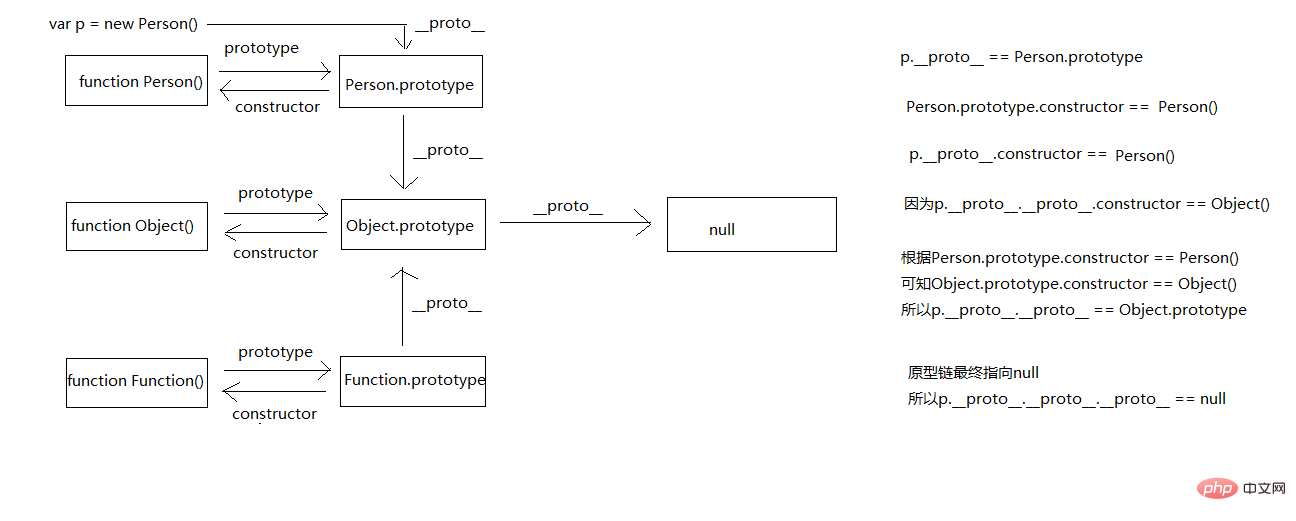
2.p.__proto__.constructor == function Person(){} 3.p.___proto__.__proto__== Object .prototype _ 4.P .____LTO __.__ Proto __.__ Proto __ == Object.prototype ._____ == NULL 5. Bilden Sie die ursprüngliche Kette durch __proto__ anstelle von Protropype. Das Bild sollte leicht zu verstehen sein[Verwandte Empfehlungen:  Javascript-Lerntutorial
Javascript-Lerntutorial
Das obige ist der detaillierte Inhalt vonZehn Minuten, um Ihnen ein tiefgreifendes Verständnis von JavaScript-Prototypen und Prototypketten zu vermitteln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So kehren Sie ein Array in Javascript um
- So löschen Sie den Klassennamen in Javascript
- Verstehen Sie die JavaScript-Blasensortierung und Auswahlsortierung in einer Minute vollständig
- So ersetzen Sie HTML-Code durch JavaScript
- Detaillierte Erläuterung der grundlegenden JavaScript-Objekte (organisiert und gemeinsam genutzt)

