Heim >Web-Frontend >CSS-Tutorial >So legen Sie Schatten in der CSS3-Schriftart fest
So legen Sie Schatten in der CSS3-Schriftart fest
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-15 10:43:254586Durchsuche
In CSS können Sie das Attribut „text-shadow“ verwenden, um einen Schatten für die Schriftart festzulegen. Mit diesem Attributwert können Sie den horizontalen und vertikalen Schatten sowie den Unschärfeabstand festlegen Schattenfarbe des Textes. Die Syntax lautet „element {text-shadow: horizontaler Schatten, vertikale Schattenunschärfefarbe;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie den Schatten von CSS3-Schriftarten fest
Wenn Sie in CSS den Schatten der Schriftart festlegen möchten, können Sie das Attribut text-shadow verwenden.
Die Syntax lautet wie folgt:
text-shadow: h-shadow v-shadow blur color;
Die Eigenschaft text-shadow fügt dem Text einen oder mehrere Schatten hinzu. Bei dieser Eigenschaft handelt es sich um eine durch Kommas getrennte Liste von Farbtönen, wobei jeder Farbton mit zwei oder drei Längenwerten und einem optionalen Farbwert angegeben wird. Die weggelassene Länge ist 0.
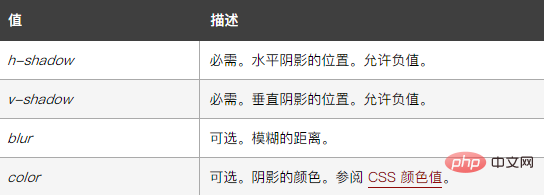
Die Attributwerte lauten wie folgt:

Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.wenben{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<h1>这是没有阴影的文本样式</h1>
<h1 class="wenben">这是有阴影的文本样式</h1>
</body>
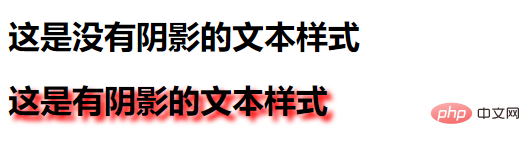
</html>Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie Schatten in der CSS3-Schriftart fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

