Heim >Web-Frontend >js-Tutorial >Lernen von Datenstrukturen: Verwenden von JavaScript zum Implementieren verknüpfter Listenoperationen (detaillierte Beispiele)
Lernen von Datenstrukturen: Verwenden von JavaScript zum Implementieren verknüpfter Listenoperationen (detaillierte Beispiele)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2021-12-24 18:02:013022Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über die Verwendung von JavaScript zur Implementierung verknüpfter Listen beim Lernen von Datenstrukturen. Ich hoffe, dass er Ihnen hilfreich sein wird.

Die verknüpfte Liste weist die folgenden Eigenschaften auf:
kann den Raum dynamisch erweitern (in js gilt das Gleiche für Arrays, aber in einigen Sprachen ist die Länge des Arrays festgelegt und kann nicht festgelegt werden dynamisch hinzugefügt, z. B. C-Sprache )
Benötigen Sie einen Hauptknoten
Sie müssen die Adresse des nächsten Knotens kennen

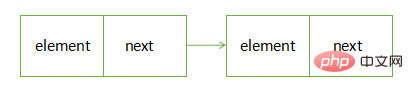
Sie können sich jeden Knoten in der verknüpften Liste als Objekt vorstellen. Dieses Objekt hat zwei Attribute, eines ist der Wert des Knotens und eines ist die Adresse des nächsten Knotens des Knotens (wenn es sich um eine doppelt verknüpfte Liste handelt, muss auch das Attribut der vorherigen Knotenadresse hinzugefügt werden)
implementiert der Vorgang des Hinzufügens von Knoten:

