Heim >Web-Frontend >CSS-Tutorial >Was beinhaltet der CSS-Hintergrundstil?
Was beinhaltet der CSS-Hintergrundstil?
- 青灯夜游Original
- 2021-12-09 10:59:053904Durchsuche
Der CSS-Hintergrundstil umfasst: Hintergrundfarbe „Hintergrundfarbe“, Hintergrundbild „Hintergrundbild“, Hintergrundpositionierung „Hintergrundposition“, Hintergrundwiederholung „Hintergrundwiederholung“, „Hintergrund“ usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
1. Hintergrundfarbe legt die Hintergrundfarbe des Elements fest.
background-color:颜色/transparent
Erklärung:
transparent ist vollständig transparent
Farbwert (Farbname/RGB/hex)
Der Hintergrundbereich umfasst Inhalt, Polsterung und Rahmen, jedoch keine Ränder
2. Hintergrundbild legt das Hintergrundbild des Elements fest.
background-image:url(图片地址)/none
Erklärung:
URL-Adresse kann eine relative Adresse oder eine absolute Adresse sein
Der Hintergrund des Elements nimmt die gesamte Größe des Elements ein, einschließlich Innenabständen und Rändern, schließt jedoch keine äußeren Ränder ein
Standardmäßig wird das Hintergrundbild in der oberen linken Ecke des Elements platziert und wiederholt sich horizontal und vertikal.
-
Wenn das Hintergrundbild und die Hintergrundfarbe festgelegt sind, deckt das Hintergrundbild die Hintergrundfarbe ab
4. Hintergrundanhang: Ob das Hintergrundbild fixiert ist oder mit dem Rest der Seite scrollt Rest der Seite Das Hintergrundbild bewegt sich beim Scrollen nicht in einer Erklärung.
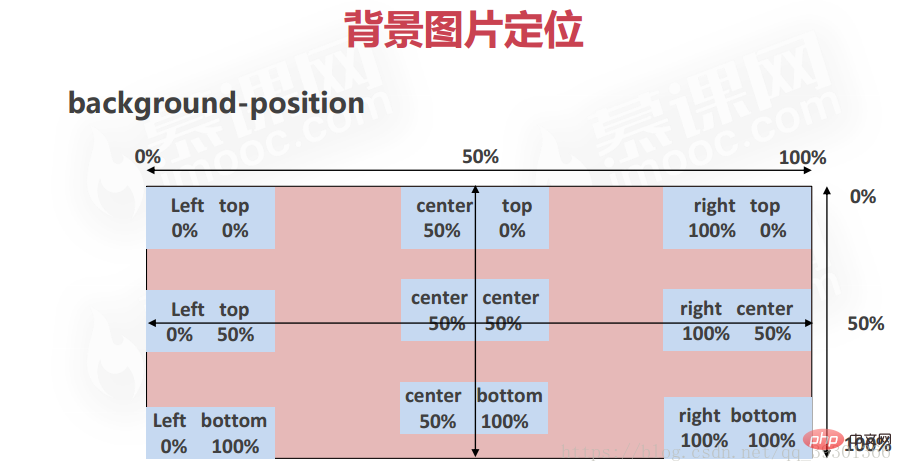
background-position :百分比/px/top/right/bottom/left/center
Anleitung: Trennen Sie jeden Wert durch Leerzeichen, in keiner bestimmten Reihenfolge
(Teilen von Lernvideos:  CSS-Video-Tutorial
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas beinhaltet der CSS-Hintergrundstil?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So entfernen Sie Ränder aus einer Tabelle in CSS
- So erzielen Sie einen Ringrotationseffekt in CSS3
- So legen Sie den Schatten horizontaler Linien in CSS fest
- So entfernen Sie CSS-Attribute von Elementen in JQuery
- So legen Sie den Hintergrundverlauf in CSS in zwei Richtungen fest
- So entfernen Sie den Browser-Randabstand mit CSS

