Heim >WeChat-Applet >Mini-Programmentwicklung >Was ist eine Mindmap? Wie zeichnet man mit F6 eine Mindmap in einem Miniprogramm?
Was ist eine Mindmap? Wie zeichnet man mit F6 eine Mindmap in einem Miniprogramm?
- 青灯夜游nach vorne
- 2021-10-18 11:26:523386Durchsuche
Was ist Mindmapping? Wie zeichne ich eine Mindmap in einem Miniprogramm? Der folgende Artikel zeigt Ihnen, wie Sie mit F6 eine Mindmap in einem kleinen Programm zeichnen. Ich hoffe, er wird Ihnen hilfreich sein!

Was ist Mindmapping?
Mind Map (englisch: Mind Map), auch bekannt als Brain Map, Mind Map, Brainstorming Map, Mind Map, Brain Triggering Map, Concept Map oder Mind Map ist ein Diagramm, das Bilder verwendet, um Informationen zu organisieren. Es verwendet ein zentrales Schlüsselwort oder eine zentrale Idee, um alle repräsentativen Wörter, Ideen, Aufgaben oder andere verwandte Elemente in einer strahlenförmigen Linie zu verbinden. Es kann verschiedene Methoden verwenden, um die Ideen von Menschen auszudrücken, z. B. Zitattyp, sichtbarer Visualisierungstyp, Bausystemtyp und Klassifizierungstyp. Es wird häufig in der Forschung, Organisation, Problemlösung und Politikformulierung verwendet. „Wikipedia“
Mind Mapping ist ein Hilfsmittel zum Denken, das in den 1970er Jahren von Tony Buzan in Großbritannien vorgeschlagen wurde. Mit dem Zielthema als zentralem Knoten werden die Beziehungen kontinuierlich nach außen erweitert, zerlegt und erkundet, bis schließlich ein vollständiges Baumdiagramm entsteht. Aus der Perspektive des spezifischen Betriebsprozesses kann es auch als Visualisierung des Explorationsprozesses verstanden werden, die die Ergebnisse jeder Assoziation vollständig aufzeichnet. Diese Form entspricht eher der Denkweise der Menschen und das endgültige Bild vermittelt uns auch ein physischeres und umfassenderes Verständnis des Themas.

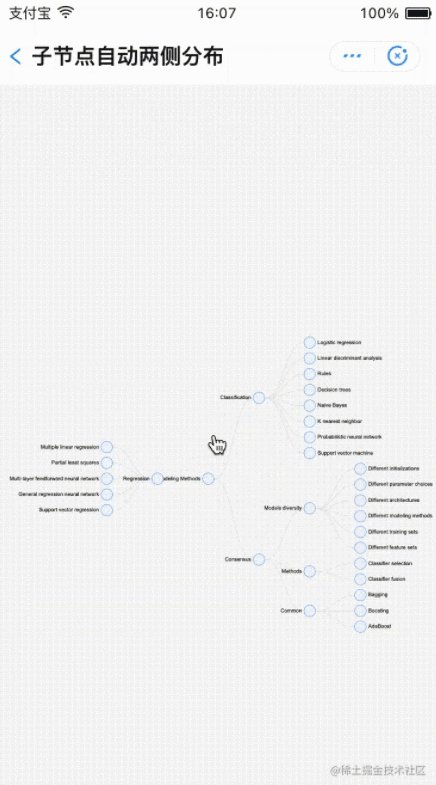
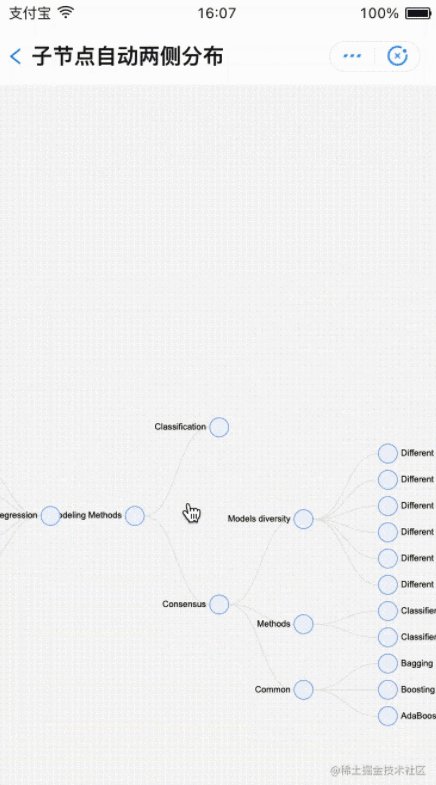
Gerade weil der Fokus des Mind Mapping auf dem Denken liegt und unsere normalen Aktivitäten untrennbar mit dem Denken verbunden sind, bietet Mind Mapping ein sehr breites Spektrum an Einsatzszenarien. Zum Beispiel Zusammenfassung, Berichtspräsentation, Brainstorming usw. Zur Umsetzung reichen lediglich Stift und Papier. Natürlich gibt es auch eine Vielzahl an Online- und eigenständigen Anwendungen, die die Erstellung von Diagrammen unterstützen können. Wenn unser Produkt mehrere Ebenen verwandter Informationen zu einem Thema anzeigen muss, können wir eine Mindmap verwenden. F6 kann in kleinen Programmen problemlos Gehirnkarten zeichnen, wie im Bild oben. Schüler mit entsprechenden Bedürfnissen sind einen Versuch wert. [Verwandte Lernempfehlungen: Mini-Tutorial zur Programmentwicklung]
So zeichnen Sie in F6
Demonstrationsbeispiele finden Sie unterf6.antv.vision/zh/docs/exa...Der Code in diesem Abschnitt wurde geöffnet Quelle, Sie können es sich ansehen, wenn Sie interessiert sind installiere
npm install @antv/f6 @antv/f6-alipay -S
- data.js
