Heim >Entwicklungswerkzeuge >sublime >So verwenden Sie den MarkDown-Editor unter Sublime Text3
So verwenden Sie den MarkDown-Editor unter Sublime Text3
- 藏色散人nach vorne
- 2020-08-31 11:52:267764Durchsuche
In der Tutorial-Kolumne von sublime erfahren Sie, wie Sie den MarkDown-Editor unter Sublime Text3 verwenden. Ich hoffe, dass es Freunden in Not hilfreich sein wird!

Verwenden Sie den MarkDown-Editor unter Sublime Text3
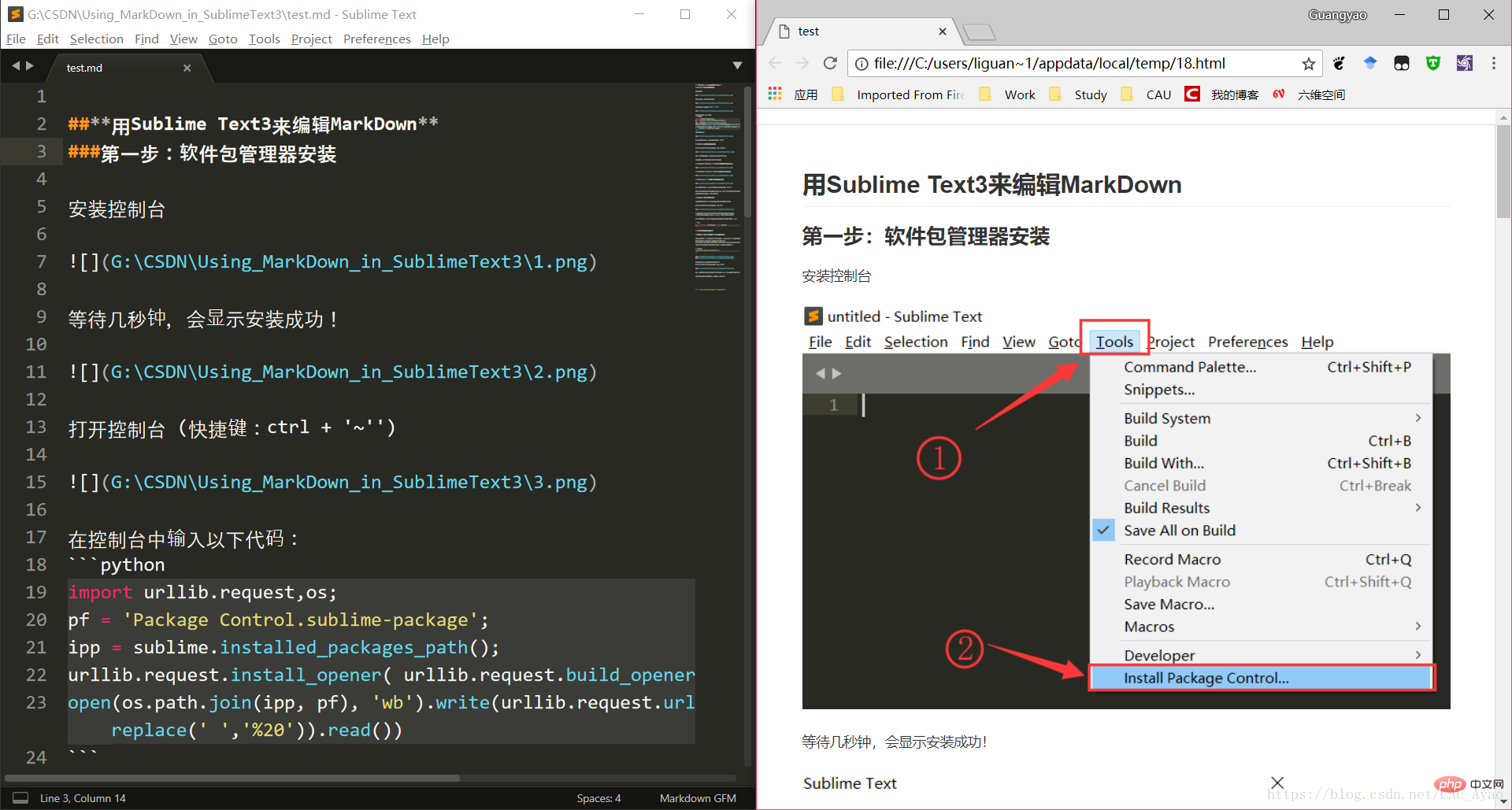
Schritt 1: Installation des Paketmanagers
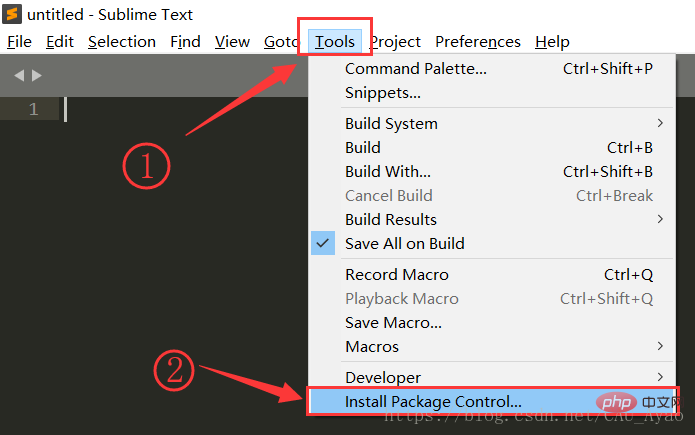
Zuerst müssen wir in der Menüleiste Extras–>Paketsteuerung installieren öffnen und die Konsole installieren
