Heim >WeChat-Applet >Mini-Programmentwicklung >So konfigurieren Sie Twoxml im Miniprogramm so, dass es Markdown perfekt unterstützt!
So konfigurieren Sie Twoxml im Miniprogramm so, dass es Markdown perfekt unterstützt!
- 青灯夜游nach vorne
- 2021-10-14 11:11:082468Durchsuche
In diesem Artikel erfahren Sie, wie Sie dafür sorgen, dass das Miniprogramm Markdown perfekt unterstützt. Ich hoffe, es ist für alle hilfreich!

Vor kurzem habe ich an einer Funktion gearbeitet, die Artikeldetails anzeigen muss. Ich habe festgestellt, dass das WeChat-Applet Markdown nicht sehr freundlich unterstützt Mit der nützlichen Komponente Twoxml, die Markdown perfekt unterstützt, führen wir Sie Schritt für Schritt durch die Implementierung der Markdown-Funktion. [Verwandte Lernempfehlungen: Mini-Tutorial zur Programmentwicklung]
Towxml-Einführung
|Towxml offizielle Website: https://github.com/sbfkcel/towxml
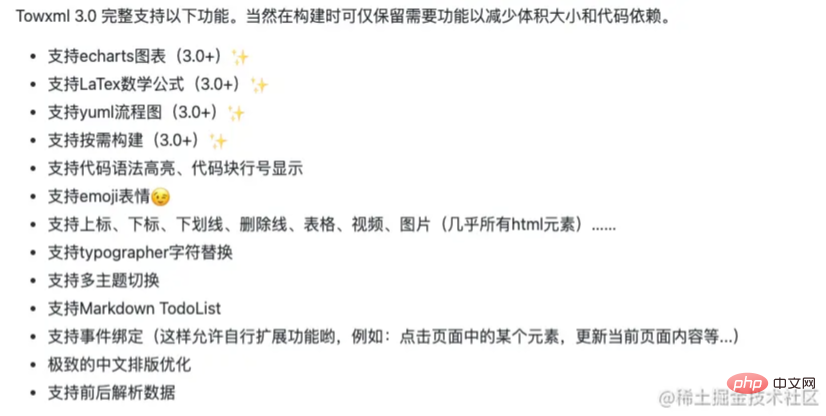
Towxml ist ein Tool, das HTML und Markdown in konvertieren kann WeChat-Miniprogramme Die WXML-Rendering-Bibliothek des Programms unterstützt die folgenden Funktionen:

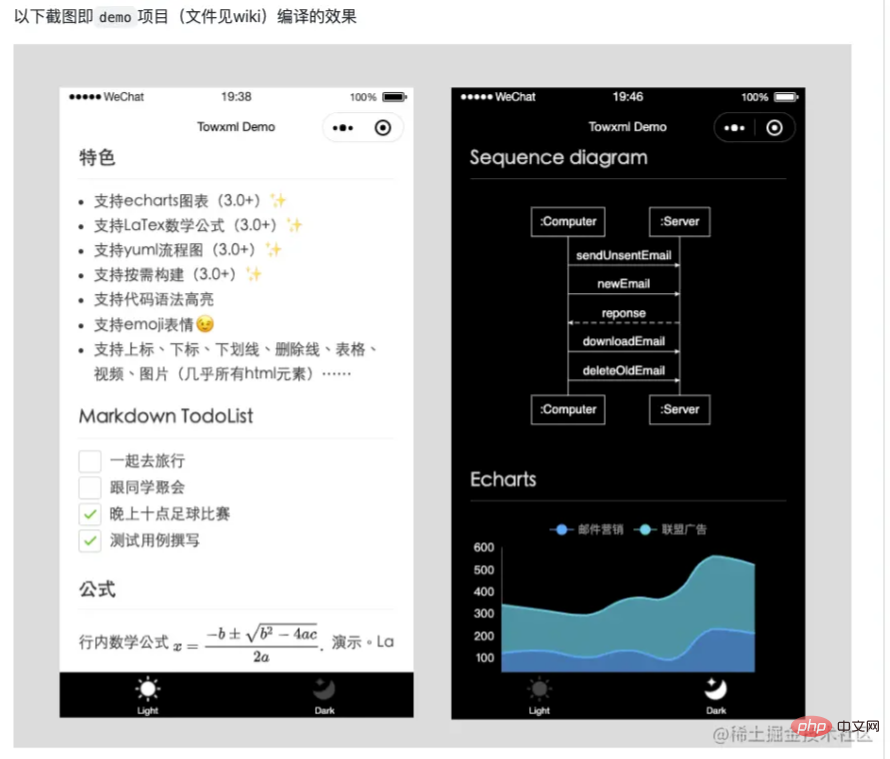
Mit Towxml können Sie die folgenden Markdown-Effekte erzielen

Einführung von Twoxml im Miniprogramm
Build Twoxml
- Projekt auf Lokal klonen
git clone https://github.com/sbfkcel/towxml.git
-
Wenn Sie keine npm-Abhängigkeiten installiert haben, installieren Sie sie zuerst
npm install 或 yarn
-
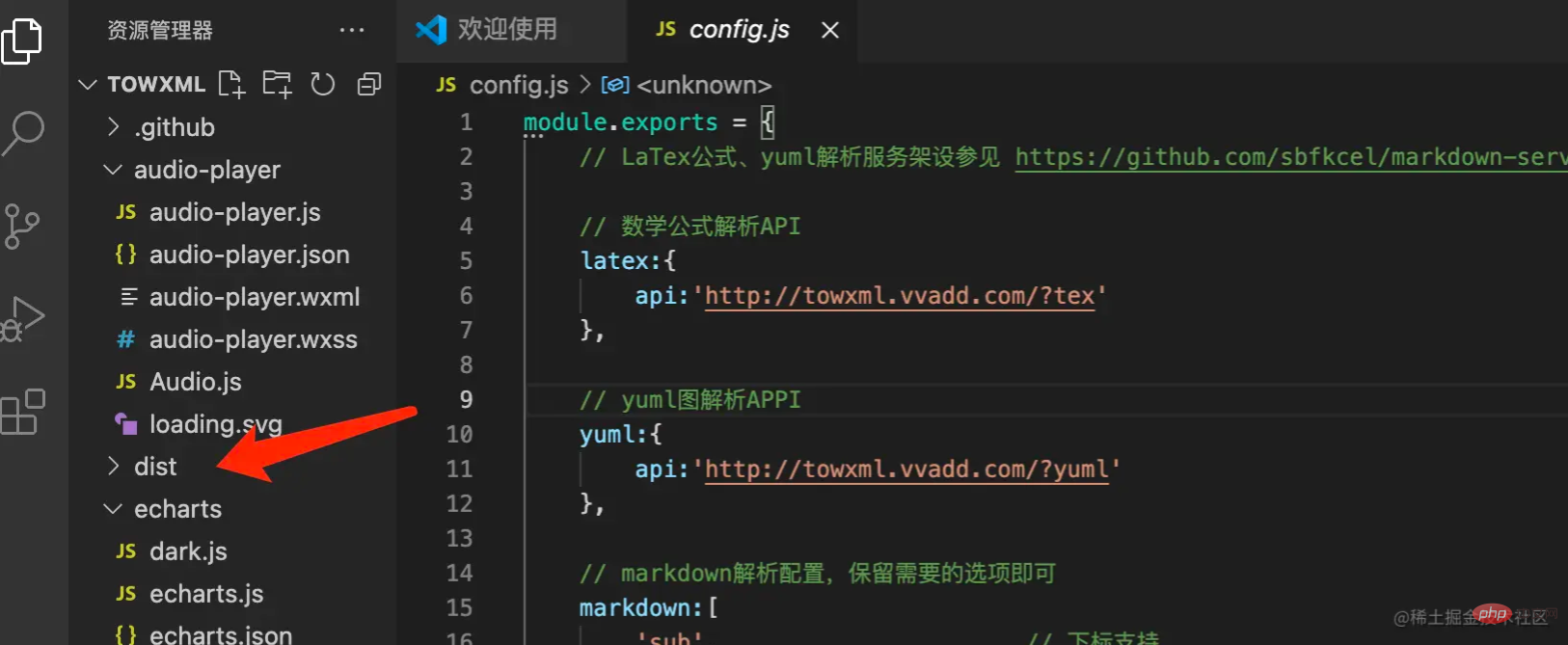
Bearbeiten Sie die Konfigurationsdatei towxml/config.js
Behalten Sie einfach die Funktionen bei, die Sie entsprechend Ihren Anforderungen benötigen Tatsächlicher Bedarf: Führen Sie „npm run build“ oder „yarn run build“ aus. Die erstellte Datei befindet sich im Verzeichnis dist und ändert den Verzeichnisnamen in towxml verwenden.
