Heim >Web-Frontend >CSS-Tutorial >So entfernen Sie den Titelstil in CSS
So entfernen Sie den Titelstil in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-14 13:56:043133Durchsuche
Methode: 1. Verwenden Sie den Stil „padding:0;margin:0;“, um den inneren und äußeren Randstil des Titelelements zu entfernen 3. Mit dem Stil „ „font-size:16px;“ kann die Titelschriftgröße auf die normale Größe eingestellt werden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So entfernen Sie den Titelstil in CSS
Wenn Sie in CSS den Titelstil entfernen möchten, d. h. die Stile von Tags wie
, Sie Sie müssen das Padding-Attribut, das Margin-Attribut, das Font-Weight-Attribut und das Font-Size-Attribut übergeben.
Entfernen Sie den Fettdruck des Titels über das Attribut „font-weight“, setzen Sie die Schriftgröße des Titels über das Attribut „font-size“ zurück und legen Sie den inneren und äußeren Randstil des Titels über die Attribute „padding“ und „margin“ fest.
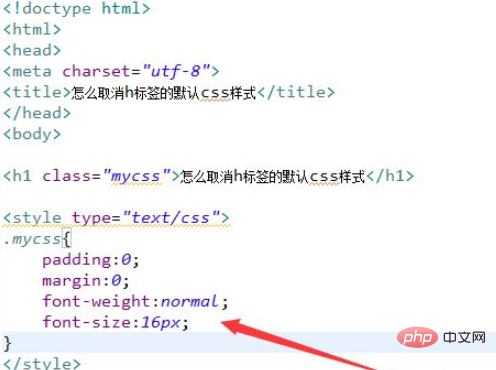
Das Beispiel sieht wie folgt aus:

Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den Titelstil in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist das Positionierungsattribut in CSS?
- So erzielen Sie mit CSS den Effekt, dass das Bild verschwindet, nachdem es eine Sekunde lang angezeigt wurde
- So erzielen Sie einen vertikalen Flip-Effekt in CSS3
- Was ist der CSS-Code, um Kleinbuchstaben in Großbuchstaben zu ändern?
- So steuern Sie die Rotationszeit in CSS3

