Heim >Entwicklungswerkzeuge >VSCode >Es ist so cool, Markdown in VSCode zu schreiben!
Es ist so cool, Markdown in VSCode zu schreiben!
- 藏色散人nach vorne
- 2021-12-20 14:55:408467Durchsuche
Ich habe beim Schreiben von MD-Dokumenten Typora verwendet. Dieser Editor ist sehr einfach und praktisch, aber bei der Verarbeitung von Bildern ist es etwas mühsam. Natürlich können Sie kostenpflichtige Plug-Ins verwenden, um sie automatisch hochzuladen, aber mit den Eigenschaften von Sorgfalt und Sparsamkeit, ich ging einkaufen und stöberte nach anderen Optionen. Dann habe ich entdeckt, dass das Schreiben von Markdown mit vscode tatsächlich sehr cool ist.
Theme-Plugin
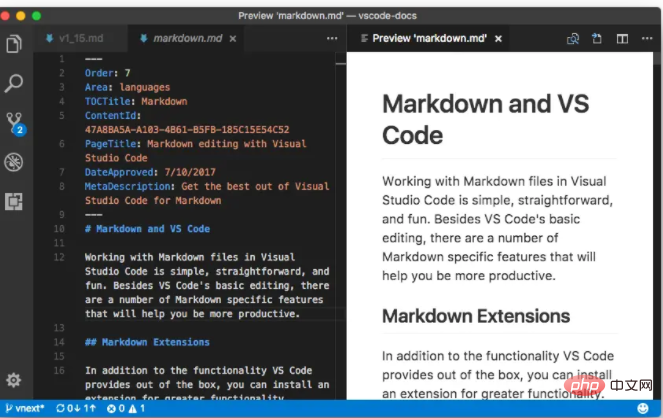
Dieser Schritt ist tatsächlich sehr wichtig. Denn beim Schreiben eines Artikels muss dieser einerseits gut geschrieben sein, andererseits muss das Layout klar und gut lesbar sein Man kann sagen, dass die MD-Rendering-Methode des Github-Themas mein Favorit ist, sie ist einfach, erfrischend und ohne an Professionalität einzubüßen. [Empfohlen: vscode-Nutzungsanleitung]
Markdown Preview Github Styling

Automatisches Bildtool
Dies ist ein vscode-Plug-in, das Tastenkombinationen zum Hochladen Ihrer Bilder auf die Fernbedienung unterstützt Ende, die Standardeinstellung ist picture bed sm.ms (kostenlos). Ich persönlich empfehle jedoch, Ihren eigenen Qiniu Cloud Storage oder Alibaba☁️ usw. zu konfigurieren. Schließlich sind Ihre eigenen Sachen sicherer und zuverlässiger.
Unterstützt das Hochladen von Screenshots, das lokale Hochladen und andere Methoden, um es direkt in eine Online-Adresse umzuwandeln. Ein manuelles Hochladen und Einfügen auf dem Bildbett ist nicht erforderlich.


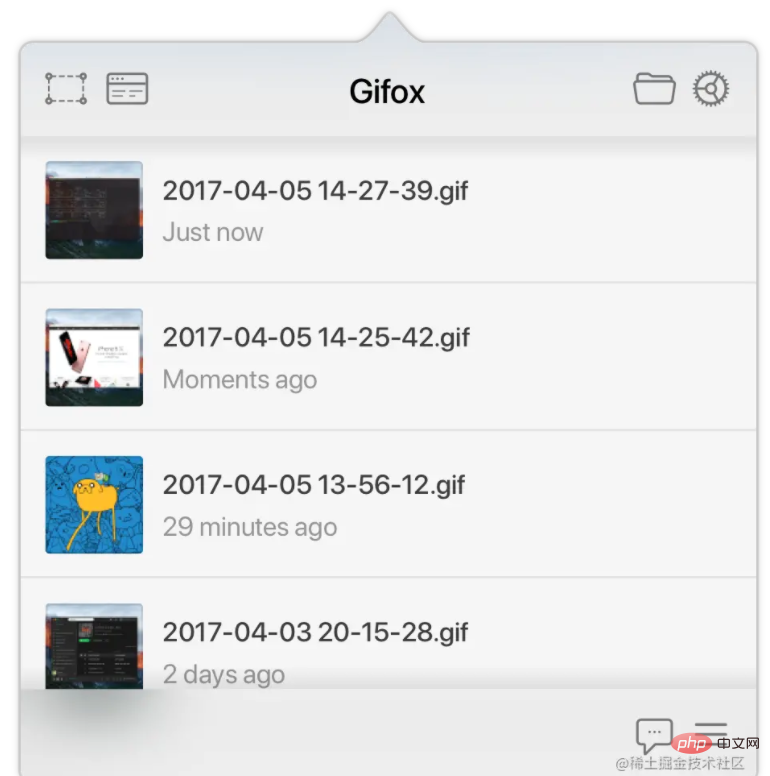
Gif-Aufzeichnungstool
Sehr empfehlenswertes Gifox. Natürlich gibt es Kap, das generierte GIF ist zu groß.
Dies ist ein schönes und hochwertiges GIF-Generierungstool. Im Allgemeinen ist das generierte GIF nur ein paar hundert Kilobyte groß. Das Basis-GIF meines Artikels beträgt nur etwa 100.000.

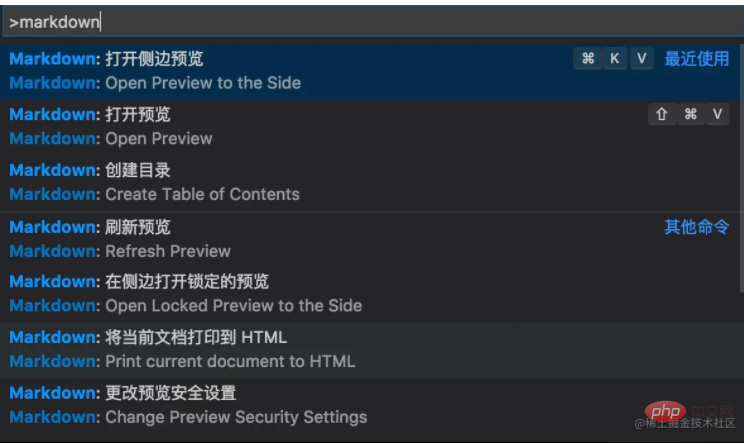
Inhaltsverzeichnis und Tastenkombinationen
unterstützt die folgenden Funktionen + Tastenkombinationen
Drücken Sie Umschalt + Befehl + P, um es anzuzeigen.

| Taste | Befehl |
|---|---|
| Strg+B | Umschalten Fett |
| C. tr l+I | kursiv umschalten |
| Alt+S | Unterstreichen umschalten |
| Strg+Umschalt+] | Titelaktualisierung |
| +Umschalt + [Titelherabstufung | |
| +MMathe-Umgebung wechseln | |
| +CAufgaben aktivieren/deaktivieren | |
| + Umschalttaste +V Vorschau wechseln | |
| +KVVorschau zur Seite schalten |
Das obige ist der detaillierte Inhalt vonEs ist so cool, Markdown in VSCode zu schreiben!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie den MarkDown-Editor unter Sublime Text3
- Eine kurze Diskussion darüber, wie Atom Markdown zum Speichern von Bildern verwendet
- Lassen Sie uns darüber sprechen, wie Sie Markdown-Codefragmente in VSCode konfigurieren
- So konfigurieren Sie Twoxml im Miniprogramm so, dass es Markdown perfekt unterstützt!



 mockuphone.com/
mockuphone.com/