Heim >Web-Frontend >CSS-Tutorial >Was bedeutet Schriftart in CSS3?
Was bedeutet Schriftart in CSS3?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-14 16:50:313393Durchsuche
Schriftart bedeutet in CSS „Schriftart“, ein abgekürztes Attribut, mit dem alle Schriftattribute festgelegt werden. Das Schriftattribut kann den Schriftstil der Reihe nach festlegen und die Syntax lautet „Element {Schriftart: Stilvariantengewichtsgröße/“ Höhenfamilie ;}".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was bedeutet Schriftart in CSS3?
font ist ein abgekürztes Schriftartattribut in CSS. Es kann verwendet werden, um zwei oder mehr Aspekte der Elementschriftart gleichzeitig festzulegen in einer Anweisung festgelegt. Die Eigenschaft „font shorthand“ legt alle Schriftarteigenschaften in einer Deklaration fest.
Hinweis: Diese Eigenschaft hat auch einen sechsten Wert: „line-height“, der den Zeilenabstand festlegen kann.
Diese Abkürzungseigenschaft wird verwendet, um zwei oder mehr Aspekte der Schriftart eines Elements gleichzeitig festzulegen. Verwenden Sie Schlüsselwörter wie „icon“, um die Schriftart eines Elements entsprechend einem Aspekt der Computerumgebung des Benutzers festzulegen. Beachten Sie, dass bei Nichtverwendung dieser Schlüsselwörter zumindest die Schriftgröße und die Schriftfamilie angegeben werden müssen.
Sie können die folgenden Attribute der Reihe nach festlegen:
 Das Beispiel sieht wie folgt aus:
Das Beispiel sieht wie folgt aus:
<html>
<head>
<style type="text/css">
p.ex1
{
font:italic arial,sans-serif;
}
p.ex2
{
font:italic bold 12px/30px arial,sans-serif;
}
</style>
</head>
<body>
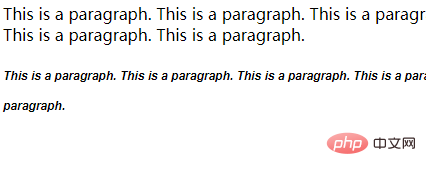
<p class="ex1">This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph.</p>
<p class="ex2">This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph.</p>
</body>
</html>Ausgabeergebnis:
 (Teilen von Lernvideos:
(Teilen von Lernvideos:
Das obige ist der detaillierte Inhalt vonWas bedeutet Schriftart in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

