Heim >Web-Frontend >CSS-Tutorial >Was bedeutet Fokus im CSS-Stil?
Was bedeutet Fokus im CSS-Stil?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-14 15:04:348417Durchsuche
Fokus bedeutet in CSS „Fokus“. Es handelt sich um einen Pseudoklassenselektor, der zur Auswahl des Elements verwendet wird, das den Fokus erlangt hat. Mit dem „:focus“-Selektor können Stile für das Element festgelegt werden, das den Fokus erlangt hat . Die Syntax lautet „element“ :focus{css style code;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was bedeutet Fokus im CSS-Stil? In CSS bedeutet Fokus Fokus, was normalerweise bedeutet, dass der Selektor „:focus“ verwendet wird, um das Element auszuwählen, das den Fokus erhalten hat. Der :focus-Selektor ist für Elemente zulässig, die Tastaturereignisse oder andere Benutzereingaben empfangen. Das Beispiel sieht wie folgt aus:
<html>
<head>
<style>
input:focus
{
background-color:yellow;
}
</style>
</head>
<body>
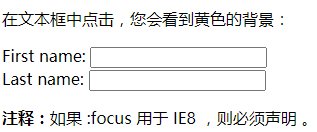
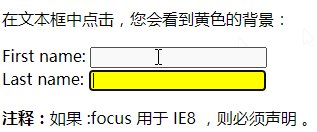
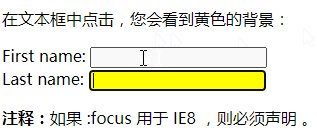
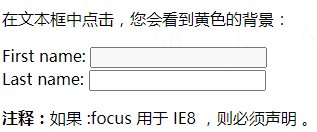
<p>在文本框中点击,您会看到黄色的背景:</p>
<form>
First name: <input type="text" name="firstname" /><br>
Last name: <input type="text" name="lastname" />
</form>
<p><b>注释:</b>如果 :focus 用于 IE8 ,则必须声明 <!DOCTYPE>。</p>
</body>
</html>Ausgabeergebnis:
(Lernvideo-Sharing:CSS-Video-Tutorial )
)
Das obige ist der detaillierte Inhalt vonWas bedeutet Fokus im CSS-Stil?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

