Heim >WeChat-Applet >Mini-Programmentwicklung >Ausführliche Analyse zur Verwendung von Miniprogrammvorlagen
Ausführliche Analyse zur Verwendung von Miniprogrammvorlagen
- 青灯夜游nach vorne
- 2021-10-09 10:39:085596Durchsuche
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis der Verwendung von Miniprogrammvorlagen. Ich hoffe, er wird Ihnen hilfreich sein!

WXML stellt Vorlagen zur Verfügung, in denen Code-Schnipsel definiert und dann an verschiedenen Stellen aufgerufen werden können. [Verwandte Lernempfehlungen: Miniprogramm-Entwicklungs-Tutorial]
Vorwort
Sie werden gewinnen
Wie man Miniprogrammvorlagen verwendet
Verarbeitung von Miniprogrammvorlagendaten und -ereignissen
Einige Miniprogrammvorlagen Hinweise und Optimierungen
Grundlegende Verwendung von Vorlagen
Vorlagendateien erstellen
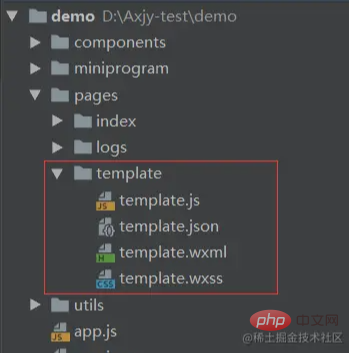
Erstellen Sie einen Vorlagenordner auf der Seite. Mit dem Miniprogramm-Entwicklungstool [Neue Seite] können Sie schnell Dateien erstellen

Hinweis : Beim Aufrufen der Vorlage funktionieren nur WXML- und WXSS-Dateien und die JS-Dateien in der Vorlage funktionieren nicht. Die Logik in der Vorlage muss in der von aufgerufenen Datei verarbeitet werden.
Dateien erstellen können nach Ihrem eigenen Projekt gestaltet werden, das ist nicht immer der FallVorlage definierenCodeausschnitte in
<template></template> definieren und den Namen verwenden Attribut als Name der Vorlage. <template name="msgItem">
<view>
<text class="info">这是一个msg模板</text>
</view>
</template>
Vorlagen verwenden<template></template>内定义代码片段,使用 name 属性,作为模板的名字。<!-- index.wxml -->
<!-- 声明需要使用的模板文件 -->
<import src ="../template/template.wxml"/>
<!--使用-->
<template is="msgItem"/>
使用模板
在wxml中要使用模板,有两步
1)、声明,关键 import 标签
2)、使用,关键 is属性
/**index.wxss**/ @import "../template/template.wxss";
这里is的名字和模板name命名的保持一致
模板的wxss
如果模板有自己的wxss,如我们的template.wxss文件,则需要在调用模板的文件(如示例的index.wxss)导入,否则不会生效
<!-- index.wxml -->
<template is="msgItem" data="{{...item}}"/>归纳:
- wxss导入wxss中
- wxml导入wxml中
- js无效
模板的数据传递
【调用的wxml】通过data给模板传值
<!-- index.js -->
Page({
data: {
item: {
title: '模板',
msg: 'this is a template',
}
}
})item是在调用的js中定义好的
<!-- template.wxml -->
<template name="msgItem">
<view>
<text class="info">
{{title}}: {{msg}}
</text>
</view>
</template>在模板直接使用
<template is="msgItem" data="{{data1, data2}}"/>如果有传递多个参数,则用逗号隔开
<!--template.wxml--> <template name="msgItem"> <view> <text class="info" bindtap="handleTap"> {{title}}: {{msg}} </text> </view> </template>
模版文件中的事件处理
模板使用的是【调用模板的js文件】里的事件。
- 定义在自己的
template.js并不会生效
<!-- index.js -->
handleTap() {
console.log('template 模版 click')
},<!-- template.js -->
const template = {
handleTap() {
console.log('template 模版 click')
}
}
export default template;优化模板事件
如果是模板公用的方法,在每个调用的文件都要把方法写一遍,会有很多重复的代码,我们可以如以下改进一下。
(虽然template模板不能直接使用自己的js,但是我们可以把方法统一写在template.js文件里,然后在使用模板的文件js里面引入一下。)
在任意js文件统一定义方法
// index.js
import template from '../template/template';
Page({
handleTap:template.handleTap
})在需要使用的地方导入即可
C import B import A //C能用B,B能用A,但是C不能用A
关于js文件中的数据传递
在template.js里可以直接拿到index.js