Warten Sie auf eine Momentan wird angezeigt, dass die Installation erfolgreich war! Klicken Sie auf OK! 
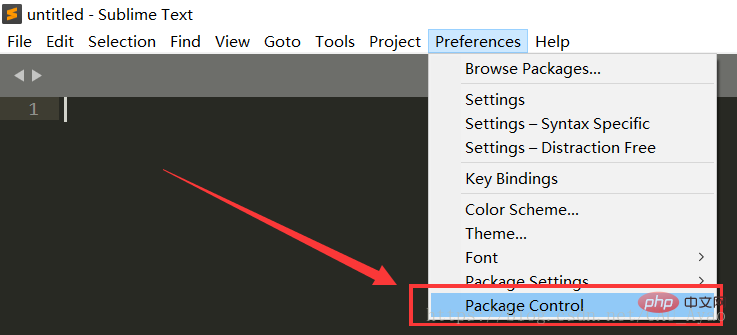
Klicken Sie in der Menüleiste auf „Einstellungen–>Paketsteuerung“, um die Konsole zu öffnen (Tastenkombination: Strg + „~“). 
Geben Sie den folgenden Code in die Konsole ein:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
Der Effekt ist wie in gezeigt das Bild: 
Etwa 1 Sekunde ist die Codeausführung abgeschlossen, starten Sie Sublime Text3 neu
Schritt 2: Installieren Sie die erforderlichen Plug-Ins
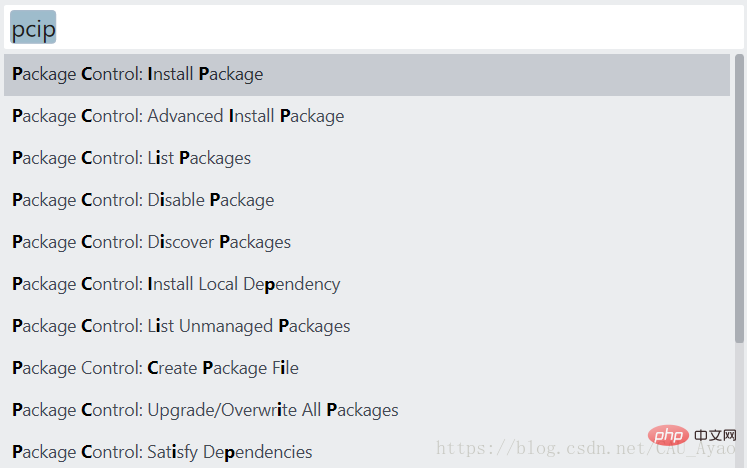
Öffnen Sie das Schnellmenü (Tastenkombination: Strg + Umschalt + P), geben Sie „ pcip', Softwarebibliothek aktualisieren. 