-
Twoxml im Miniprogramm verwenden
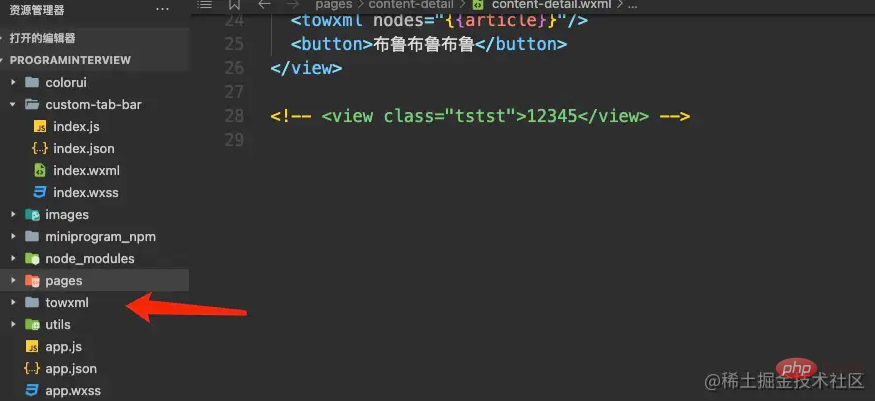
Im vorherigen Schritt haben wir den towxml-Ordner in das Miniprogramm eingeführt:

1. Bibliothek/App importieren. js
rrree2. Fügen Sie die twoxml-Komponente in die Konfigurationsdatei der jeweiligen Seite ein
// app.js
App({
// 引入`towxml3.0`解析方法
towxml:require('/towxml/index'),
}) Sehen Sie sich den Inhalt an in js
Ich habe hier zwei Versionen angegeben, eine ist die Plus-Sorglos-Version und die andere ist die Basisversion. Lassen Sie mich zuerst über die Plus-Sorglos-Version sprechen. Alle Markdown-Quelldaten sollten vom Server abgerufen werden. Dann kapseln wir zuerst eine Anforderungsmethode (ich kapsele sie in App.js). Fordern Sie eine URL anwww.vvadd.com/wxml_demo/d…Diese URL gibt mir die Markdown-Quelldaten zurück. Schauen wir uns zunächst an, was in dieser Anforderungsadresse enthalten ist. Wir erhalten die Markdown-Daten und weisen sie zu Es ist nun soweit, die Seite kann direkt angezeigt werden. Schauen wir uns den Endeffekt an Schauen wir uns also die Implementierung der Basisversion an. Die Basisversion ist fertig und unterscheidet sich tatsächlich nicht wesentlich von der Plus-Version Schauen wir uns den Effekt an
Die Verwendung von Towxml zum Implementieren von Markdown ist eigentlich relativ einfach. Es unterstützt nicht nur eine umfangreiche Markdown-Syntax, sondern unterstützt auch Diagramme und mathematische Formeln Bei der Entwicklung wird die Markdown-Datenquelle vom Server abgerufen. Es wird empfohlen, dass der Server die Markdown-Datenquelle analysiert und das Front-End den Wert direkt zuweisen kann, um Leistungsprobleme zu vermeiden. Bitte besuchen Sie: Programmiervideos
! !Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie Twoxml im Miniprogramm so, dass es Markdown perfekt unterstützt!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann man dafür sorgen, dass die WeChat-Applet-Unterstützung asynchron ist?
- Wie verwende ich das Miniprogramm zur Integration von Huanxin IM? (Beigefügtes Codebeispiel)
- Wie man Echarts im WeChat-Miniprogramm verwendet und welche Fallstricke es gibt, kommen Sie und sammeln Sie es, um Blitze zu vermeiden! !
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit einem Miniprogramm eine Leinwanduhr erstellen (Beispiel)
- Erfahren Sie Schritt für Schritt, wie Sie die untere Navigationsleiste des WeChat-Applets anpassen

