Heim >Entwicklungswerkzeuge >VSCode >Eine kurze Analyse, wie Vue-Dateien beim Speichern in vscode automatisch formatiert werden
Eine kurze Analyse, wie Vue-Dateien beim Speichern in vscode automatisch formatiert werden
- 青灯夜游nach vorne
- 2021-12-20 15:39:304511Durchsuche
Wie formatiere ich Vue-Dateien beim Speichern in vscode automatisch? Im folgenden Artikel erfahren Sie, wie Sie vscode gemäß den Eslint-Regeln speichern und automatisch formatieren. Ich hoffe, er hilft Ihnen weiter!

Kürzlich habe ich vue-admin-template verwendet, um beim Ausführen von npm run dev immer Eslint-Fehler zu melden, und die Lösung wird aufgezeichnet . [Empfohlenes Lernen: „vscode-Einführungs-Tutorialnpm run dev跑起来总是有eslint报错,每次检查耗时耗力,记录解决方法。【推荐学习:《vscode入门教程》】
1.安装插件
vscode安装以下插件:
- eslint
- Vetur
- Prettier - Code formatter
2.vue文件保存时格式化
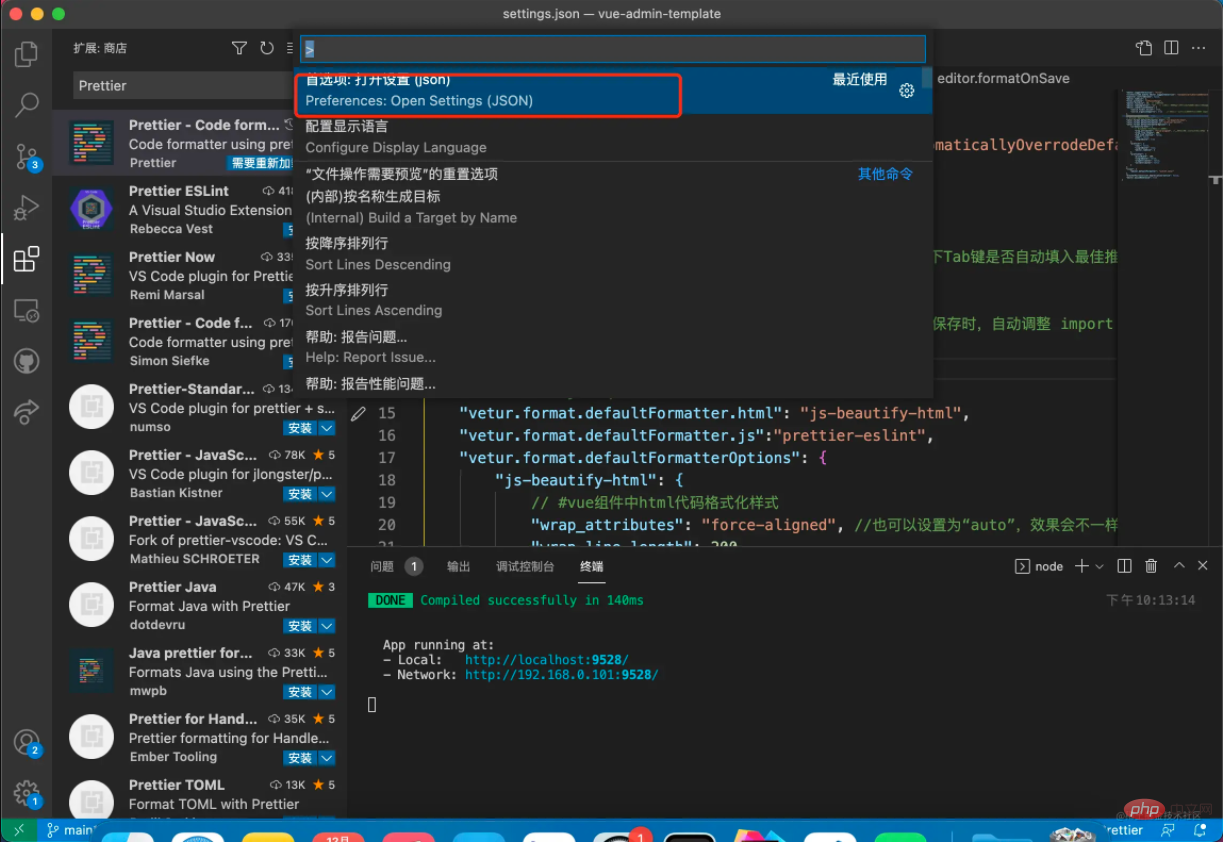
按住·commond+shift+p·,搜索 perferences open setting(json)。

在配置文件中添加以下内容,注意不要直接所有拷贝进去,可能会覆盖到你自己的配置。建议拷贝进去然后去除重复的key即可。
{
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"explorer.confirmDelete": false,
"editor.tabSize": 2,
"files.autoSave": "onFocusChange",
"editor.fontSize": 14, // 设置字体
"editor.tabCompletion": "on", // 用来在出现推荐值时,按下Tab键是否自动填入最佳推荐值
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.organizeImports": true // 这个属性能够在保存时,自动调整 import 语句相关顺序,能够让你的 import 语句按照字母顺序进行排列
},
"editor.formatOnSave": true,
// #让vue中的js按"prettier"格式进行格式化
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js":"prettier-eslint",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue组件中html代码格式化样式
"wrap_attributes": "auto", //也可以设置为“auto”,效果会不一样
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false,
"singleQuote": true
},
"prettier": {
"semi": false,
"singleQuote": true,
"editor.tabSize": 2
},
"prettyhtml": {
