Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die Rahmeneigenschaften in CSS?
Was sind die Rahmeneigenschaften in CSS?
- 青灯夜游Original
- 2021-12-09 11:40:278236Durchsuche
Zu den CSS-Rahmeneigenschaften gehören: Rand, Randradius, Randfarbe, Rand links, Rand rechts, Randstil, Rand oben, Randbreite, Randbild usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Border-Eigenschaft in CSS
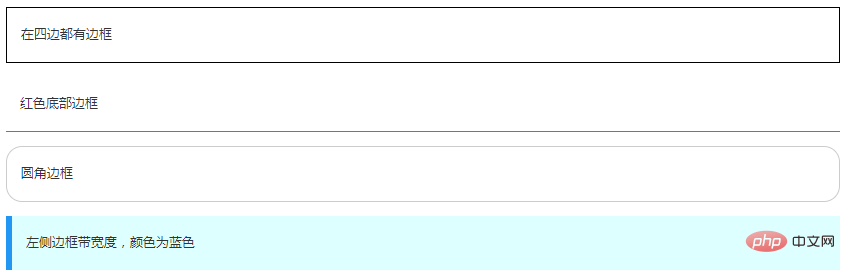
Mit der CSS-Border-Eigenschaft können Sie den Stil und die Farbe des Rahmens eines Elements festlegen. „Liste der CSS-Grenzeigenschaften“ Legt die Eigenschaften des Objektrahmens fest.
1
border-bottom
zusammengesetztes Attribut. Legt die Eigenschaften des unteren Rands des Objekts fest.| border-bottom-color | Legt die untere Randfarbe des Objekts fest oder ruft sie ab. | |
|---|---|---|
| border-bottom-style | Legen Sie den unteren Randstil des Objekts fest oder rufen Sie ihn ab. | |
| border-bottom-width | Legen Sie die untere Randbreite des Objekts fest oder rufen Sie sie ab. | |
| border-color | Legen Sie die Rahmenfarbe des Objekts fest oder rufen Sie sie ab. | |
| border-left | zusammengesetztes Attribut. Legt die Eigenschaften des linken Randes des Objekts fest. | |
| border-left-color | Legen Sie die linke Randfarbe des Objekts fest oder rufen Sie sie ab. | |
| border-left-style | Legen Sie den linken Randstil des Objekts fest oder rufen Sie ihn ab. | |
| border-left-width | Legen Sie die linke Randbreite des Objekts fest oder rufen Sie sie ab. | |
| border-right | zusammengesetztes Attribut. Legt die Eigenschaften des rechten Rands des Objekts fest. | |
| border-right-color | Legen Sie die rechte Randfarbe des Objekts fest oder rufen Sie sie ab. | |
| border-right-style | Legen Sie den rechten Rahmenstil des Objekts fest oder rufen Sie ihn ab. | |
| border-right-width | Legen Sie die rechte Randbreite des Objekts fest oder rufen Sie sie ab. | |
| border-style | Legen Sie den Rahmenstil eines Objekts fest oder rufen Sie ihn ab. | |
| border-top | zusammengesetztes Attribut. Legt die Eigenschaften des oberen Rands des Objekts fest. | |
| 1 | border-top-width | |
| 1 | Rahmenbreite | |
| 1 | border-bottom-left-radius | |
| 3 | border-bottom-right-radius | |
| 3 | border-image | |
| 3 | border-image-outset | |
| 3 | border-image-repeat | |
| 3 | border-image-slice | |
| 3 | border-image-source | |
| 3 | border-image-width | |
| 3 | Randradius | |
| 3 | border-top-left-radius | |
| 3 | border-top-right-radius | |
| 3 | (Teilen von Lernvideos: | |
Das obige ist der detaillierte Inhalt vonWas sind die Rahmeneigenschaften in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

