Heim >Web-Frontend >js-Tutorial >So verbergen Sie HTML-Tags in JavaScript
So verbergen Sie HTML-Tags in JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-21 10:56:135575Durchsuche
Methode: 1. Verwenden Sie die Anweisung „document.getElementById(„id“)“, um das angegebene HTML-Tag-Elementobjekt basierend auf dem ID-Wert abzurufen. 2. Verwenden Sie die Anweisung „tag element object.style.display="none"; "-Anweisung zum Abrufen des HTML-Tag-Elements kann ausgeblendet werden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So verbergen Sie HTML-Tags in JavaScript
Wenn Sie in JavaScript HTML-Tags ausblenden möchten, können Sie die Anweisung „document.getElementById(“id“)“ verwenden, um das angegebene HTML-Tag-Elementobjekt basierend abzurufen auf den ID-Wert.
Verwenden Sie dann das Stilattribut und das Anzeigeattribut, um das erhaltene Elementobjekt auszublenden.
Wenn der Attributwert des Anzeigeelements „None“ ist, wird das Element ausgeblendet.
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p>无序列表:</p>
<ul>
<li id="xuebi">雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
<script type="text/javascript">
document.getElementById("xuebi").style.display="none";
</script>
</body>
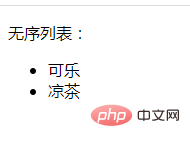
</html>Ausgabeergebnis:

[Verwandte Empfehlungen: Javascript-Lern-Tutorial]
Das obige ist der detaillierte Inhalt vonSo verbergen Sie HTML-Tags in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der grundlegenden JavaScript-Objekte (organisiert und gemeinsam genutzt)
- Zehn Minuten, um Ihnen ein tiefgreifendes Verständnis von JavaScript-Prototypen und Prototypketten zu vermitteln
- In diesem Artikel erhalten Sie eine kurze Analyse des Deep Copying und Shallow Copying in JavaScript-Arrays
- Wie sende ich eine GET/POST-Anfrage mit Javascript? (ausführliche Beispiele)
- Detaillierte Erläuterung der klassischen Techniken globaler JavaScript-Funktionen