export default { id: 'Modeling Methods', children: [ { id: 'Classification', children: [ { id: 'Logistic regression', }, { id: 'Linear discriminant analysis', }, { id: 'Rules', }, { id: 'Decision trees', }, { id: 'Naive Bayes', }, { id: 'K nearest neighbor', }, { id: 'Probabilistic neural network', }, { id: 'Support vector machine', }, ], }, { id: 'Consensus', children: [ { id: 'Models diversity', children: [ { id: 'Different initializations', }, { id: 'Different parameter choices', }, { id: 'Different architectures', }, { id: 'Different modeling methods', }, { id: 'Different training sets', }, { id: 'Different feature sets', }, ], }, { id: 'Methods', children: [ { id: 'Classifier selection', }, { id: 'Classifier fusion', }, ], }, { id: 'Common', children: [ { id: 'Bagging', }, { id: 'Boosting', }, { id: 'AdaBoost', }, ], }, ], }, { id: 'Regression', children: [ { id: 'Multiple linear regression', }, { id: 'Partial least squares', }, { id: 'Multi-layer feedforward neural network', }, { id: 'General regression neural network', }, { id: 'Support vector regression', }, ], }, ], };index.json{ "defaultTitle": "mindMap", "usingComponents": { "f6-canvas": "@antv/f6-alipay/es/container/container" } }index.jsimport F6 from '@antv/f6'; import TreeGraph from '@antv/f6/dist/extends/graph/treeGraph'; import { wrapContext } from '../../../common/utils/context'; import data from './data'; /** * 脑图-自节点自动两侧分布 */ Page({ canvas: null, ctx: null, renderer: '', // mini、mini-native等,F6需要,标记环境 isCanvasInit: false, // canvas是否准备好了 graph: null, data: { width: 375, height: 600, pixelRatio: 2, forceMini: false, }, onLoad() { // 注册自定义树,节点等 F6.registerGraph('TreeGraph', TreeGraph); // 同步获取window的宽高 const { windowWidth, windowHeight, pixelRatio } = my.getSystemInfoSync(); this.setData({ width: windowWidth, height: windowHeight, pixelRatio, }); }, /** * 初始化cnavas回调,缓存获得的context * @param {*} ctx 绘图context * @param {*} rect 宽高信息 * @param {*} canvas canvas对象,在render为mini时为null * @param {*} renderer 使用canvas 1.0还是canvas 2.0,mini | mini-native */ handleInit(ctx, rect, canvas, renderer) { this.isCanvasInit = true; this.ctx = wrapContext(ctx); this.renderer = renderer; this.canvas = canvas; this.updateChart(); }, /** * canvas派发的事件,转派给graph实例 */ handleTouch(e) { this.graph && this.graph.emitEvent(e); }, updateChart() { const { width, height, pixelRatio } = this.data; // 创建F6实例 this.graph = new F6.TreeGraph({ context: this.ctx, renderer: this.renderer, width, height, pixelRatio, fitView: true, modes: { default: [ { type: 'collapse-expand', onChange: function onChange(item, collapsed) { const model = item.getModel(); model.collapsed = collapsed; return true; }, }, 'drag-canvas', 'zoom-canvas', ], }, defaultNode: { size: 26, anchorPoints: [ [0, 0.5], [1, 0.5], ], }, defaultEdge: { type: 'cubic-horizontal', }, layout: { type: 'mindmap', direction: 'H', getHeight: function getHeight() { return 16; }, getWidth: function getWidth() { return 16; }, getVGap: function getVGap() { return 10; }, getHGap: function getHGap() { return 50; }, }, }); let centerX = 0; this.graph.node(function(node) { if (node.id === 'Modeling Methods') { centerX = node.x; } // position的取值(由于ESlint禁止嵌套的三元表达,所以单独提取出来写) let position_value = null; if (node.children && node.children.length > 0) { position_value = 'left'; } else if (node.x > centerX) position_value = 'right'; else position_value = 'left'; return { label: node.id, labelCfg: { offset: 5, position: position_value, }, }; }); this.graph.data(data); this.graph.render(); this.graph.fitView(); }, });index.axml<f6-canvas width="{{width}}" height="{{height}}" forceMini="{{forceMini}}" pixelRatio="{{pixelRatio}}" onTouchEvent="handleTouch" onInit="handleInit" ></f6-canvas>In WeChat
Erste Installation
npm install @antv/f6-wx -S
@antv/f6-wx Code> Da WeChat nicht sehr freundlich zu NPM-Paketen ist, packen wir sie separat. <code>@antv/f6-wx wird hinzugefügt, um Benutzern die Vereinfachung der Vorgänge zu erleichtern.
