Heim >Web-Frontend >CSS-Tutorial >Was bedeutet der CSS3-ID-Selektor?
Was bedeutet der CSS3-ID-Selektor?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-15 09:45:476133Durchsuche
Die Bedeutung des ID-Selektors in CSS ist: Elemente mit der angegebenen ID auswählen und Stile festlegen können. Der ID-Selektor ist mit „#“ definiert und die Syntax ist „#id{css style code;}“; id ”-Selektor ist eine Art CSS-Selektor, mit dem Stile unabhängig von Dokumentelementen angegeben werden können.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was bedeutet der ID-Selektor von CSS3?
Der ID-Selektor kann einen bestimmten Stil für HTML-Elemente angeben, die mit einer bestimmten ID gekennzeichnet sind.
id-Selektor wird mit „#“ definiert. Der #id-Selektor legt den Stil für das Element mit der angegebenen ID fest
Die beiden folgenden ID-Selektoren, der erste kann die Farbe des Elements als Rot definieren, der zweite kann die Farbe des Elements als Grün definieren:
#red {color:red;}
#green {color:green;} Der HTML-Code unten Im Code wird das p-Element, dessen ID-Attribut rot ist, in Rot angezeigt, und das p-Element, dessen ID-Attribut grün ist, wird in Grün angezeigt.
<p id="red">这个段落是红色。</p> <p id="green">这个段落是绿色。</p>
Hinweis: Das ID-Attribut kann in jedem HTML-Dokument nur einmal vorkommen.
#id gibt das Element mit der ID an.
Verwenden Sie #, um Elemente auszuwählen, deren IDs bestimmte Werte enthalten. Der Name des ID-Werts muss direkt auf # folgen. IDs sind innerhalb von HTML-Dokumenten normalerweise eindeutig.
Bei ID-Selektoren kann die Groß-/Kleinschreibung beachtet werden. Dies hängt von der Sprache des Dokuments ab. HTML und XHTML definieren Klassen- und ID-Werte unter Berücksichtigung der Groß- und Kleinschreibung, sodass die Groß- und Kleinschreibung von Klassen- und ID-Werten mit den entsprechenden Werten im Dokument übereinstimmen muss.
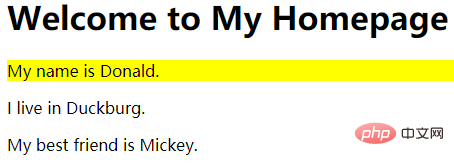
Das Beispiel sieht wie folgt aus:
<html>
<head>
<style>
#firstname{
background-color:yellow;
}
</style>
</head>
<body>
<h1>Welcome to My Homepage</h1>
<div class="intro">
<p id="firstname">My name is Donald.</p>
<p id="hometown">I live in Duckburg.</p>
</div>
<p>My best friend is Mickey.</p>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas bedeutet der CSS3-ID-Selektor?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

