Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche drei Arten von Attributselektoren gibt es in CSS3?
Welche drei Arten von Attributselektoren gibt es in CSS3?
- 青灯夜游Original
- 2021-12-14 18:50:123416Durchsuche
Drei Attributselektoren in CSS3: 1. „[Attributname^=Wert]“, entspricht jedem Element, dessen Attributwert mit dem angegebenen Wert beginnt. 2. „[Attributname$=Wert]“, entspricht dem Attributwert. Jedes Element endet mit dem angegebenen Wert; 3. „[Attributname*=Wert]“, entspricht jedem Element, dessen Attributwert den angegebenen Wert enthält.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Drei Attributselektoren in CSS3
| Attributselektor | Beschreibung | Beispiel | Beispielbeschreibung | CSS |
|---|---|---|---|---|
| [ Attribut ^=Wert] | Passt jedes Element an dessen Attributwert mit dem angegebenen Wert beginnt. | Übereinstimmen Sie jedes Element, dessen Attributwert mit dem angegebenen Wert endet | a[src$=".pdf"] | Wählen Sie jedes Element aus, dessen src-Attributwert mit „.pdf“ endet |
| [attribute *= | Wert] | Übereinstimmung mit jedem Element, dessen Attributwert den angegebenen Wert enthält | a[src*="44lan"] | Wählen Sie den Wert aus, der das untergeordnete Element jedes src-Attributs enthält. Element der Zeichenfolge „44lan“ |
[attribute^=value]Attribute-Selektor |
[attribute^=value]-Selektor stimmt mit Elementattributen überein. Der Wert beginnt mit dem Element mit dem angegebenen Wert. | Beispiel: | Legen Sie die Hintergrundfarbe aller div-Elemente fest, deren Klassenattributwert mit „test“ beginnt | <!DOCTYPE html>
<html>
<head>
<style>
div[class^="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html> |
Attribute-Selektor[attribute^=value]属性选择器
[attribute^=value] 选择器匹配元素属性值带指定的值开始的元素。
示例:
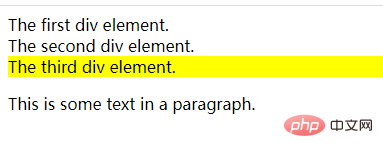
设置class属性值以"test"开头的所有div元素的背景颜色
<!DOCTYPE html>
<html>
<head>
<style>
[class$="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>
<strong>[attribute$=value]</strong>属性选择器
[attribute$=value] 选择器匹配元素属性值带指定的值结尾的元素。
示例:
设置class属性值以"test"结尾的所有元素的背景颜色:
<!DOCTYPE html>
<html>
<head>
<style>
[class*="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</div>
</body>
</html>
[attribute*=value]
rrreee


[attribute*=value]Attribute selector[attribute*=value] selector Übereinstimmungen Elemente, deren Elementattributwert den angegebenen Wert enthält.
🎜Beispiel: 🎜🎜Legen Sie die Hintergrundfarbe aller Elemente fest, deren Klassenattributwert „test“ enthält 🎜rrreee🎜🎜🎜🎜 (Teilen von Lernvideos: 🎜CSS-Video-Tutorial🎜)🎜Das obige ist der detaillierte Inhalt vonWelche drei Arten von Attributselektoren gibt es in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