1 am Endknoten Knoten hinzufügen
//在尾节点处添加节点
function append(element){
let node = new node(element);
let current;
if(head == null){
current = node
}else{
while(current.next){
current = current.next;
}
current.next = node
}
length++;
}Codeanalyse:
- Definieren Sie einen Knoten basierend auf dem eingehenden Element, das als Wert dieses Knotens verwendet wird
- Definieren eine Variable zur Darstellung des aktuellen Knotens
- Bestimmen Sie, ob er einen Kopfknoten enthält. Wenn kein Kopfknoten vorhanden ist, bedeutet dies, dass die verknüpfte Liste keinen Wert enthält und andernfalls der übergebene Wert als Kopfknoten verwendet wird Die verknüpfte Liste wird durchlaufen, der letzte Knoten wird gefunden und ihr nächstes Attribut wird dem neuen Knoten zugewiesen
- Die Länge der verknüpften Liste + 1
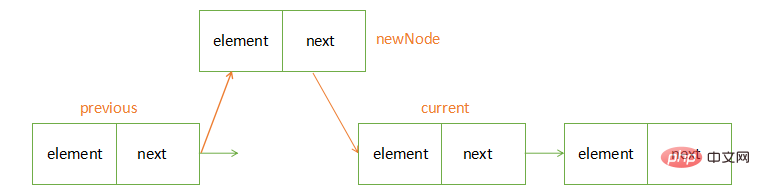
2. Fügen Sie an einer beliebigen Position einen Knoten hinzu
Analyse :
Weisen Sie diesem Knoten das nächste Attribut des vorherigen Knotens an dieser Position zu, speichern Sie seinen ursprünglichen nächsten Knoten und weisen Sie ihn dem nächsten Attribut des aktuellen Knotens zu.
function insert(position,element){
let node = new Node(element);
let current = head;
let previous;//当前节点的前一个节点,在position处添加节点,就是在previos和current之间添加
if(position = 0){
node.next = head;
head = node;
}else{
for(let i = 0;i< position;i++){
pervious = current;
current = current.next;
}
pervious.next = node;
node.next = current;
}
length++;
return true;
}Code-Analyse:
- Überprüfen Sie, ob die Position außerhalb der Grenzen liegt. Wenn nicht, erstellen Sie einen Knoten
- Definieren Sie eine Variable, die den aktuellen Knoten darstellt, und initialisieren Sie ihn als Kopfknoten. Dies bedeutet, dass eine Variable vom Kopfknoten aus den vorherigen Knoten des aktuellen Knotens darstellt. Seine Funktion besteht darin, ihn leicht zu finden Der vorherige Knoten beim Einfügen eines Knotens
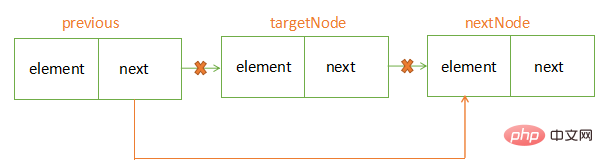
- , um zu bestimmen, ob er vor dem Kopfknoten hinzugefügt werden soll. Wenn ja, weisen Sie den Kopfknoten dem nächsten Attribut des Knotens zu und ändern Sie den Kopfknoten andernfalls in diesen Knoten .Knoten, fügen Sie den Knoten vor dem Knoten an dieser Position ein. Die Länge der verknüpften Liste +1. Um den Vorgang zum Löschen des Knotens zu implementieren. Analyse: Der Vorgang zum Löschen eines Der Knoten soll den Knoten vor dem Zielknoten löschen. Der Zeiger zeigt auf den Knoten nach dem Zielknoten. 1. Löschen Sie den angegebenen Knoten. 2. Löschen Sie den Knoten an der angegebenen Position Abfragen des Knotens
- Analyse: Das Abfragen von Knoten ähnelt dem Löschen von Knoten, indem Sie beide durchlaufen, den entsprechenden Knoten oder die entsprechende Position finden und dann die Operation ausführen
1.
Fragen Sie ab, welcher Knoten sich an einer bestimmten Position befindetfunction removed(element){
let node = new Node(element);
let pervious;
let nextNode;
let current = head;
if(head != null){
while (current != node){
pervious = current;
current = current.next;
nextNode = current.next;
}
pervious.next = nextNode;
length--;
return true;
}else{
return false;
}
}  2. Fragen Sie ab, welche Position ein bestimmter Knoten hat
2. Fragen Sie ab, welche Position ein bestimmter Knoten hatfunction removedAt(position){
let current = head;
let pervious;
let nextNode;
let i = 0;
while(i < position){
pervious = current;
current = current.next;
nextNode = current.next;
}
pervious.next = nextNode;
length--;
return true;
}Zusammenfassung der Ideen Über die verknüpfte Liste Es gibt viele weitere Operationen, darunter doppelt verknüpfte Listen (Hinzufügen eines vorherigen Knotens beim Initialisieren des Knotens) und zirkulär verknüpfte Listen (Der nächste Knoten des Endknotens ist der Kopfknoten.) Diese verknüpften Listenoperationen können auch mit js implementiert werden, hier gibt es nicht viel zu sagen. Zusammenfassend lässt sich sagen, dass der Kern der verknüpften Liste darin besteht, dass der Knoten in der verknüpften Liste als Objekt mit zwei Attributwerten betrachtet werden kann, einer als Knotenwert und der andere als Zeiger. Das Hinzufügen und Löschen der verknüpften Liste bedeutet eine Änderung Der Zeiger zeigt. Beim Durchsuchen der verknüpften Liste ist der Schlüsselpunkt aktuell = aktuell.nächster
【Verwandte Empfehlung:Javascript-Lern-Tutorial
】
Das obige ist der detaillierte Inhalt vonLernen von Datenstrukturen: Verwenden von JavaScript zum Implementieren verknüpfter Listenoperationen (detaillierte Beispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- In diesem Artikel erhalten Sie eine kurze Analyse des Deep Copying und Shallow Copying in JavaScript-Arrays
- Wie sende ich eine GET/POST-Anfrage mit Javascript? (ausführliche Beispiele)
- So verbergen Sie HTML-Tags in JavaScript
- Verstehen Sie das Zeigeproblem in JavaScript gründlich
- Was bedeutet Stil in JavaScript?
- Verstehen Sie in zehn Minuten, was ein JavaScript-Iterator ist

