Heim >Web-Frontend >CSS-Tutorial >So wählen Sie die letzten Elemente mit dem CSS-Selektor aus
So wählen Sie die letzten Elemente mit dem CSS-Selektor aus
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-14 15:23:067604Durchsuche
In CSS können Sie den Selektor „:nth-last-child()“ verwenden, um die letzten paar Elemente auszuwählen. Dieser Selektor beginnt mit dem Zählen vom letzten untergeordneten Element des übergeordneten Elements, um mit den untergeordneten Elementen des übergeordneten Elements übereinzustimmen. Syntax Es ist „übergeordnetes Element: nth-last-child (reziproker Wert des untergeordneten Elements) {CSS-Stilcode;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So wählen Sie das letzte Element mit dem CSS-Selektor aus
Wenn Sie in CSS einen Selektor zum Auswählen des letzten Elements verwenden möchten, können Sie den :nth-last-child(n)-Selektor verwenden.
:nth-last-child(n)-Selektor stimmt mit jedem Element überein, das das N-te Kind seines Elements ist, unabhängig vom Typ des Elements, gezählt vom letzten Kind.
n kann eine Zahl, ein Schlüsselwort oder eine Formel sein.
Das Beispiel sieht wie folgt aus:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-last-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p>选择p元素中的倒数第二个元素,改变其背景颜色。</p>
</body>
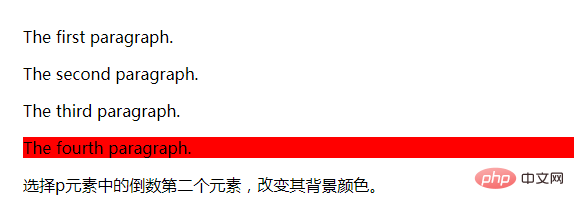
</html>Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo wählen Sie die letzten Elemente mit dem CSS-Selektor aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