2), das Schlüsselattribut verwenden
rrreeeDer Name stimmt hier mit dem Namen der Vorlage überein
Das wxss der Vorlage
- Wenn die Vorlage ein eigenes wxss hat, wie zum Beispiel unser
template.wxss code>-Datei müssen Sie sie in die Datei importieren, die die Vorlage aufruft (z. B. das Beispiel <code>index.wxss), andernfalls wird sie nicht wirksam
rrreee- Zusammenfassung :
template.wxss code>-Datei müssen Sie sie in die Datei importieren, die die Vorlage aufruft (z. B. das Beispiel <code>index.wxss), andernfalls wird sie nicht wirksam
wxss import wxss
wxml import wxml Dasjs ist ungültig
Die Datenübertragung der Vorlage[genannt wxml] übergibt den Wert an die Vorlage über datarrreee
item ist in Das im aufgerufenen js definierte rrreee wird direkt in der Vorlage verwendet
rrreee- Wenn mehrere Parameter übergeben werden, trennen Sie sie durch Kommas
rrreee
Template Die Ereignisverarbeitung in der Datei
- template verwendet die Ereignisse in der [js-Datei, die die Vorlage aufruft]. Definiert in Ihrem eigenen
template.js wird nicht wirksam
rrreeerrreee
Vorlagenereignisse optimieren
Wenn es sich um eine öffentliche Vorlagemethode handelt, wird in jedem Aufruf die Die Methode muss einmal in die Datei geschrieben werden. Es wird viel wiederholten Code geben. Wir können ihn wie folgt verbessern.
(Obwohl die template-Vorlage ihre eigenen js nicht direkt verwenden kann, können wir die Methoden einheitlich in die Datei template.js schreiben und sie dann in die js-Datei einführen, die die verwendet Vorlage. )

Definieren Sie die Methode einheitlich in jeder JS-Datei.
rrreeeImportieren Sie sie einfach dort, wo Sie sie verwenden müssen. js code>Sie können direkt die gesamten Daten der Datei
🎜🎜🎜🎜Die Ähnlichkeiten und Unterschiede zwischen der Vorlage und der Komponentenkomponente🎜🎜🎜die gleichen Punkte🎜🎜🎜 🎜 dienen alle dazu, die Wiederverwendung von Code zu erreichen 🎜🎜 kann nicht alleine dargestellt werden und muss auf der Seite angezeigt werden 🎜🎜🎜🎜Unterschied 🎜🎜🎜🎜Vorlage🎜: leichtgewichtig, hauptsächlich zur Anzeige, keine Konfigurationsdateien (.json) und Geschäftslogikdateien ( .js), daher müssen Variablenverweise und Geschäftslogikereignisse in der Vorlagevorlage in der Datei [Seite js, die auf die Vorlage verweist] definiert werden. 🎜🎜🎜Komponente🎜: verfügt über eine eigene Geschäftslogik, die aus 4 Dateien besteht, ähnlich wie bei page , aber js-Dateien und JSON-Dateien unterscheiden sich von Seiten. 🎜🎜🎜Wählen Sie🎜🎜🎜🎜🎜Wenn es nur zur Anzeige dient, reicht die Verwendung einer Vorlage aus. 🎜🎜🎜🎜Wenn viele Geschäftslogik-Interaktionen erforderlich sind, ist es am besten, Komponentenkomponenten zu verwenden 🎜🎜import Es gibt das Konzept des Bereichs, das heißt, nur die in der Zieldatei definierte Vorlage wird importiert, die von der Zieldatei importierte Vorlage jedoch nicht. 🎜rrreee🎜🎜🎜🎜🎜Referenz: WeChat-Miniprogrammvorlage🎜🎜https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/template.html🎜index.jsabrufen
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonAusführliche Analyse zur Verwendung von Miniprogrammvorlagen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So implementieren Sie die WeChat-Anmeldefunktion des Miniprogramms auf Uniapp (Prozesszusammenfassung)
- Ist das WeChat-Miniprogramm HTML5?
- Lassen Sie uns darüber sprechen, wie Sie ein kleines Programm zum Erstellen von Postern verwenden (Plug-in empfohlen).
- Wie kann man dafür sorgen, dass die WeChat-Applet-Unterstützung asynchron ist?
- Wie verwende ich das Miniprogramm zur Integration von Huanxin IM? (Beigefügtes Codebeispiel)