Warten auf die Aktualisierung der Daten. Die Softwareliste wird nach Abschluss automatisch angezeigt.
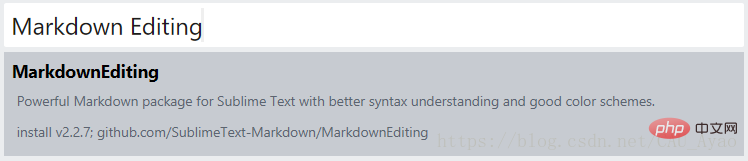
Geben Sie den folgenden Softwarenamen ein und drücken Sie die Eingabetaste, um die Installation durchzuführen.
// Unterstützung für Markdown-Bearbeitung und Syntaxhervorhebung ? Erhabener Text 3.
Schritt 3: Implementieren Sie die Echtzeit-Vorschaufunktion  Öffnen Sie die Schnellmenüleiste (Tastenkombination: Strg+Umschalt+P), geben Sie mp ein, wählen Sie das Markdown-Vorschau-Plug-in aus, um den Browser für die Vorschau zu öffnen
Öffnen Sie die Schnellmenüleiste (Tastenkombination: Strg+Umschalt+P), geben Sie mp ein, wählen Sie das Markdown-Vorschau-Plug-in aus, um den Browser für die Vorschau zu öffnen
Zu diesem Zeitpunkt gibt es zwei GitHub- und MarkDown-Optionen. Wir können den Standardbrowser öffnen, um eine Vorschau des Inhalts anzuzeigen. Um eine Aktualisierung in Echtzeit sicherzustellen, müssen Sie am Ende der .md-Datei eine Codezeile hinzufügen  Herzlichen Glückwunsch!
Herzlichen Glückwunsch!
Schritt 4: Automatische Aktualisierung des MD-Dokuments in eine HTML-Datei implementieren
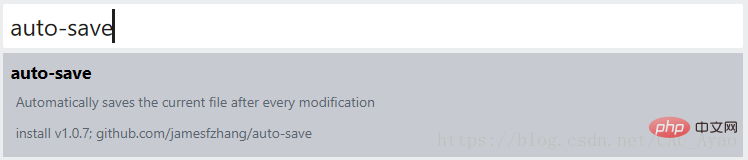
Verwenden Sie das Plug-in zum automatischen Speichern, um das Dokument alle X Sekunden automatisch zu speichern und zu aktualisieren.  Öffnen Sie Einstellungen -> Paketeinstellungen in Die Menüleiste. ->Automatisch speichern->Einstellungen-Standard; Ändern Sie das Zeitintervall hinter dem Code
Öffnen Sie Einstellungen -> Paketeinstellungen in Die Menüleiste. ->Automatisch speichern->Einstellungen-Standard; Ändern Sie das Zeitintervall hinter dem Code
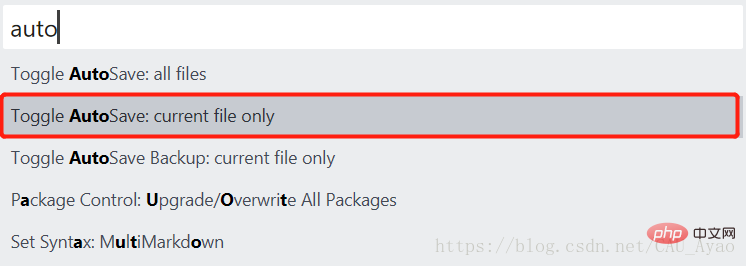
Öffnen Sie zu diesem Zeitpunkt die Schnellmenüleiste (Tastenkombination: Strg+Umschalt+P) und geben Sie „Auto“ ein. 
An diesem Punkt kann das Dokument alle 0,5 Sekunden gespeichert und aktualisiert werden!
Öffnen Sie zwei Fenster über Win + ← oder Win + →, um während der Bearbeitung eine Vorschau anzuzeigen~ 
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den MarkDown-Editor unter Sublime Text3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