data.js Wie oben
index.json
{
"defaultTitle": "脑图",
"usingComponents": {
"f6-canvas": "@antv/f6-wx/canvas/canvas"
}
}index.wxml
<f6-canvas
width="{{width}}"
height="{{height}}"
forceMini="{{forceMini}}"
pixelRatio="{{pixelRatio}}"
bind:onTouchEvent="handleTouch"
bind:onInit="handleInit"
></f6-canvas>index.js
import F6 from '@antv/f6-wx';
import TreeGraph from '@antv/f6-wx/extends/graph/treeGraph';
import data from './data';
/**
* 脑图-自节点自动两侧分布
*/
Page({
canvas: null,
ctx: null,
renderer: '', // mini、mini-native等,F6需要,标记环境
isCanvasInit: false, // canvas是否准备好了
graph: null,
data: {
width: 375,
height: 600,
pixelRatio: 1,
forceMini: false,
},
onLoad() {
// 注册自定义树,节点等
F6.registerGraph('TreeGraph', TreeGraph);
// 同步获取window的宽高
const { windowWidth, windowHeight, pixelRatio } = wx.getSystemInfoSync();
this.setData({
width: windowWidth,
height: windowHeight,
// pixelRatio,
});
},
/**
* 初始化cnavas回调,缓存获得的context
* @param {*} ctx 绘图context
* @param {*} rect 宽高信息
* @param {*} canvas canvas对象,在render为mini时为null
* @param {*} renderer 使用canvas 1.0还是canvas 2.0,mini | mini-native
*/
handleInit(event) {
const {ctx, rect, canvas, renderer} = event.detail
this.isCanvasInit = true;
this.ctx = ctx;
this.renderer = renderer;
this.canvas = canvas;
this.updateChart();
},
/**
* canvas派发的事件,转派给graph实例
*/
handleTouch(e) {
this.graph && this.graph.emitEvent(e.detail);
},
updateChart() {
const { width, height, pixelRatio } = this.data;
// 创建F6实例
this.graph = new F6.TreeGraph({
context: this.ctx,
renderer: this.renderer,
width,
height,
pixelRatio,
fitView: true,
modes: {
default: [
{
type: 'collapse-expand',
onChange: function onChange(item, collapsed) {
const model = item.getModel();
model.collapsed = collapsed;
return true;
},
},
'drag-canvas',
'zoom-canvas',
],
},
defaultNode: {
size: 26,
anchorPoints: [
[0, 0.5],
[1, 0.5],
],
},
defaultEdge: {
type: 'cubic-horizontal',
},
layout: {
type: 'mindmap',
direction: 'H',
getHeight: function getHeight() {
return 16;
},
getWidth: function getWidth() {
return 16;
},
getVGap: function getVGap() {
return 10;
},
getHGap: function getHGap() {
return 50;
},
},
});
let centerX = 0;
this.graph.node(function(node) {
if (node.id === 'Modeling Methods') {
centerX = node.x;
}
// position的取值(由于ESlint禁止嵌套的三元表达,所以单独提取出来写)
let position_value = null;
if (node.children && node.children.length > 0) {
position_value = 'left';
} else if (node.x > centerX) position_value = 'right';
else position_value = 'left';
return {
label: node.id,
labelCfg: {
offset: 5,
position: position_value,
},
};
});
this.graph.data(data);
this.graph.render();
this.graph.fitView();
},
});Willkommen zur DiskussionWenn Sie an Mindmapping oder Diagrammvisualisierung interessiert sind, Sie können My WeChat openwayne hinzufügen, um an unserer WeChat-Gruppendiskussion teilzunehmen.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung@antv/f6-wx 由于微信对npm包不是很友好,所以我们分装了 @antv/f6-wx 帮助用户简化操作。
data.js 同上
index.json
rrreeeindex.wxml
rrreeeindex.js
rrreee欢迎讨论
对于思维导图,或者图可视化感兴趣,都可以添加我的微信 openwayne! !
Das obige ist der detaillierte Inhalt vonWas ist eine Mindmap? Wie zeichnet man mit F6 eine Mindmap in einem Miniprogramm?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie verwende ich das Miniprogramm zur Integration von Huanxin IM? (Beigefügtes Codebeispiel)
- Wie man Echarts im WeChat-Miniprogramm verwendet und welche Fallstricke es gibt, kommen Sie und sammeln Sie es, um Blitze zu vermeiden! !
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit einem Miniprogramm eine Leinwanduhr erstellen (Beispiel)
- Erfahren Sie Schritt für Schritt, wie Sie die untere Navigationsleiste des WeChat-Applets anpassen
- Ausführliche Analyse zur Verwendung von Miniprogrammvorlagen