"printWidth": 160,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"bracketPairColorizer.depreciation-notice": false,
"editor.mouseWheelZoom": true
}问题记录
格式化目录下所有文件
下载插件Start Format Files,然后右键目录选择 开始格式化文件"]
1. Plug-ins installieren
vscode installiert die folgenden Plug-ins:
- eslint
- Vetur
- Prettier - Code Formatierer
2. Formatieren Sie die Vue-Datei beim Speichern
Halten Sie ·Commond+Shift+P· gedrückt und suchen Sie nach den Einstellungen zum Öffnen (JSON). .at Fügen Sie der Konfigurationsdatei den folgenden Inhalt hinzu. Achten Sie darauf, nicht alles direkt zu kopieren, da dies Ihre eigene Konfiguration überschreiben könnte. Es wird empfohlen, es zu kopieren und doppelte Schlüssel zu entfernen.
rrreee
Problemaufzeichnung
Formatieren Sie alle Dateien im Verzeichnis Laden Sie das Plug-inStart Format Files herunter, klicken Sie dann mit der rechten Maustaste auf das Verzeichnis und wählen Sie Start Format Files. 🎜🎜🎜🎜🎜🎜Dateikonfiguration ignorieren, siehe https://marketplace.visualstudio.com/items?itemName=jbockle.jbockle-format-files&ssr=false#overview🎜🎜🎜Weitere Informationen zu VSCode finden Sie unter: 🎜 vscode-Tutorial 🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEine kurze Analyse, wie Vue-Dateien beim Speichern in vscode automatisch formatiert werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie verschönert vscode die Befehlszeile? Teilen des ZSH-Tool-Installations-Tutorials
- Lassen Sie uns darüber sprechen, wie Sie ein Java-Projekt in vscode erstellen
- So passen Sie Design- und Codefarben in VSCode an
- Führen Sie Sie Schritt für Schritt durch die Entwicklung eines vscode-Baidu-Übersetzungs-Plug-Ins
- Welche Plug-Ins müssen für HTML in vscode installiert werden?
- Teilen Sie 30 wunderschöne VSCode-Themen, die es wert sind, gesammelt zu werden!


