Heim >Web-Frontend >CSS-Tutorial >So wählen Sie gerade Tabellenzeilen in CSS3 aus
So wählen Sie gerade Tabellenzeilen in CSS3 aus
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-14 17:34:533296Durchsuche
In CSS kann der Selektor „nth-child()“ verwendet werden, um gerade nummerierte Zeilenelemente der Tabelle auszuwählen. Dieser Selektor wird verwendet, um das n-te untergeordnete Element abzugleichen, das zu seinem übergeordneten Element gehört ist „2n“, eine gerade Anzahl von Objekten wird ausgewählt und die Syntax lautet „Tabellenzeilenelement:nth-child(2n){CSS-Stilcode;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So wählen Sie die geraden Zeilen der Tabelle in CSS3 aus
Wenn Sie in CSS die geraden Zeilenelemente der Tabelle auswählen möchten, müssen Sie den Selektor „nth-child()“ verwenden.
:nth-child(n)-Selektor stimmt mit dem N-ten untergeordneten Element überein, das zu seinem übergeordneten Element gehört, unabhängig vom Typ des Elements.
n kann eine Zahl, ein Schlüsselwort oder eine Formel sein.
Wenn der Wert im Selektor 2n beträgt, wird eine gerade Anzahl von Elementen ausgewählt.
Das Beispiel sieht wie folgt aus:
<html>
<head>
<style>
tr:nth-child(2n)
{
background:#ff0000;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
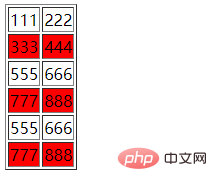
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo wählen Sie gerade Tabellenzeilen in CSS3 aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

