Heim >Web-Frontend >CSS-Tutorial >Was ist der Code für das CSS3-Attribut zur Steuerung der Rotation?
Was ist der Code für das CSS3-Attribut zur Steuerung der Rotation?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-15 10:21:392483Durchsuche
Der Code für die Drehung des CSS3-Attributs lautet: 1. Der Code „Element {transform:rotate(rotation angle);}“ steuert den 2D-Rotationsstil des Elements; 2. „Element {transform:rotate3d(x, y, z , Rotationswinkel) ;}“ Code steuert den 3D-Rotationsstil des Elements.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist der Code für das CSS3-Attribut zur Steuerung der Rotation?
In CSS können Sie das Transformationsattribut verwenden, um den Rotationsvorgang von Elementen zu steuern. Das Attribut
transform wendet eine 2D- oder 3D-Transformation auf ein Element an. Mit dieser Eigenschaft können wir das Element drehen, skalieren, verschieben oder neigen.
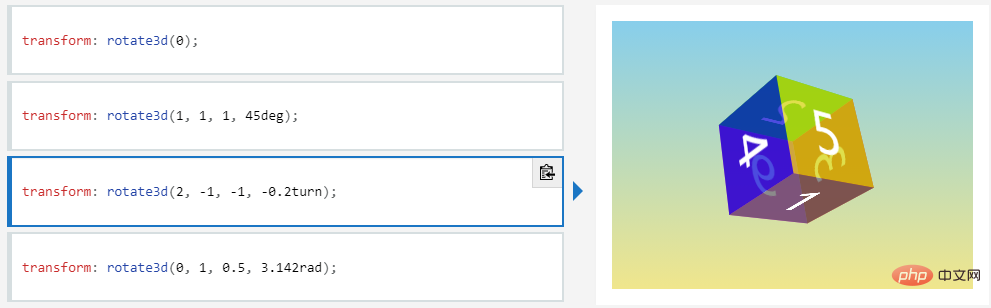
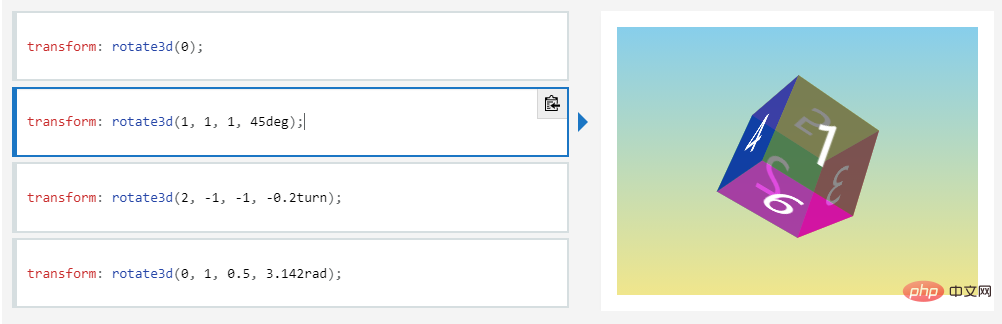
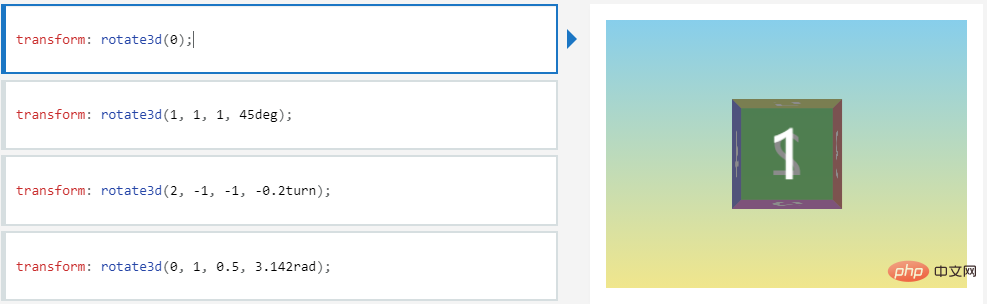
Gleichzeitig muss das Transformationsattribut in Verbindung mit anderen Funktionen verwendet werden. Wenn das Transformationsattribut mit der Funktion „Rotate()“ verwendet wird, wird die 2D-Rotation des Elements definiert Mit der Funktion „rotate3d()“ wird die 3D-Rotation des Elements definiert.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
border:1px solid #000;
transform:rotate(45deg);
}
</style>
</head>
<body>
<div></div>
</body>
</html>Ausgabeergebnis:




(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist der Code für das CSS3-Attribut zur Steuerung der Rotation?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

